最后
喜欢的话别忘了关注、点赞哦~
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
和鸭鸭一起打开Axure,今天必打开Axure!
首先第一步拖动几个矩形元件,随便,也不搞什么高保真,也没有合适的素材,就是意思意思

这种弹出框大家应该见多不怪了,虽然我做的简陋了一点,但是至少还能看,全选右键转变为动态面板。
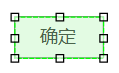
双击进入state1中,在确定范围上加入热区。

热区正好覆盖到确定就可以

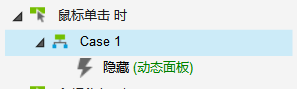
增加交互用例,单机时,隐藏动态面板

现在我们回到主界面把动态面板进行隐藏,也就是说现在看不到这个对话框了,增加一个简单的button

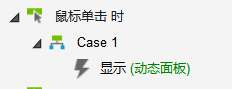
添加单击显示动态面板,这里只是简单实现,一般弹出框弹出是符合或者不符合某些条件

总结:
-
函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;
-
它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Tips:
其实我们很难也不需要在面试过程中去完美地阐述出整套思想,这里也只是浅尝辄止,一些个人理解而已。博主也是初级小菜鸟,停留在表面而已,只求对大家能有所帮助,轻喷🤣;
我个人觉得: 这些编程范式之间,其实并不矛盾,各有各的 优劣势。
理解和学习它们的理念与优势,合理地 设计融合,将优秀的软件编程思想用于提升我们应用;
所有设计思想,最终的目标一定是使我们的应用更加 解耦颗粒化、易拓展、易测试、高复用,开发更为高效和安全;























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








