前言
之前是很早就看到 ComfyUI 了,是一种工作流的玩法,不过之前因为十一的关系,一直没来得及研究,最近刚好有时间,小伙伴们就跟着听雨一起来学习一下吧。
对于深度使用 SD 的小伙伴来说,相较于我们常用的 WebUI,ComfyUI 有更好的内存管理功能,可以用更小的内存跑质量更高的图,而且出图速度也更快。
而且 ComfyUI 基于它的工作流模式,更加灵活,可配置性更高,可以随意拖动工作流节点。
还有一个点就是 ComfyUI 支持复制别人的工作流,操作也很简单,对于不想自己配置工作流的小伙伴,一键复制自己喜欢的工作流就可以愉快的玩耍了。
话不多说,我们直接开整。
—
接下来我们来讲讲怎么安装部署,官方很友好的提供了一键安装包,也就是懒人安装包啦!
所有的AI设计工具,安装包、模型和插件,都已经整理好了,👇获取~
也可以直接去官网进行下载。
官网地址:https://github.com/comfyanonymous/ComfyUI
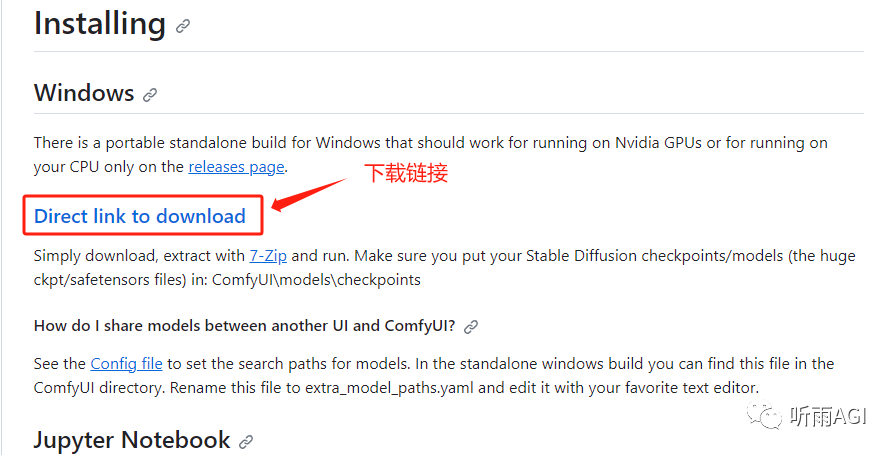
进入官网以后,翻到以下界面,点击下载链接进行下载。

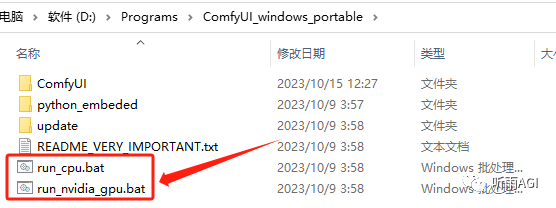
把压缩包解压到本地文件夹了,可以看到它有两个运行脚本,第一个是用 CPU 运行,如果我们的电脑没有 N 卡,那就使用第一个运行脚本用我们的 CPU 去画图,出图速度可能会比较感人;
第二个运行脚本就很好理解了,有 N 卡,那就运行这个脚本就OK了。双击运行哦!

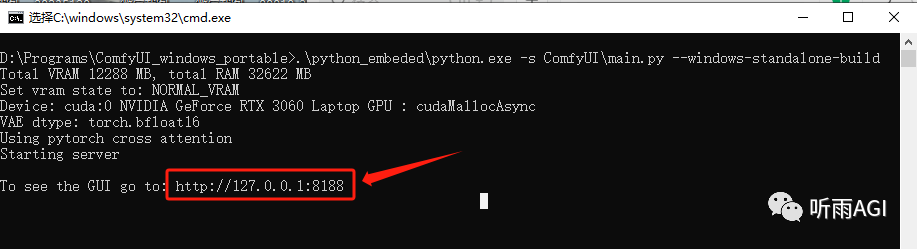
双击运行对应的脚本以后,命令框中出现以下地址,那就是运行成功了,这个时候,我们的浏览器页面应该会自动唤起 ComfyUI 界面的。

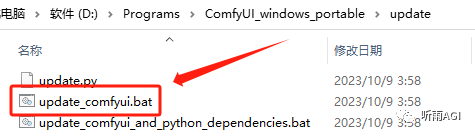
这里还需要补充一下 update 文件夹中的 update_comfyui.bat 脚本是用来更新 ComfyUI 的,如果官网有 ComfyUI 的更新版本,可以双击这个脚本更新版本。

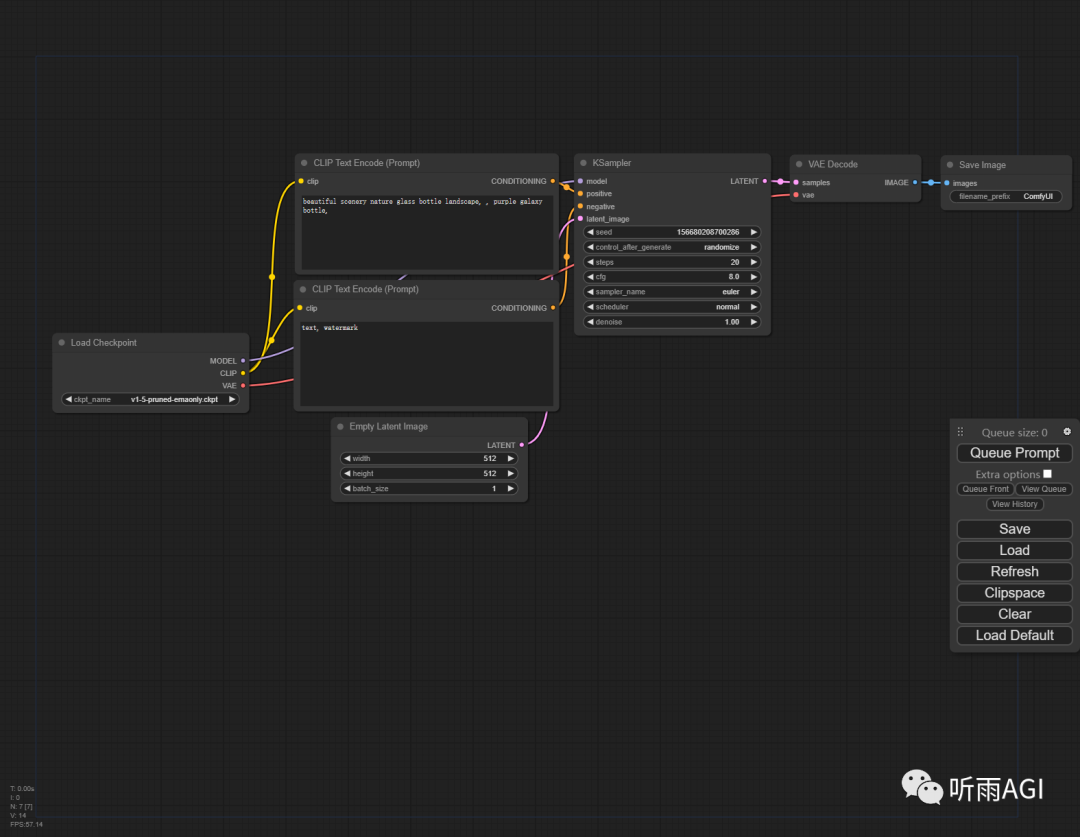
然后我们回到 ComfyUI 的界面,默认界面是这样的,对于不熟悉工作流的小伙伴,可能看到这样的界面有点懵,不知道该从何下手。没事,之前听雨也没怎么用过工作流,我们的基础是差不多了,接下来就跟着听雨一起走一遍吧。

一看到英文的界面,听雨第一件事就是想找汉化插件,别说,还真有。
嗯,是的,ComfyUI 和 WebUI 一样,也是可以安装插件的,所以不用担心 ComfyUI 没法和 WebUI 一样有多样化的功能,该有的功能 ComfyUI 都有。
说回汉化插件。
插件地址:https://github.com/AIGODLIKE/AIGODLIKE-ComfyUI-Translation
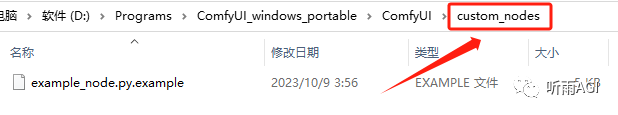
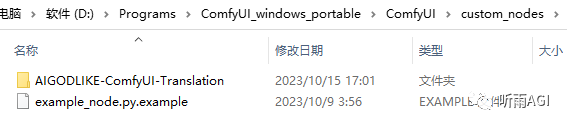
怎么安装呢,我们进入 ComfyUI 的插件安装文件目录下。
\ComfyUI_windows_portable\ComfyUI\custom_nodes

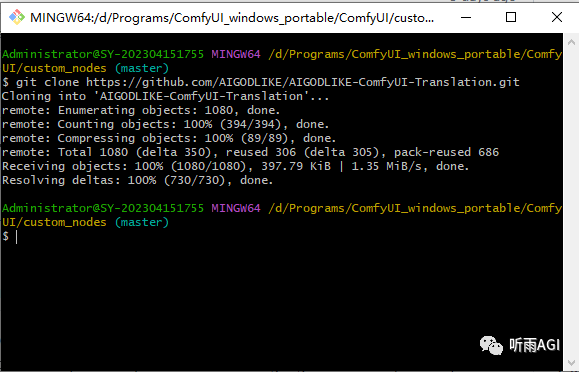
如果安装了 git 的小伙伴,直接进入当前目录下,用 git clone 命令下载插件就可以了。

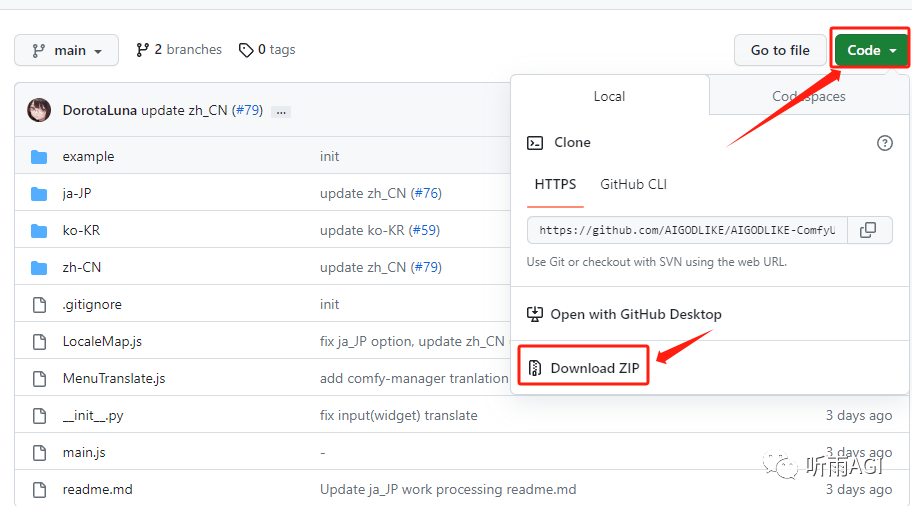
没有安装 git 的小伙伴也不用着急,直接去插件地址,点击绿色的 Code 按钮,直接下载插件的压缩包就可以了,听雨也会把插件放在网盘中,小伙伴们需要的可以自取。

放到当前文件夹里就好了。

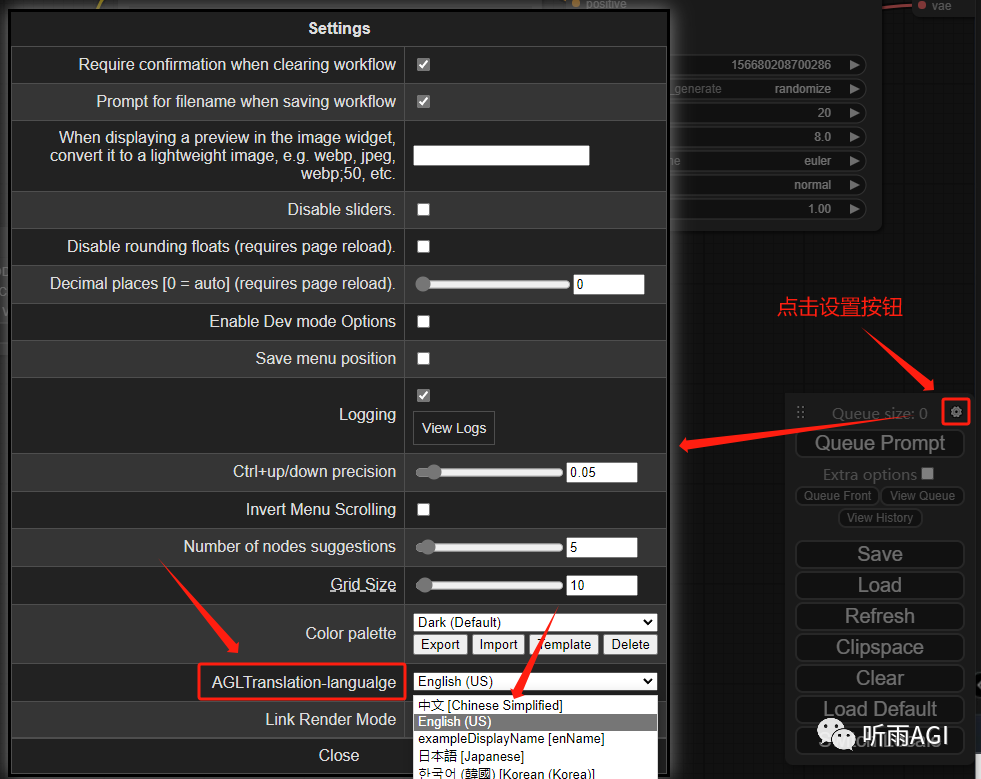
插件安装好以后,重启 ComfyUI,然后我们点击右边的设置按钮,然后找到我们安装的插件选项「AGLTranslation-langualge」,然后选择中文就好了

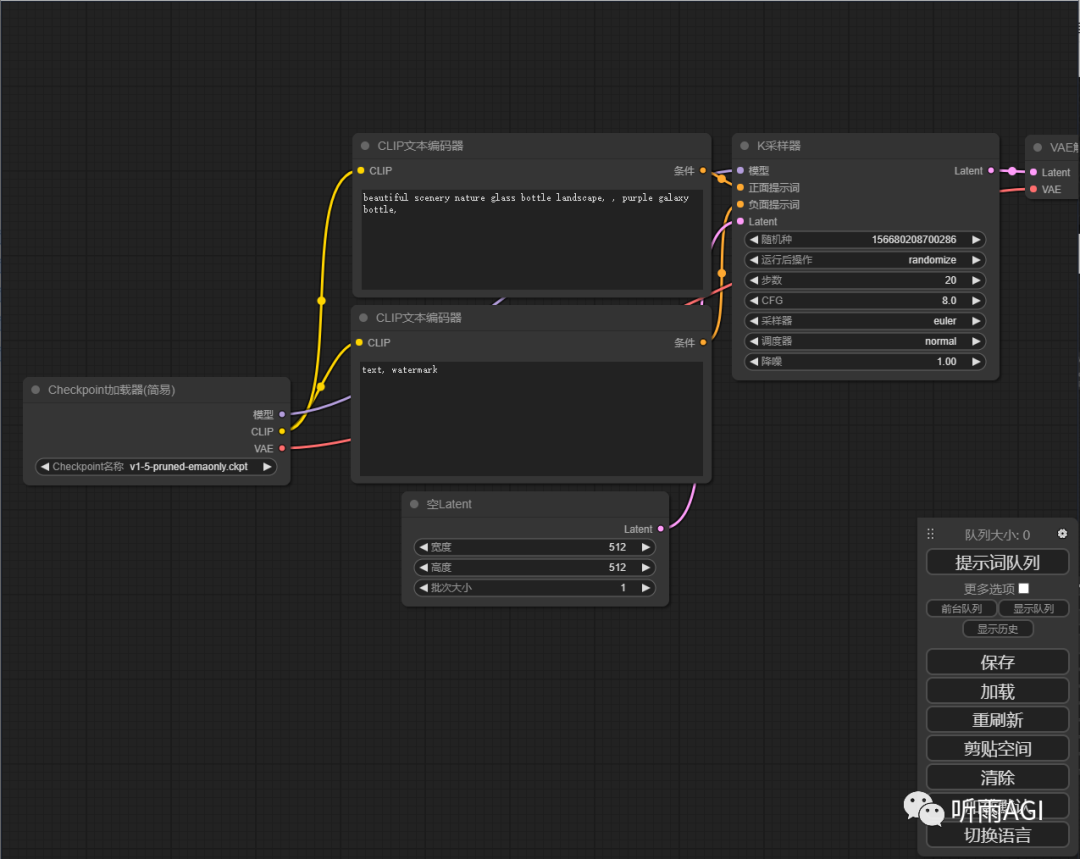
然后,我们就可以看到界面已经完成了汉化,是不是突然觉得这个工作流好像能看懂一些了,上边这些参数,如果我们是使用过 SD 的小伙伴,应该都是蛮熟悉的吧。

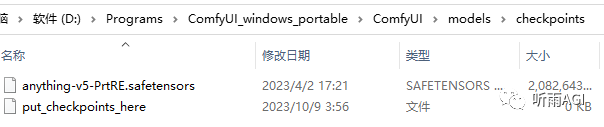
以上这个工作流其实已经可以出图了,但是还差一个大模型,我们随便搞一个大模型放到以下目录下。
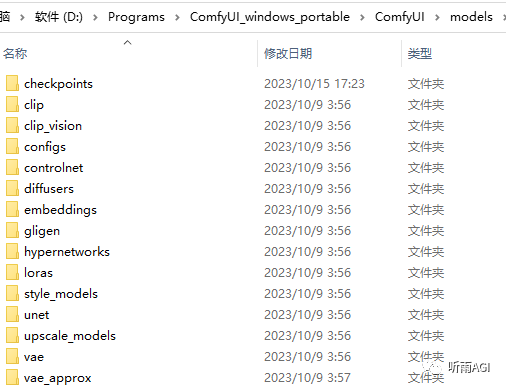
\ComfyUI_windows_portable\ComfyUI\models\checkpoints

回到上层目录,可以看到和 WebUI 也差不多,不同的模型下载到对应的文件目录下就可以了。

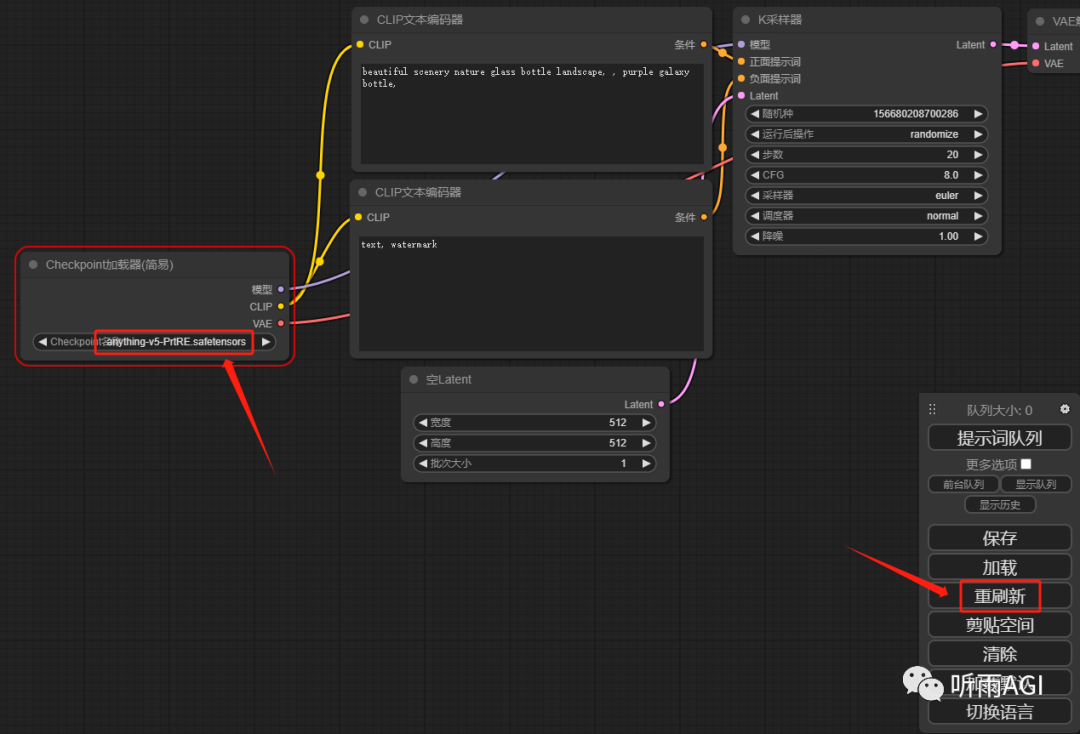
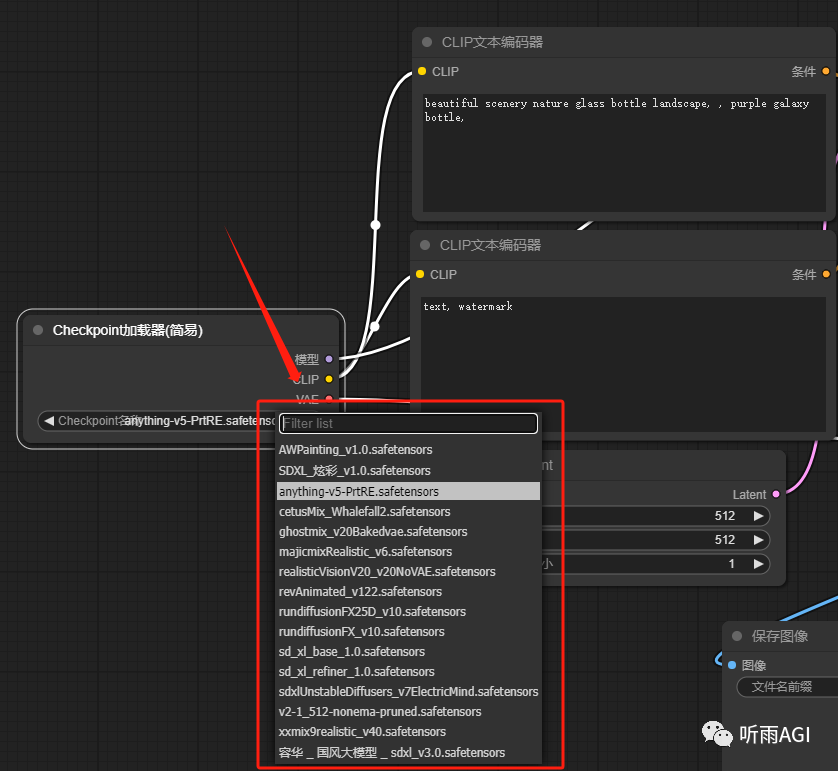
点一下重刷新按钮,可以看到我们新添加的大模型已经加载进来了。

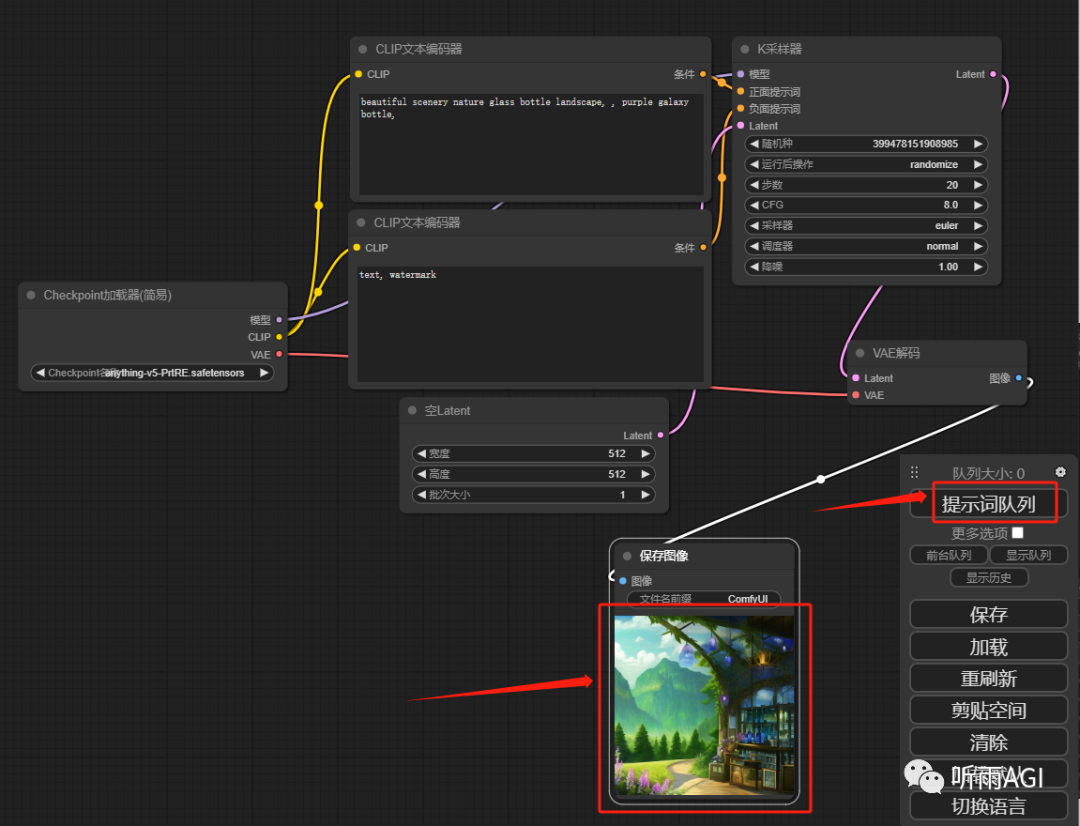
我们就用默认模版的默认提示词,然后点击提示词队列,就可以出图啦,看上去其实也不难是不是,而且工作流的一个好处就是可以随意拖拽任意一个模块到指定的位置上,而且可以随意调整模块的大小,很方便。

到这里,可能有小伙伴会问了,那我之前本身就已经安装了 WebUI 的,又不想把它删掉,那我岂不是需要每个模型都复制两遍嘛,太占空间了吧。
不急哈,ComfyUI 官方已经帮我们考虑过这个问题了,进入以下目录,没安装过 WebUI 的小伙伴可以忽略这一步。
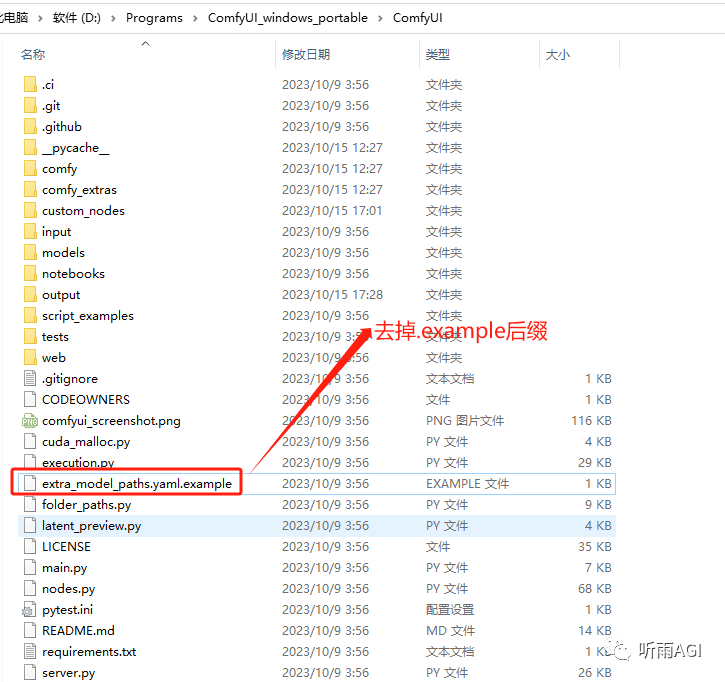
\ComfyUI_windows_portable\ComfyUI
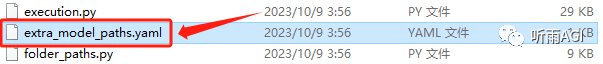
我们可以看到有个「extra_model_paths.yaml.example」文件,右键重命名,去掉「.example」后缀,改成「extra_model_paths.yaml」,然后用文本编辑工具打开。


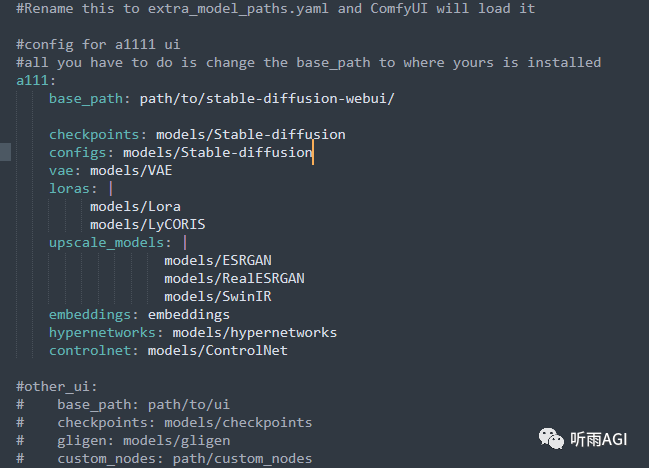
初始文件是这样的,把上边的地址替换成我们 WebuI 的地址。

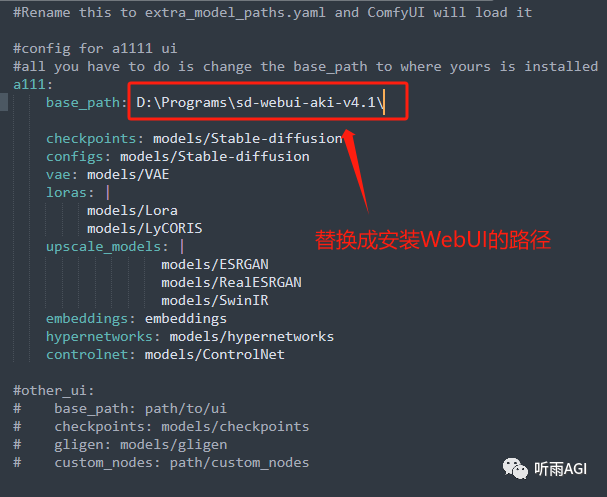
然后把我们本地安装 WebUI 的路径拷贝到 base_path 就可以了,其他几个地址理论上不需要动,小伙伴们也可以检查下,要是路径不对的话,按你本地路径修改。

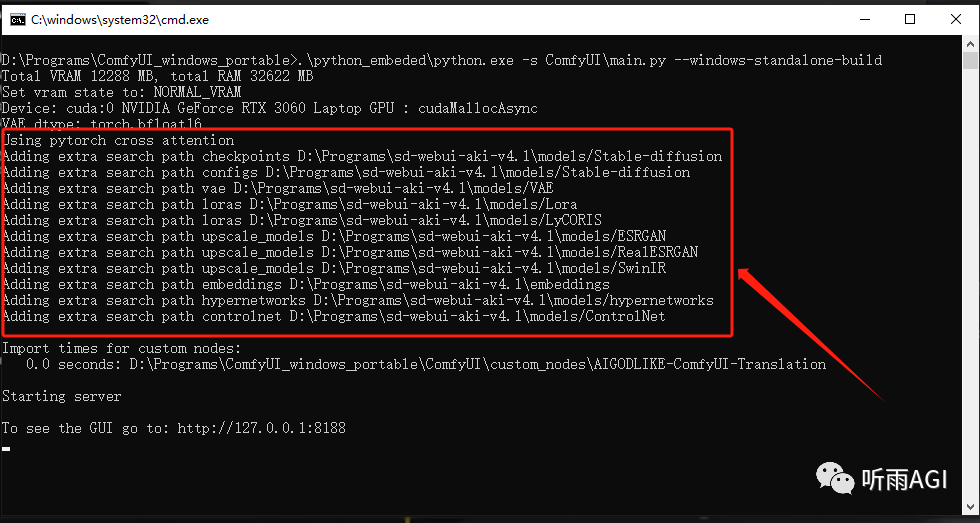
然后再重启一下 ComfyUI 就可以了,现在已经把听雨 WebUI 中的大模型都加载出来了。


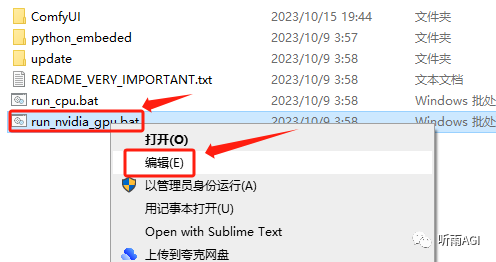
最后还有一个需要注意的地方,就是如果你的 GPU 内存小于 3G 的话,需要修改启动脚本。选中第二个启动脚本,右键选择编辑。

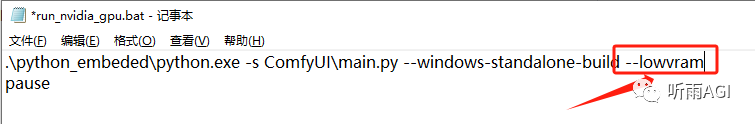
在启动命令最后,添加 --lowvram,记得要加空格哦,如果你的 GPU 内存大于 3G,那就忽略这个操作吧。

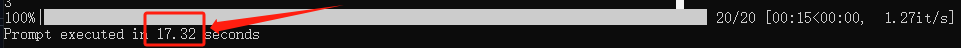
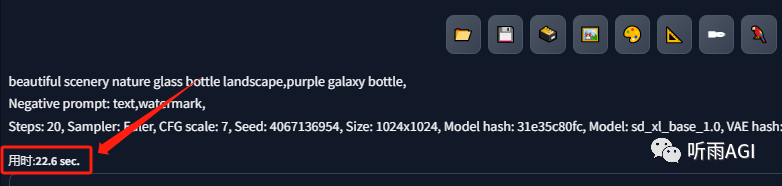
篇幅问题,今天就先讲这么多。小伙伴们可以先尝试一下。听雨试了一下相同的参数,用听雨的入门级显卡 3060 跑 SDXL 模型,1024 * 1204 的图片,ComfyUI 的确要比 WebUI 快,一个用时 17.3 秒,一个用时 22.6 秒。小伙伴们也可以自行体验一下。


虽然 ComfyUI 可以直接加载别人设计好的工作流,直接用就行。不过相对于 WebUI 来说,还是有一些使用门槛的,小伙伴们自行选择哈!
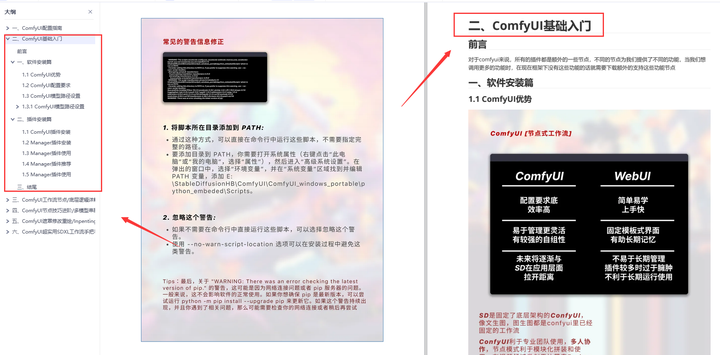
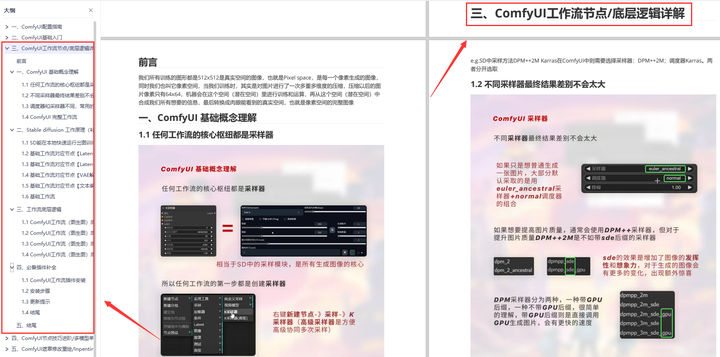
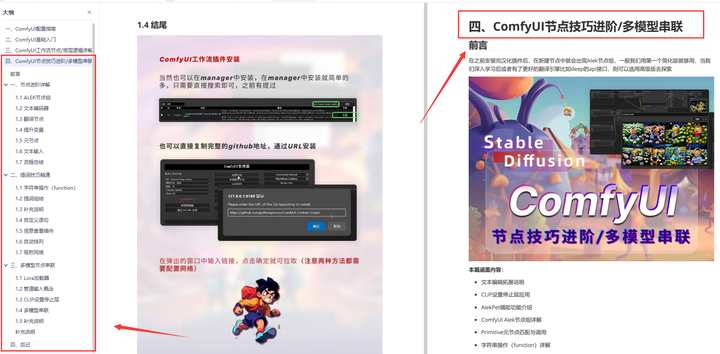
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

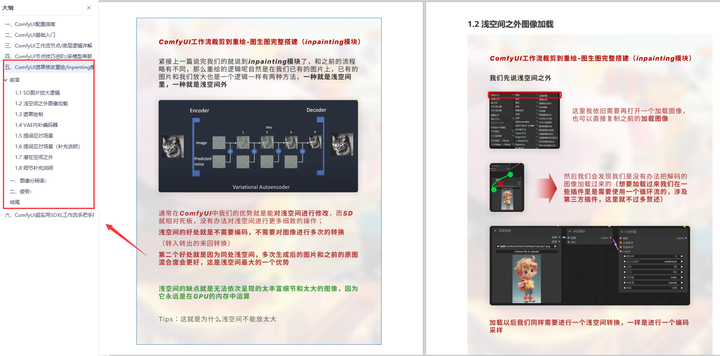
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

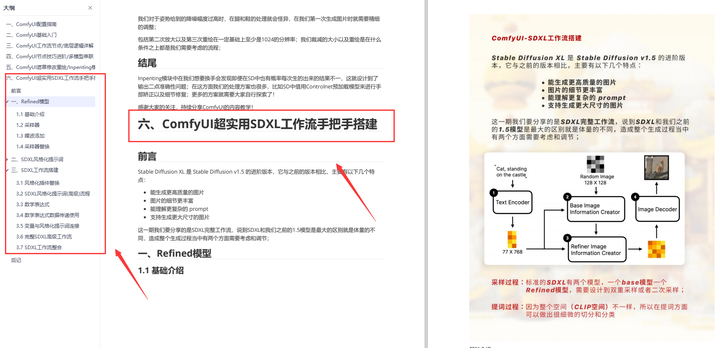
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取


























 4136
4136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








