总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
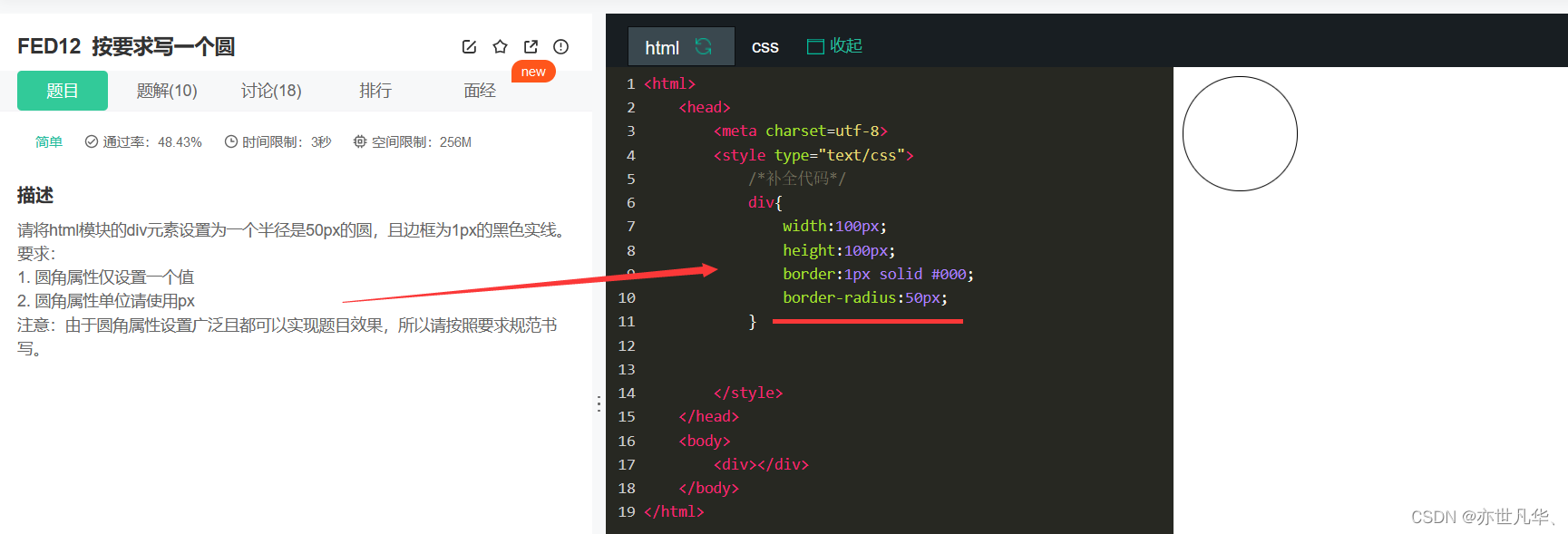
请将html模块的div元素设置为一个半径是50px的圆,且边框为1px的黑色实线。
要求:
1. 圆角属性仅设置一个值
2. 圆角属性单位请使用px
注意:由于圆角属性设置广泛且都可以实现题目效果,所以请按照要求规范书写。
根据题目要求通过css完成一个半径为50px的圆,在css中通常将圆的直径设置为某个盒子的宽度和高度,再通过border-radius设置盒子四个边角的弧度。border的使用,后期CSS专栏会讲到,如果对CSS不熟悉的人,可以关注一下 CSS专栏,现在。。。解:

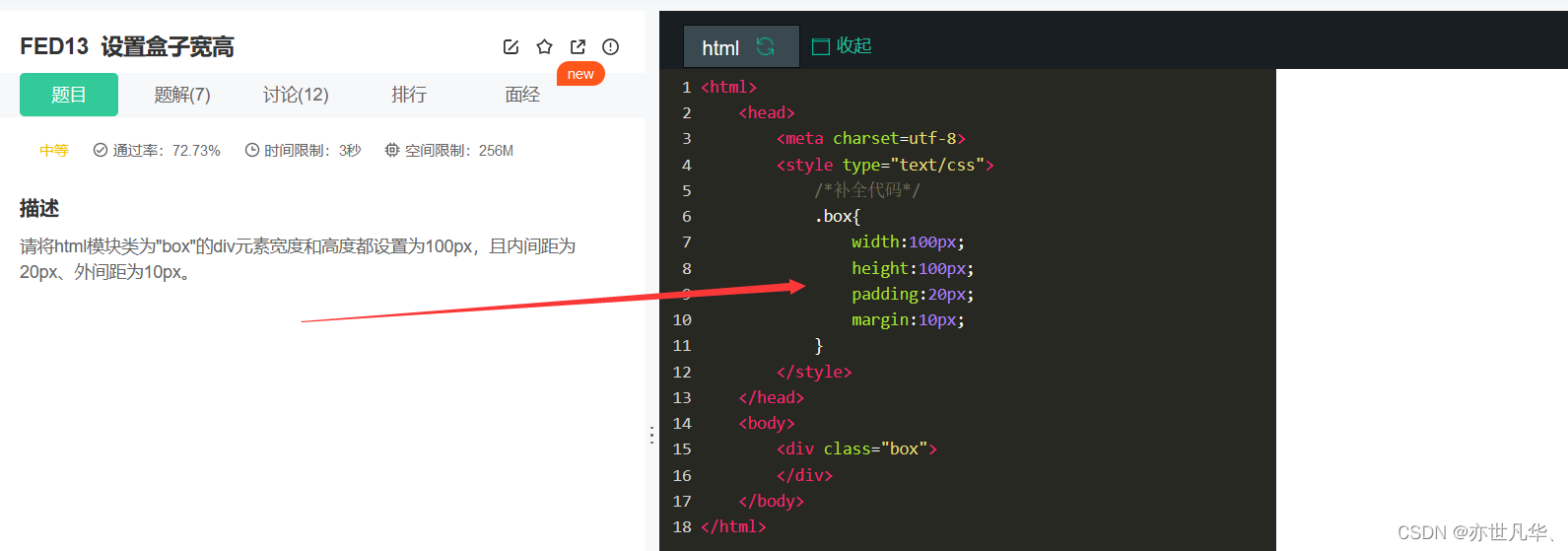
描述2:设置盒子宽高
请将html模块类为"box"的div元素宽度和高度都设置为100px,且内间距为20px、外间距为10px。
根据题目所示,只要求设置盒子的内外边距和宽高就行,这没什么说的了,非常简单的进行设置就可以了,如果你还对盒子进行设置还不够了解可以看一下我对浮动的讲解,那里会说到:CSS浮动 现在。。。解:

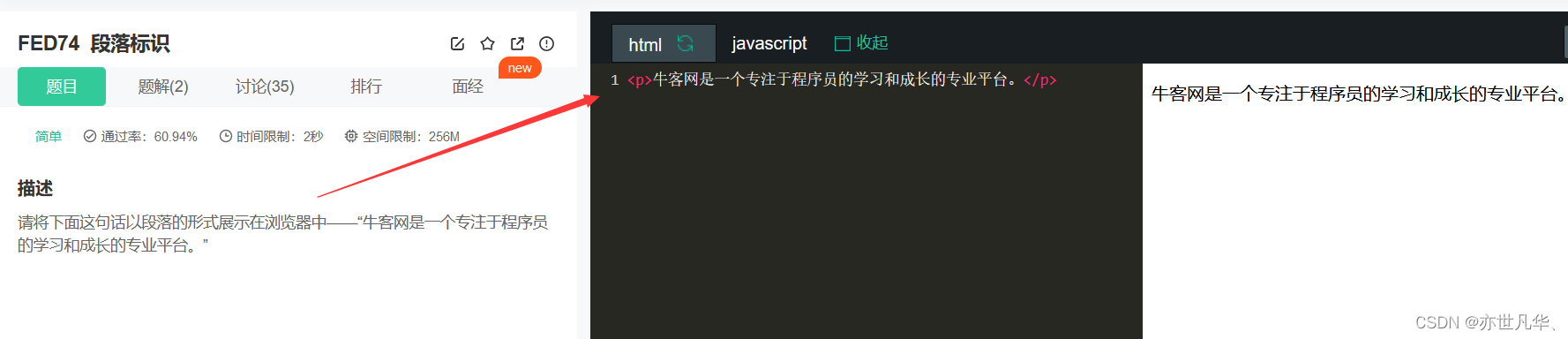
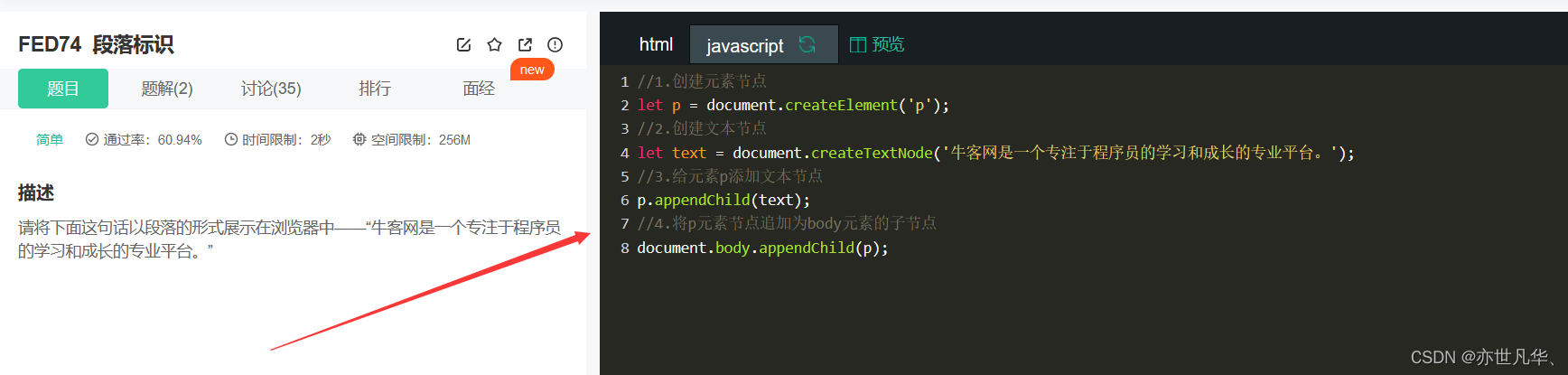
描述3:段落标识
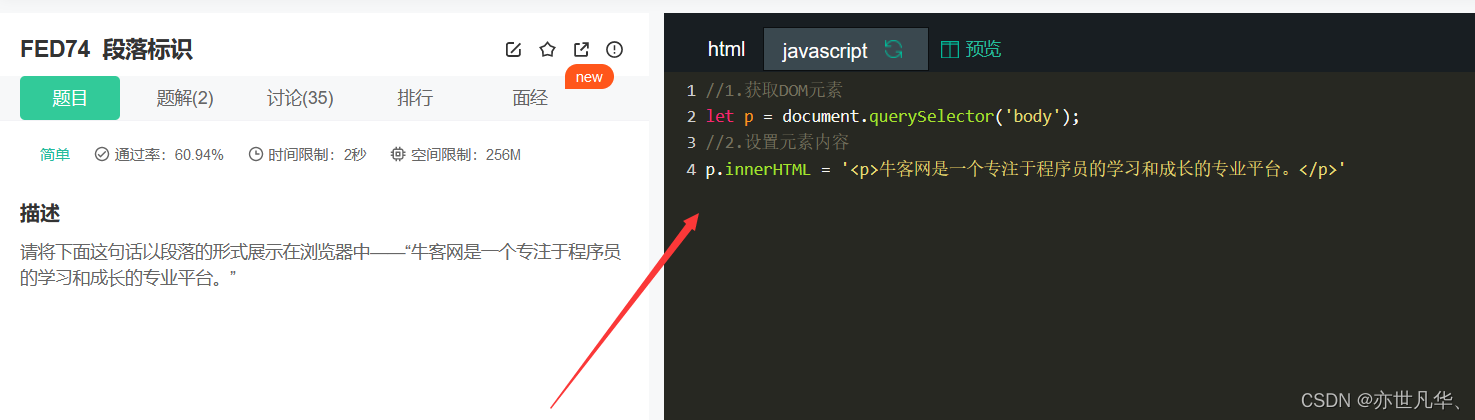
请将下面这句话以段落的形式展示在浏览器中——“牛客网是一个专注于程序员的学习和成长的专业平台。”
根据题目所示,一开始的思路就是把这句话给一个 p 标签包裹起来,解决问题。

但是发现题目上有javascript选项,所有这题应该是通过JS来解决问题。
采用DOM元素的操作方法:

采用DOM节点操作方法:

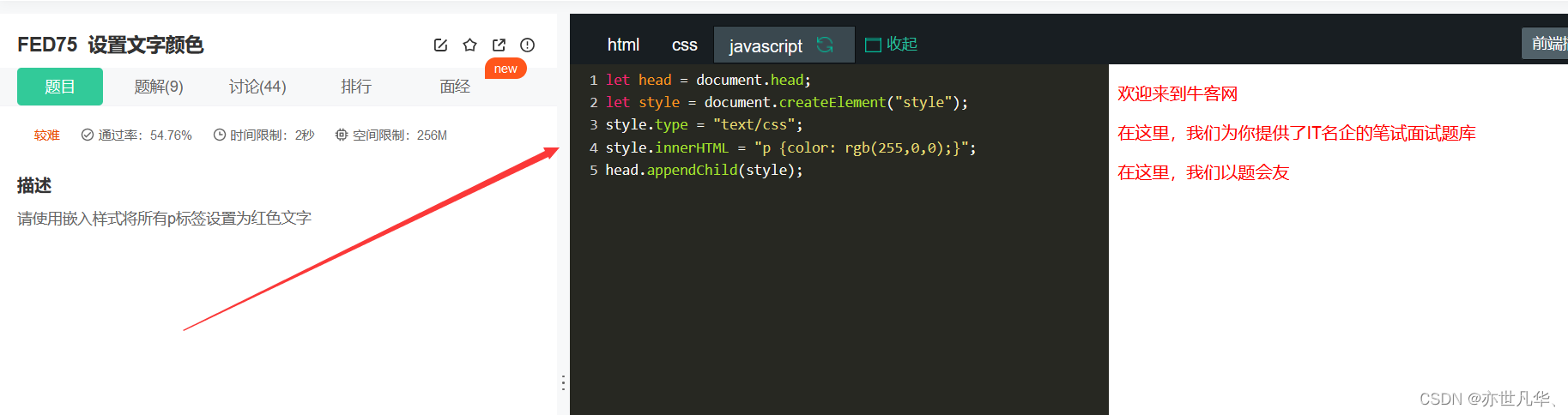
描述4:设置文字颜色
请使用嵌入样式将所有p标签设置为红色文字
根据题目提示,使用嵌入式样式, style写在这里不符合通常的做法,所决定用JavaScript实现:

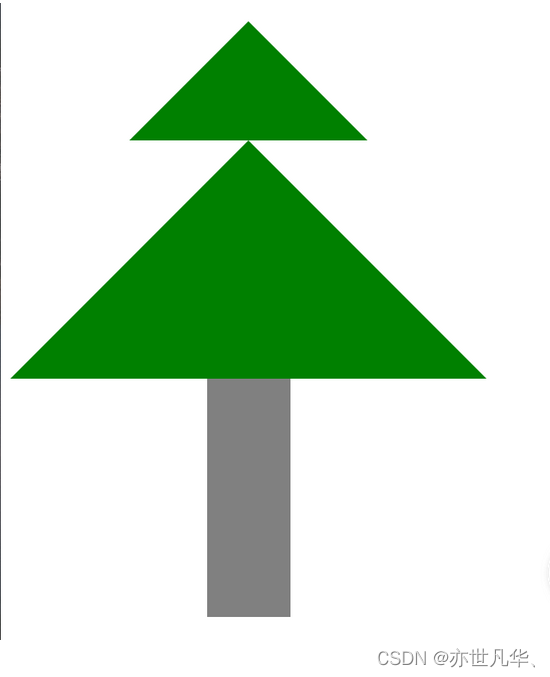
描述5:圣诞树
圣诞节来啦!请用CSS给你的朋友们制作一颗圣诞树吧~这颗圣诞树描述起来是这样的:
1. "topbranch"是圣诞树的上枝叶,该上枝叶仅通过边框属性、左浮动、左外边距即可实现。边框的属性依次是:宽度为100px、是直线、颜色为green(未显示的边框颜色都为透明)
2. "middleBranch"是圣诞树的中枝叶,该上枝叶仅通过边框属性即可实现。边框的属性依次是:宽度为200px、是直线、颜色为green(未显示的边框颜色都为透明)
3. "base"是圣诞树的树干,该树干仅通过左外边距实现居中于中枝叶。树干的宽度、高度分别为70px、200px,颜色为gray。
注意:
1. 上枝叶、树干的居中都是通过左外边距实现的
2. 没有显示的边框,其属性都是透明(属性)
3. 仅通过border属性完成边框的所有属性设置
效果如下:

根据题目所示,本题主要考察了border元素和浮动的使用,现在。。。解:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.topbranch {
width: 0px;
height: 0px;
/*
* TODO: 上枝叶效果
*/
float: left;
border-bottom: 100px solid green;
border-top: 100px solid transparent;
border-left:100px solid transparent;
border-right:100px solid transparent;
margin-left: 100px;
}
.middleBranch {
width: 0px;
height: 0px;
/*
* TODO: 中枝叶效果
*/
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left:200px solid transparent;
border-right:200px solid transparent;
}
.base {
/*
### 最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








