深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
近期项目发现,在使用release发布项目包,图片找不到了,而debug下面又有图片。
后来发现,原来图片被另外一个组件嵌入了。
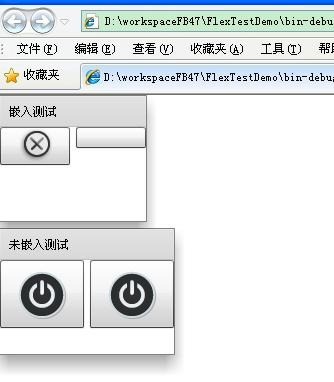
下面例子展示了组件嵌入和不嵌入图片的区别
<?xml version=”1.0″ encoding=”utf-8″?>
<s:Application xmlns:fx=”http://ns.adobe.com/mxml/2009″
xmlns:s=”library://ns.adobe.com/flex/spark”
xmlns:mx=”library://ns.adobe.com/flex/mx”
minWidth=”955″ minHeight=”600″>
<fx:Declarations>
<!– Flex项目release后图片资源不见了—-图片资源采用嵌入与不嵌入的区别
更多示例请访问www.waylau.com–>
</fx:Declarations>
<s:VGroup>
<s:Panel title=”嵌入测试”>
<s:HGroup>
<s:Button id=”btn1″ icon=”@Embed(source=’images/close.png’)”/>
<s:Button id=”btn2″ icon=”images/close.png”/>
</s:HGroup>
</s:Panel>
<s:Panel title=”未嵌入测试”>
<s:HGroup>
<s:Button id=”btn3″ icon=”images/myIco.png”/>
<s:Button id=”btn4″ icon=”images/myIco.png”/>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:Application>

btn1嵌入了的图片,btn2就无法引用了,
而btn3、btn4没有嵌入,所以都可以引用。
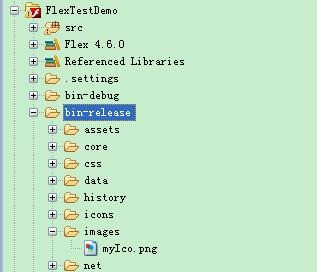
看release的文件btn1嵌入的图片close.png是看不到的,已经嵌入进swf,
而myIco.png是存在的。

嵌入图片和不嵌入图片各有利弊,嵌入图会加快访问图片的速度,但同时也增大了编译文件,
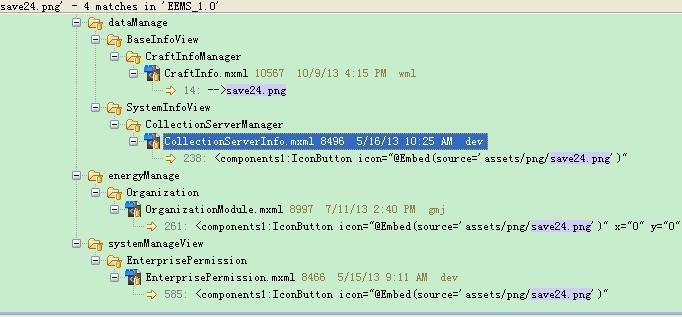
以下是一个错误的示例,多个文件嵌入了同一份资源save24.png,使得每个swf文件都变大了。要按照实际需要选择

在上面的例子中当多个控件引用的是同一个资源时,嵌入图片用简单的变量访问方式,在多个地方引用所嵌入的资源。
这是变量就代表资源,提高写代码的效率


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 403
403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








