深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
String value;
switch (i) {
case 0:
value = “Mon”;
break;
case 1:
value = “Tue”;
break;
case 2:
value = “Wed”;
break;
case 3:
value = “Thu”;
break;
case 4:
value = “Fri”;
break;
case 5:
value = “Sat”;
break;
case 6:
value = “Sun”;
break;
default:
value = “Mon”;
break;
}
return value;
}
});

2.4 设置要显示的字符串数组
picker.setDisplayedData(new String[]{“Mon”, “Tue”, “Wed”, “Thu”, “Fri”, “Sat”, “Sun”});
3.1 文本相关属性
| 属性 | Java方法 | 描述 |
| :-: | :-: | :-: |
| - | setNormalTextFont(Font font) | 设置此Picker中待选文本的字体。 |
| normal_text_size | setNormalTextSize(int textSize) | 为Picker上待选文本设置字体大小。 |
| normal_text_color | setNormalTextColor(Color color) | 为Picker上待选文本设置颜色。 |
| - | setSelectedTextFont(Font font) | 设置此Picker中被选中的文本的字体。 |
| selected_text_size | setSelectedTextSize(int textSize) | 为Picker上被选中的文本设置字体大小。 |
| selected_text_color | setSelectedTextColor(Color color) | 为Picker上被选中的文本设置颜色。 |
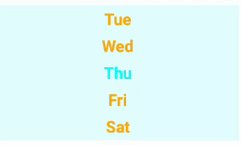
在XML文件中设置文本样式
<Picker
…
ohos:normal_text_size=“16fp”
ohos:normal_text_color=“#FFA500”
ohos:selected_text_size=“16fp”
ohos:selected_text_color=“#00FFFF”/>
在Java代码中设置文本样式:
picker.setNormalTextFont(Font.DEFAULT_BOLD);
picker.setNormalTextSize(40);
picker.setNormalTextColor(new Color(Color.getIntColor(“#FFA500”)));
picker.setSelectedTextFont(Font.DEFAULT_BOLD);
picker.setSelectedTextSize(40);
picker.setSelectedTextColor(new Color(Color.getIntColor(“#00FFFF”)));
设置后的样式

3.2 设置所选文本的上下边框
在XML中设置:
<Picker
…
ohos:bottom_line_element=“#40E0D0”
ohos:top_line_element=“#40E0D0”/>
在Java代码中设置
ShapeElement shape = new ShapeElement();
shape.setShape(ShapeElement.RECTANGLE);
shape.setRgbColor(RgbColor.fromArgbInt(0xFF40E0D0));
// 单独设置上边框
// picker.setDisplayedLinesTopElement(shape);
// 单独设置下边框
// picker.setDisplayedLinesBottomElement(shape);
// 同时设置上下边框
picker.setDisplayedLinesElements(shape,shape);
设置后的上下边框样式

3.3 设置Picker的着色器颜色
在XML文件中设置
<Picker
…
ohos:shader_color=“#1E90FF”/>
在Java代码中设置
picker.setShaderColor(new Color(Color.getIntColor(“#1E90FF”)));
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
片转存中…(img-5QKAgvFA-1715721786355)]
[外链图片转存中…(img-QKelmIMz-1715721786355)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








