场景描述
本模块主要提供管理系统剪贴板的能力,为系统复制、粘贴功能提供支持。系统剪贴板支持对文本、HTML、URI、Want、PixelMap等内容的操作。
场景一:手动点击按钮进行复制粘贴
使用场景:安全控件会在点击粘贴按钮时给业务临时授予ohos.permission.SECURE_PASTE权限,因此使用安全控件访问剪贴板的业务不会受此次非兼容性变更的影响,暂未使用安全控件的业务也可以通过使用安全控件访问剪贴板内容。
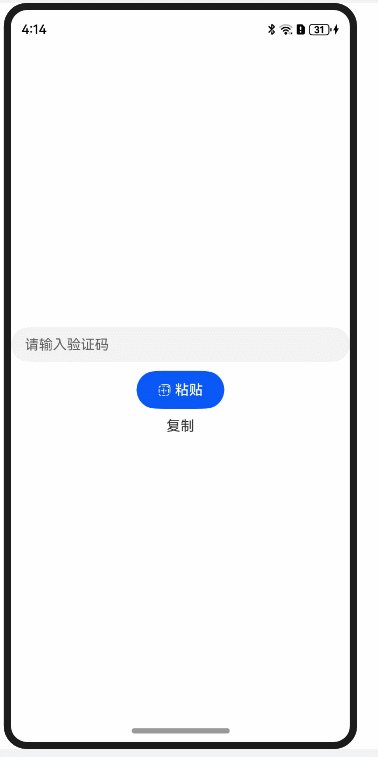
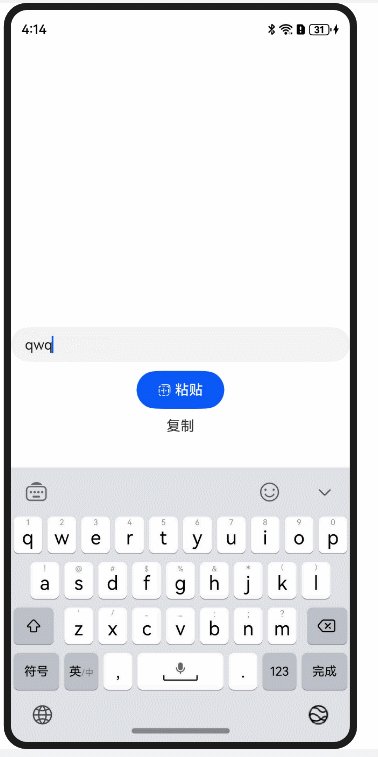
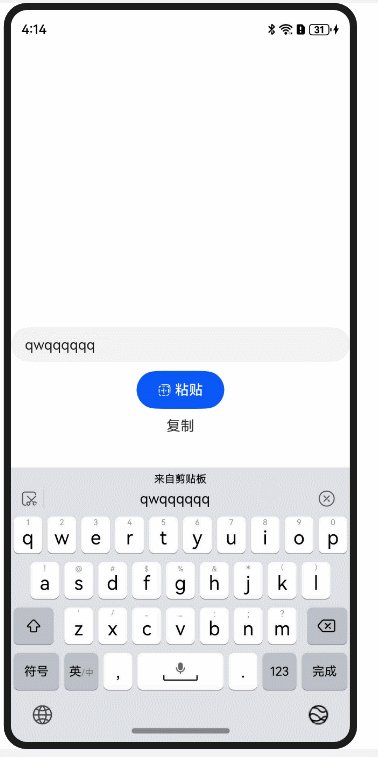
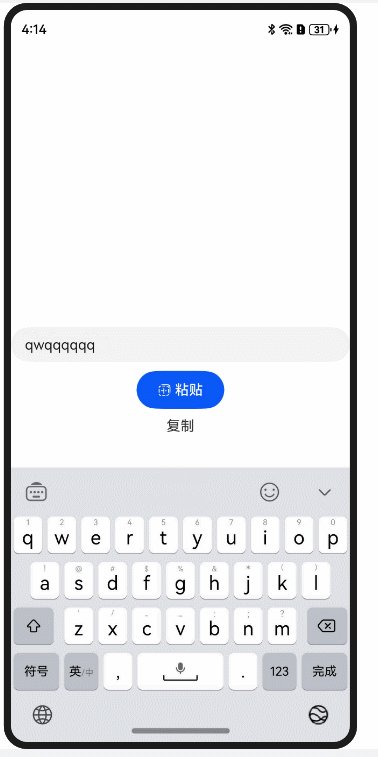
效果图

实现方案
- 创建一个粘贴按钮组件*(PasteButton),并设置点击事件处理函数。
- 调用pasteboard.getSystemPasteboard().getData方法,获取系统剪贴板中的数据。
- 调用systemPasteboard.setData方法,将指定的文本内容设置到系统剪贴板中。
核心代码
import { pasteboard, BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct Index {
@State message: string = '';
build() {
Row() {
Column({ space: 10 }) {
TextInput({ placeholder: '请输入验证码', text: this.message })
.onChange((value: string) => {
this.message = value;
})
PasteButton().onClick((event: ClickEvent, result: PasteButtonOnClickResult) => {
if (PasteButtonOnClickResult.SUCCESS === result) {
pasteboard.getSystemPasteboard().getData((err: BusinessError, pasteData: pasteboard.PasteData) => {
if (err) {
console.error(`Failed to get paste data. Code is ${err.code}, message is ${err.message}`);
retu







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 895
895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








