3.9【HarmonyOS鸿蒙开发】组件Picker
作者:韩茹
公司:程序咖(北京)科技有限公司
鸿蒙巴士专栏作家
Picker提供了滑动选择器,允许用户从预定义范围中进行选择。
一、支持的XML属性
Picker的共有XML属性继承自:DirectionalLayout
Picker的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| element_padding | 文本和Element之间的间距Element必须通过setElementFormatter接口配置 | float类型 | 表示间距尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:element_padding=“30" ohos:element_padding=“16vp" ohos:element_padding=”$float:padding” |
| max_value | 最大值 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。 | ohos:max_value=“10" ohos:max_value=”$integer:value" |
| min_value | 最小值 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。 | ohos:min_value=“1" ohos:min_value=”$integer:value" |
| value | 当前值 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。 | ohos:value=“5" ohos:value=”$integer:value" |
| normal_text_color | 未选中的文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:normal_text_color="#A8FFFFFF" ohos:normal_text_color="$color:black" |
| normal_text_size | 取消选中的文本大小 | float类型 | 表示字体大小的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:normal_text_size=“30" ohos:normal_text_size=“16fp" ohos:normal_text_size=”$float:size_value” |
| selected_text_color | 选中的文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:selected_text_color="#A8FFFFFF" ohos:selected_text_color="$color:black" |
| selected_text_size | 选中的文本大小 | float类型 | 表示字体大小的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:selected_text_size=“30" ohos:selected_text_size=“16fp" ohos:selected_text_size=”$float:size_value” |
| selector_item_num | 显示的项目数量 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。 | ohos:selector_item_num=“10" ohos:selector_item_num=”$integer:num" |
| selected_normal_text_margin_ratio | 已选文本边距与正常文本边距的比例 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。取值范围为>0。 | ohos:selected_normal_text_margin_ratio=“0.5" ohos:selected_normal_text_margin_ratio=”$float:ratio" |
| shader_color | 着色器颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:shader_color="#A8FFFFFF" ohos:shader_color="$color:black" |
| top_line_element | 选中项的顶行 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:top_line_element="#FFFFFFFF" ohos:top_line_element=“ c o l o r : b l a c k " < b r / > o h o s : t o p l i n e e l e m e n t = " color:black"<br />ohos:top_line_element=" color:black"<br/>ohos:toplineelement="media:media_src" ohos:top_line_element=”$graphic:graphic_src" |
| bottom_line_element | 选中项的底线 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:bottom_line_element="#FFFFFFFF" ohos:bottom_line_element=“ c o l o r : b l a c k " < b r / > o h o s : b o t t o m l i n e e l e m e n t = " color:black"<br />ohos:bottom_line_element=" color:black"<br/>ohos:bottomlineelement="media:media_src" ohos:bottom_line_element=”$graphic:graphic_src" |
| wheel_mode_enabled | 选择轮是否绕行 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:wheel_mode_enabled=“true" ohos:wheel_mode_enabled=”$boolean:true" |
二、使用Picker
1、在XML中创建Picker:
<Picker
ohos:id="$+id:test_picker"
ohos:height="match_content"
ohos:width="300vp"
ohos:background_element="#E1FFFF"
ohos:layout_alignment="horizontal_center"
ohos:normal_text_size="18fp"
ohos:selected_text_size="20fp"/>
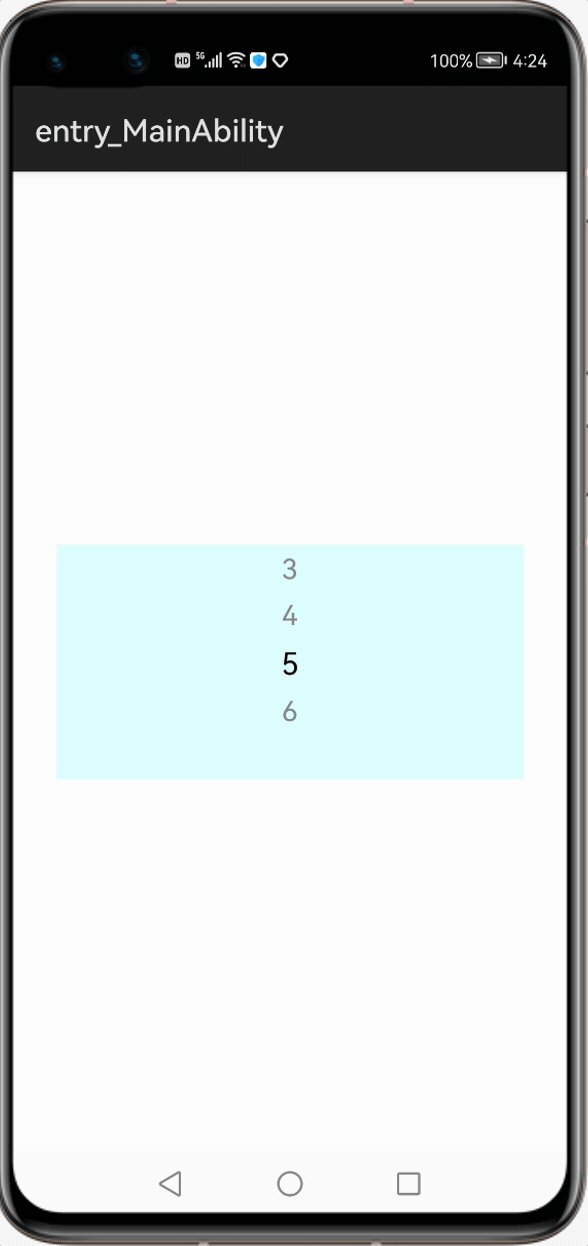
创建的选择器:

2、在MainAbilitySlice.java中,设置Picker的取值范围
Picker picker = (Picker) findComponentById(ResourceTable.Id_test_picker);
picker.setMinValue(0); // 设置选择器中的最小值
picker.setMaxValue(6); // 设置选择器中的最大值
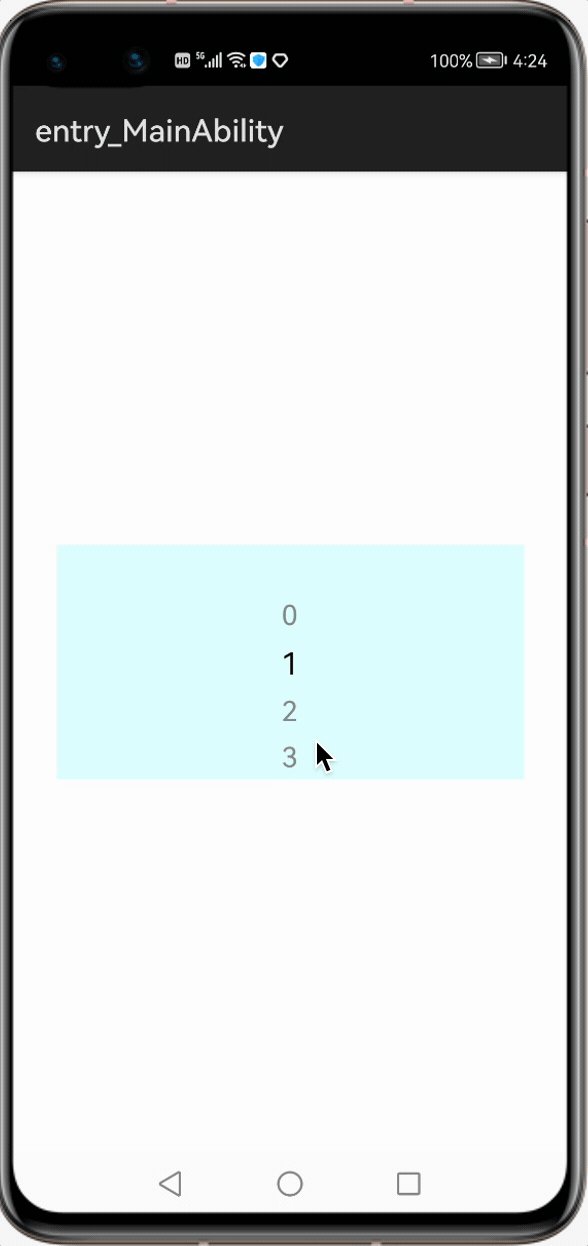
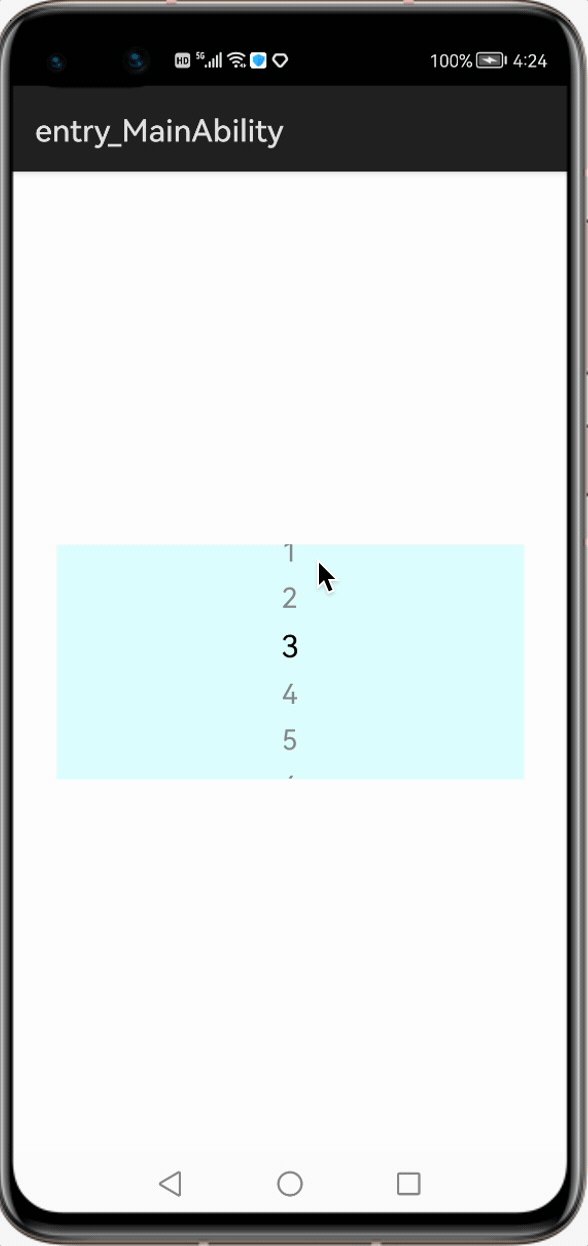
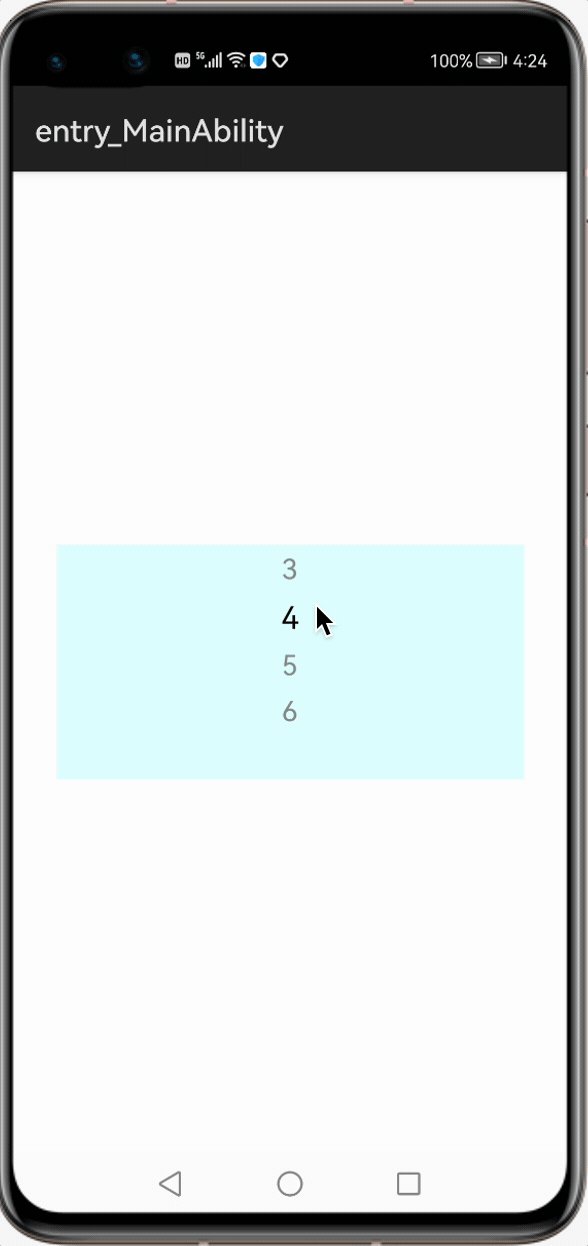
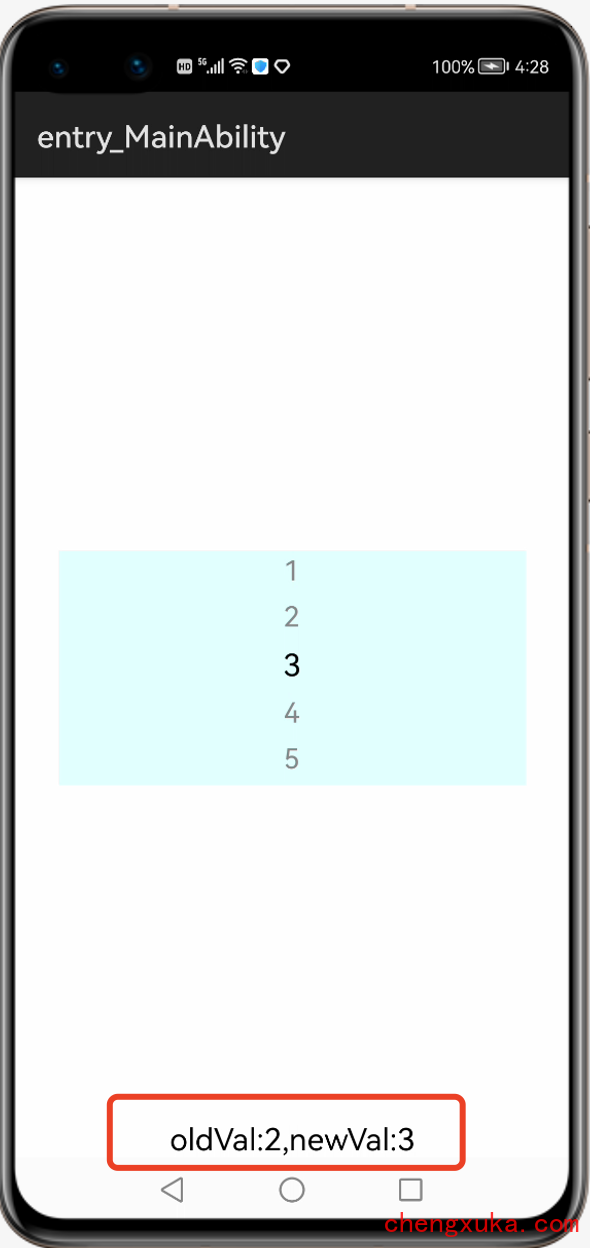
运行效果:

3、响应选择器变化
picker.setValueChangedListener((picker1, oldVal, newVal) -> {
// oldVal:上一次选择的值; newVal:最新选择的值
new ToastDialog(getContext())
.setText("oldVal:"+oldVal+",newVal:"+newVal)
.show();
});
这里我们弹出ToastDialog:

4、格式化Picker的显示
通过Picker的setFormatter(Formatter formatter)方法,用户可以将Picker选项中显示的字符串修改为特定的格式。
picker.setFormatter(i -> {
String value;
switch (i) {
case 0:
value = "Mon";
break;
case 1:
value = "Tue";
break;
case 2:
value = "Wed";
break;
case 3:
value = "Thu";
break;
case 4:
value = "Fri";
break;
case 5:
value = "Sat";
break;
case 6:
value = "Sun";
break;
default:
value = "" + i;
}
return value;
});
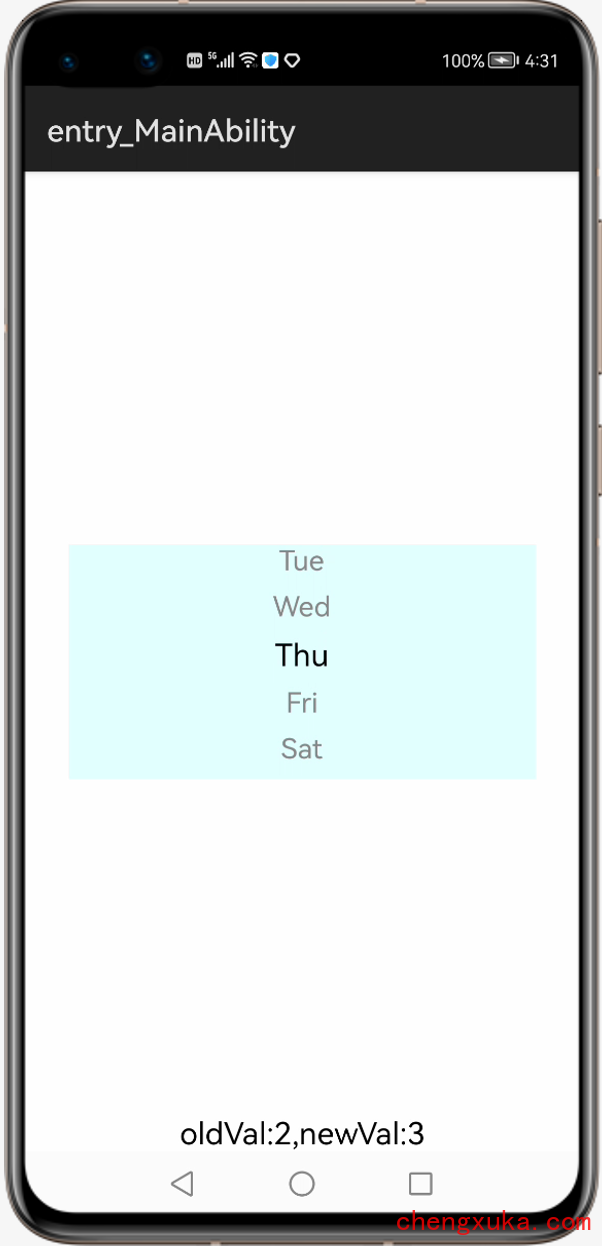
修改格式后的选择器:

5、设置要显示的字符串数组
对于不直接显示数字的组件,该方法可以设置字符串与数字一一对应。字符串数组长度必须等于取值范围内的值总数。在使用时需要注意,该方法会覆盖picker.setFormatter(Formatter formatter)方法。
Java代码中:
// 设置要显示的字符串数组 , 该方法会覆盖picker.setFormatter(Formatter formatter)方法。
picker.setDisplayedData(new String[]{"星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"});
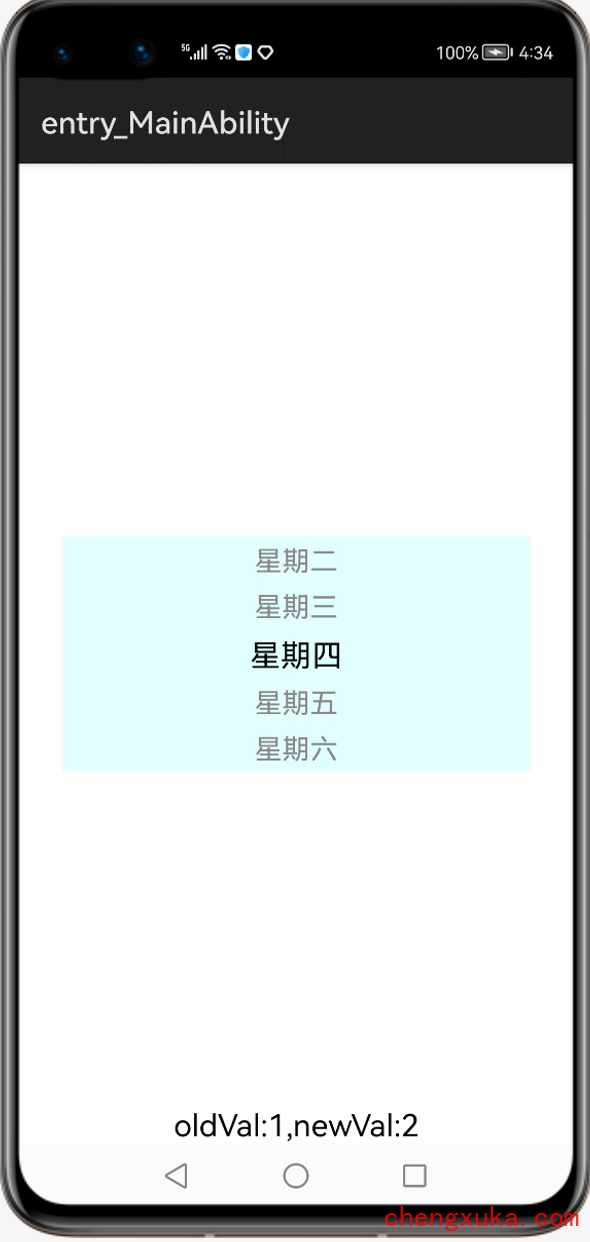
运行效果:

三、样式设置
1、文本相关属性
在XML文件中设置文本样式:
<Picker
...
ohos:normal_text_color="#FFA500"
ohos:selected_text_color="#00FFFF"/>
在Java代码中设置文本样式:
picker.setNormalTextFont(Font.DEFAULT_BOLD);
picker.setNormalTextSize(40);
picker.setNormalTextColor(new Color(Color.getIntColor("#FFA500")));
picker.setSelectedTextFont(Font.DEFAULT_BOLD);
picker.setSelectedTextSize(40);
picker.setSelectedTextColor(new Color(Color.getIntColor("#00FFFF")));
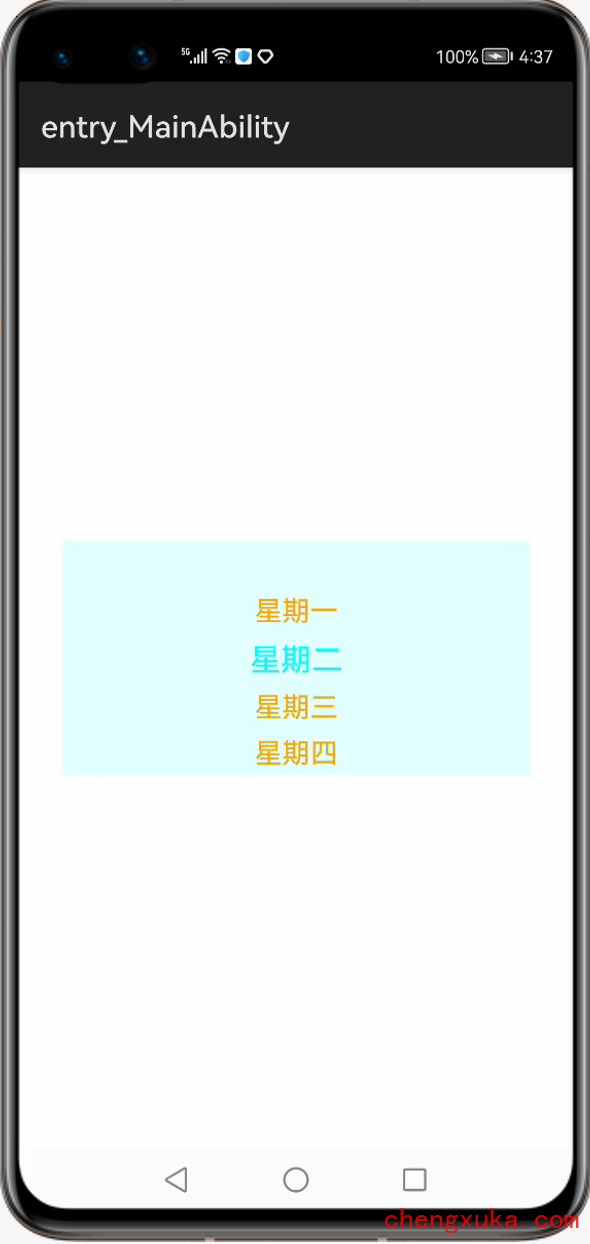
设置后的样式:

2、设置所选文本的上下边框
在XML中设置:
<Picker
...
ohos:bottom_line_element="#40E0D0"
ohos:top_line_element="#40E0D0"/>
在Java代码中设置:
ShapeElement shape = new ShapeElement();
shape.setShape(ShapeElement.RECTANGLE);
shape.setRgbColor(RgbColor.fromArgbInt(0xFF40E0D0));
// 单独设置上边框
// picker.setDisplayedLinesTopElement(shape);
// 单独设置下边框
// picker.setDisplayedLinesBottomElement(shape);
// 同时设置上下边框
picker.setDisplayedLinesElements(shape, shape);
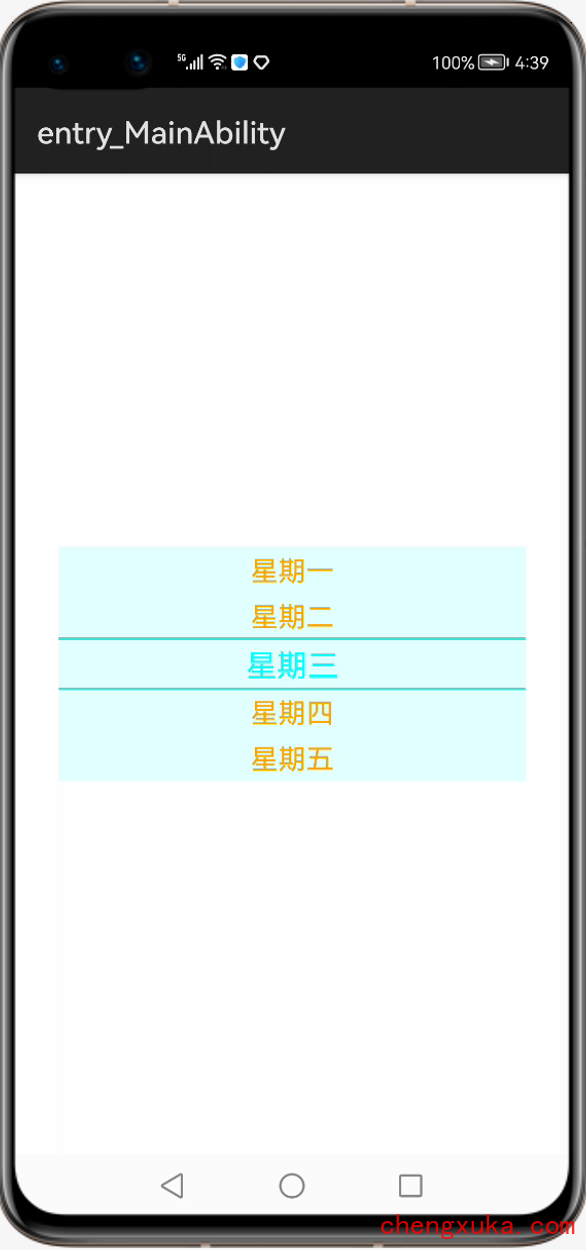
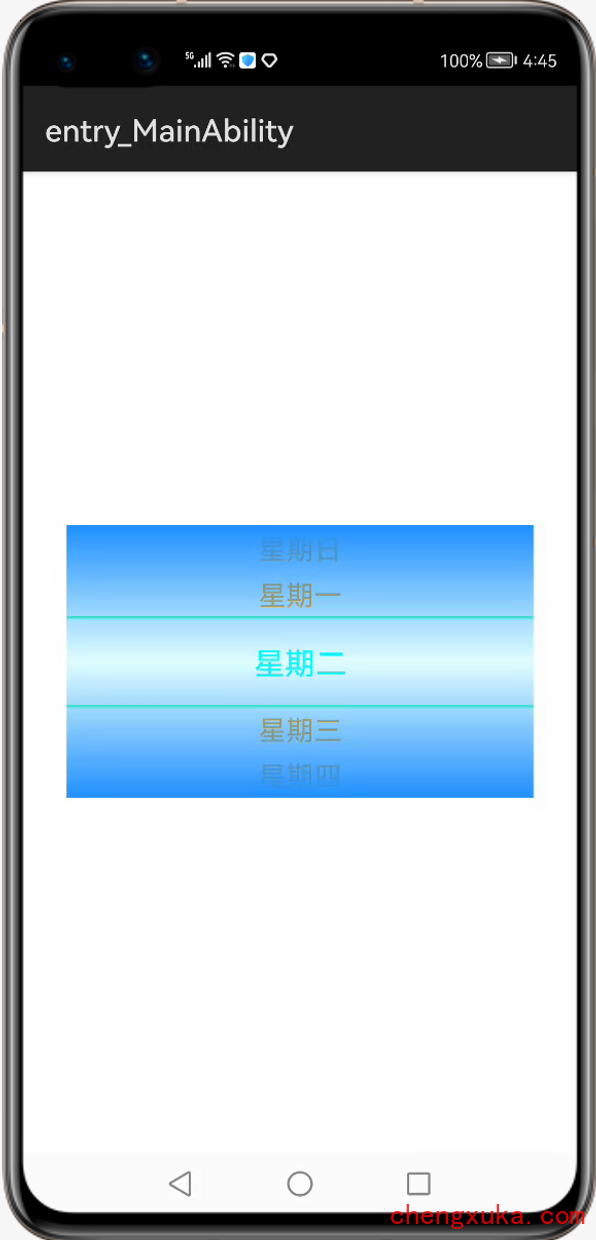
设置后的上下边框样式:

3、设置Picker中所选文本边距与普通文本边距的比例
在XML文件中设置:
<Picker
...
ohos:selected_normal_text_margin_ratio="5.0">
</Picker>
在Java代码中设置:
picker.setSelectedNormalTextMarginRatio(5.0f);
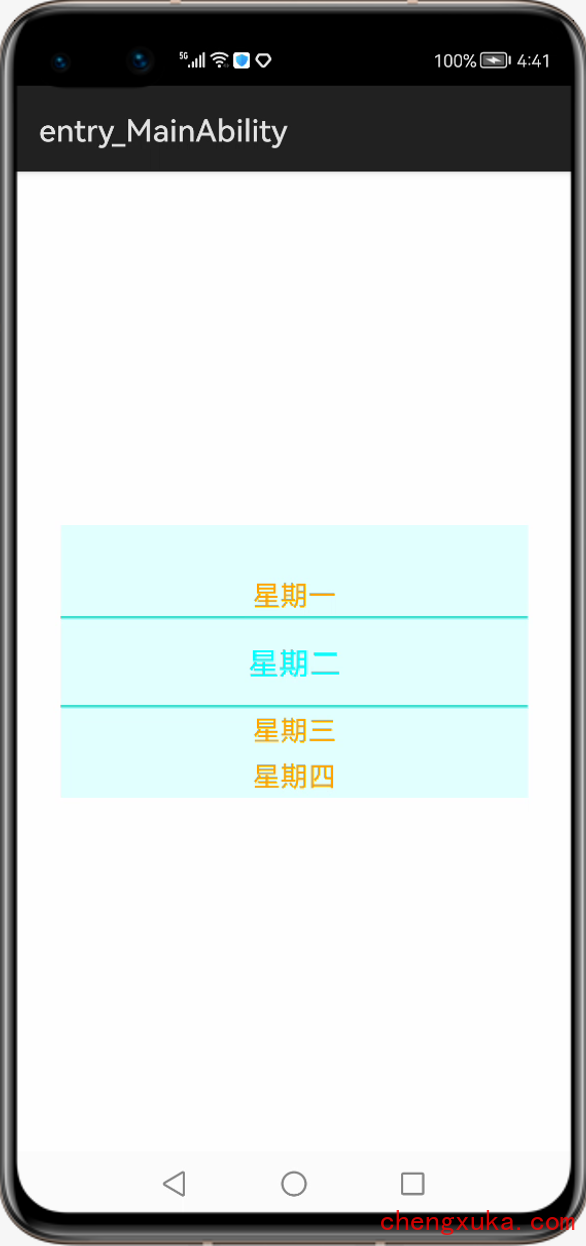
设置边距后的效果:

4、设置选择轮模式
该模式是来决定Picker是否是循环显示数据的。
在XML文件中设置:
<Picker
...
ohos:wheel_mode_enabled="true"/>
在Java代码中设置:
picker.setWheelModeEnabled(true);
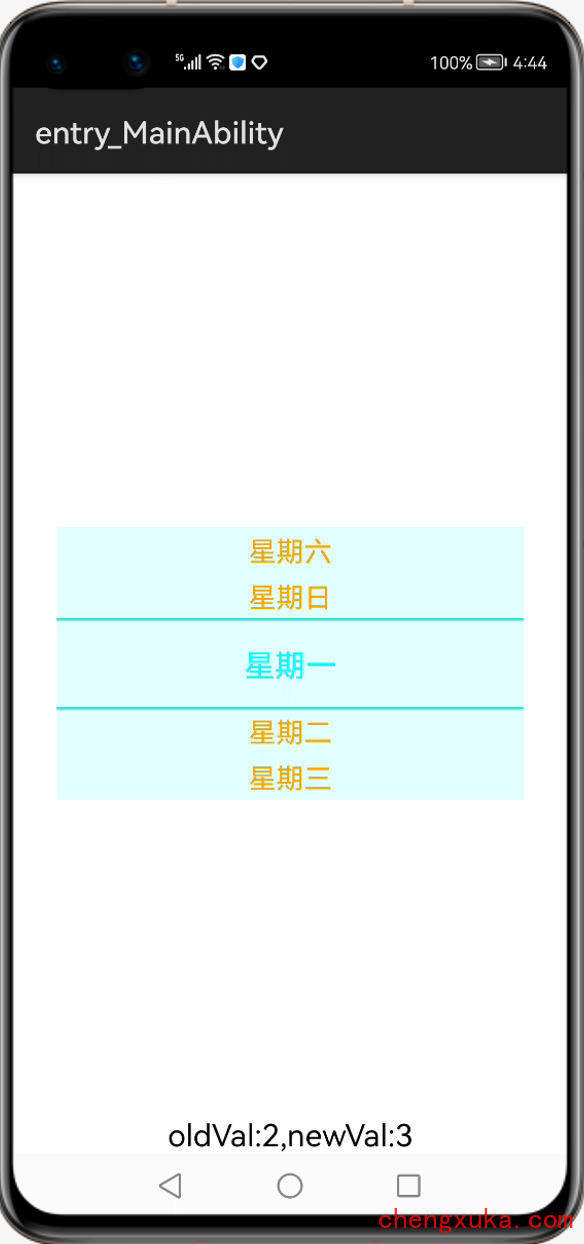
更改选择轮模式后的显示效果:

5、设置Picker的着色器颜色
在XML文件中设置:
<Picker
...
ohos:shader_color="#1E90FF"/>
在Java代码中设置:
picker.setShaderColor(new Color(Color.getIntColor("#1E90FF")));
设置着色器颜色后的样式:

更多内容:
1、社区:鸿蒙巴士https://www.harmonybus.net/
2、公众号:HarmonyBus
3、技术交流QQ群:714518656
4、视频课:https://www.chengxuka.com






















 1081
1081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








