最后
推荐一些系统学习的途径和方法。

每个Web开发人员必备,很权威很齐全的Web开发文档。作为学习辞典使用,可以查询到每个概念、方法、属性的详细解释,注意使用英文关键字搜索。里面的一些 HTML,CSS,HTTP 技术教程也相当不错。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML 和 CSS:


开始实践,慢慢积累出自己的成品
后面我使用 JSP 做出了人生中第一个完整的系统。当然也就是图书管理系统😂
后来感觉使用原生前端做一个程序太慢了,于是我将前端继续深造,学了 JQuery、ajax、Vue2,在后面去写自己的第一个小程序,学习了微信小程序,云开发等。(当然,这之间也是有再继续学习后端的)
慢慢地,做出一些简单的完整的系统对我来说已经不是什么难事了。也慢慢变成了一名 菜鸟全栈工程师。那作为前后端都学过的人。
- 相比之下,我还是认为后端带给我的魅力和挑战要更为丰富一些,所以我最终选择了走后端这条路线,在学习上,我就将所有精力放在了 Java 领域。
从那以后,也对我的前端学习画上了句号(大概对于Vue2,也能够比较熟练的使用了),通俗的来讲,就是我认为已经够用了。当然前端也是有继续实践的,只是没有再学新的技术。
那么回到最开始的问题,Java校招生需要懂前端吗?
先说结果,我个人认为还是需要的。但是不需要很精,也精不了。
以下是我的观点,如果有不对的地方,佬们可以指出来。。
理由
对于程序的理解更进一步
我先分享一个有意思的案例。
在一次期末实训做项目的时候,我们小组的项目是一个 餐厅内扫码点单的项目,有点类似于 收钱吧
用户端和管理员端由网页实现,且为了图方便,两个端写在了同一个 Vue脚手架中。
当时我们想到的一个需求是:
- 就是 不同桌号、不同用户 共享一个 购物车,这个总的购物车是提供给管理员端使用的。有点类似 查看用户下单列表。并且希望购物车是一个独立的网页。并能够 实时得到渲染用户提交的订单。方便厨师查看需要制作的菜品以及每个订单菜品完成的状态。
大致效果如下图所示:(这和用户下单的是不同的网页)

- 我的思考角度
用户在另一个页面下单之后,因为是不同的网页,总购物车网页无法直接接收通知,所以无法直接在页面添加数据 或者 得到用户提交了订单的事件。但后端会新增订单数据,在前端可以通过轮询或建立与后端的长连接来得知 用户提交了订单的事件,然后再把数据渲染到这个购物车页面当中。当然轮询简单很多。
- 两个组员的思考角度
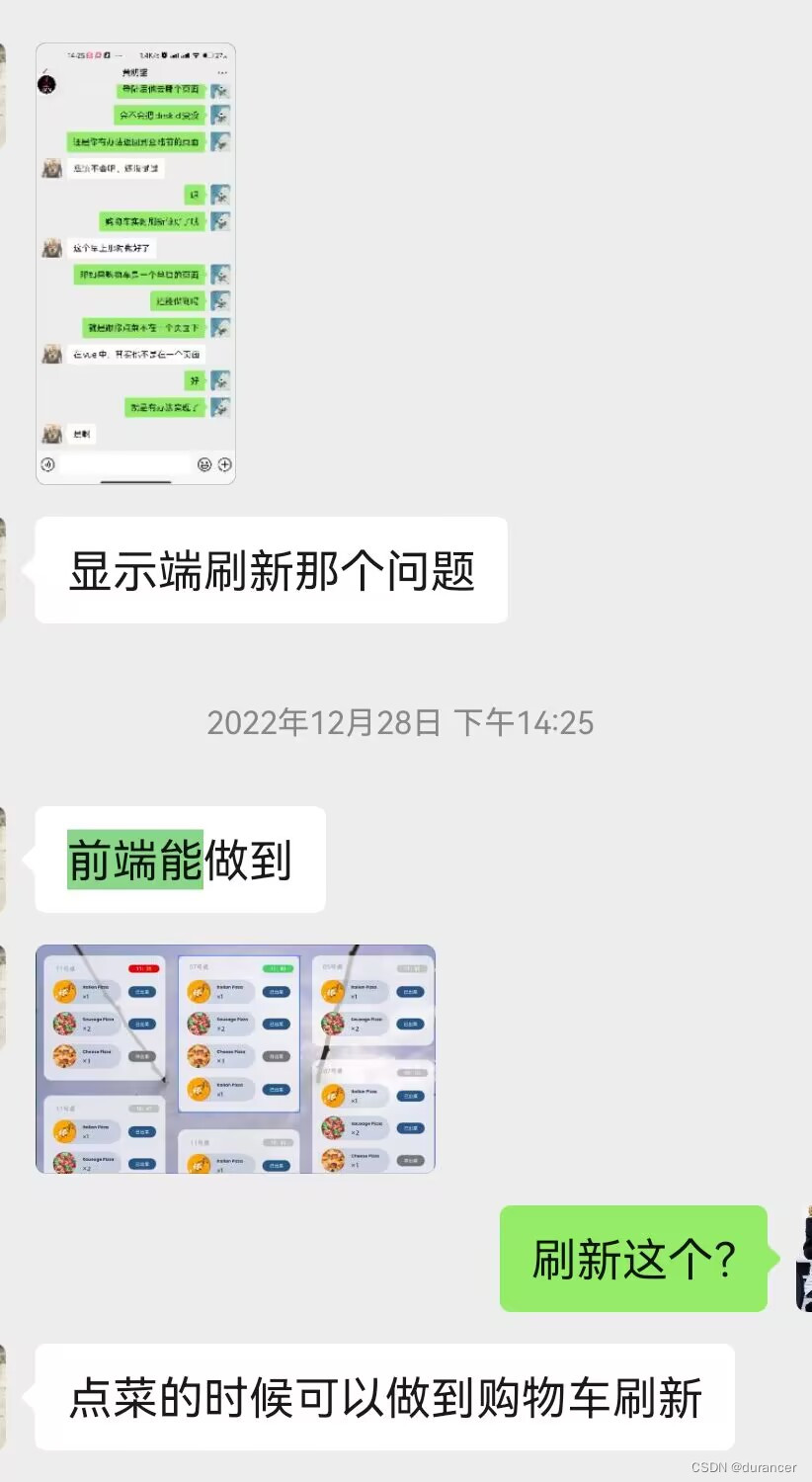
看看后端组员给我发送的聊天记录。。。。,一个只懂后端(绿色),一个只懂前端(白色)

由于购物车是由前端来完成的。所以后端组员直接问前端组员:实时刷新的功能在两个不同的页面能不能接收通知?
前端的回答是:在Vue中,其实他不是在一个页面
我:
这里,前端组员的意思其实是,即使在购物车在点菜的页面中,其实在 Vue里,他也不是一个页面,可以通过vue的组件传参实现。这两个本就是不同组件,不同的 .vue文件,但其实需求是 两个不同的网页。
所以前端组员以为后端组员就是这个意思,所以说可以实现,而后端组员又不是很懂,既然前端组员说可以,那就是可以了。

ps: 后端组员给我发的聊天记录
好像都懂了对方的意思,但其实都没懂。
有种 组员皆醉,唯我独醒 的感觉😂,当然这一定程度上也是前端组员理解错意思造成的问题
如果前后端都懂些,我认为有的好处包括:
- 能够更加清楚认识到一个项目的整体构成和调用流程
- 提高对于应用程序的理解
- 也更容易想出对于一个需求的解决方案
- 对于一个需求也能够考虑地更完整,包括前端的对接
比如在这个例子当中,后端组员自己就能知道,仅靠前端是无法实现这个不同页面实时刷新的功能的。从而去再想些别的解决方案
自身能够做出完整项目
这一点的话,主要满足个人需求。对于学生来说,主要有一下几个好处:
- 有的时候我们会需要做一些自己的项目来提高求职的竞争力,在找不到前端伙伴的时候,自己能够写些前端提高项目的完整度。
- 在自己做出完整项目的同时,一定程度上也会推动着你继续学习,给你一定的动力、鼓励等等。在于你学习的心态上是有一定的帮助的。
- 其次,在校园内的教学中,比如期末实训等大作业。老师有的时候可能也会有一个人一组来完成项目的时候,这个时候如果会前端,自己也能更加轻松的完成作业。
也就是说,会些前端还是有些需求的。

更能读懂相关的一些技术博客和文档
很多的文章和博客是基于前后两端开始讲的,或者说内容是两端进行交互的。如果自己能够具备一定的前端基础知识,对于这一类文档阅读起来也更加容易。不至于讲到了前端,自己懵懵的。
基础前端学习成本不大
学习一些前端基础也并没有太大成本,也是可以接受的。
- 内容成本
难度上,每个领域都有无尽的深度去研究。但综合来说,前端基础的难度不大。对于后端的学生来说,学到 Vue2的程度就太够了。不需要再继续拓展 Vue3,React 等框架了,毕竟又不是找前端工作。写Vue2 又与 小程序类似,基本一天之内就可以上手。
- 时间成本
既然内容没有那么多,那么学习需要花的时间也就没有那么多了。一般有些编程基础,不需要太长时间就能完成 Vue2 及之前的内容的学习。
专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容























 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








