

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
- [25、diff 算法的时间复杂度](#25diff__202)
- [26、简述 diff 算法过程](#26_diff__205)
- [27、Vue 为何是异步渲染,$nextTick 何用?](#27Vue_nextTick__210)
- [28、Vue 常见性能优化方式](#28Vue__214)
1、v-show 和 v-if 的区别
- v-show 通过 CSS display 控制显示和隐藏
- v-if 组件真正的渲染和销毁,而不是显示和隐藏
- 频繁切换显示状态用 v-show,否则用 v-if
2、为何在 v-for 中使用 key
- 必须用 key,且不能是 index 和 random
- diff 算法中通过 tag 和 key 来判断,是否是 sameNode
- 减少渲染次数,提升渲染性能
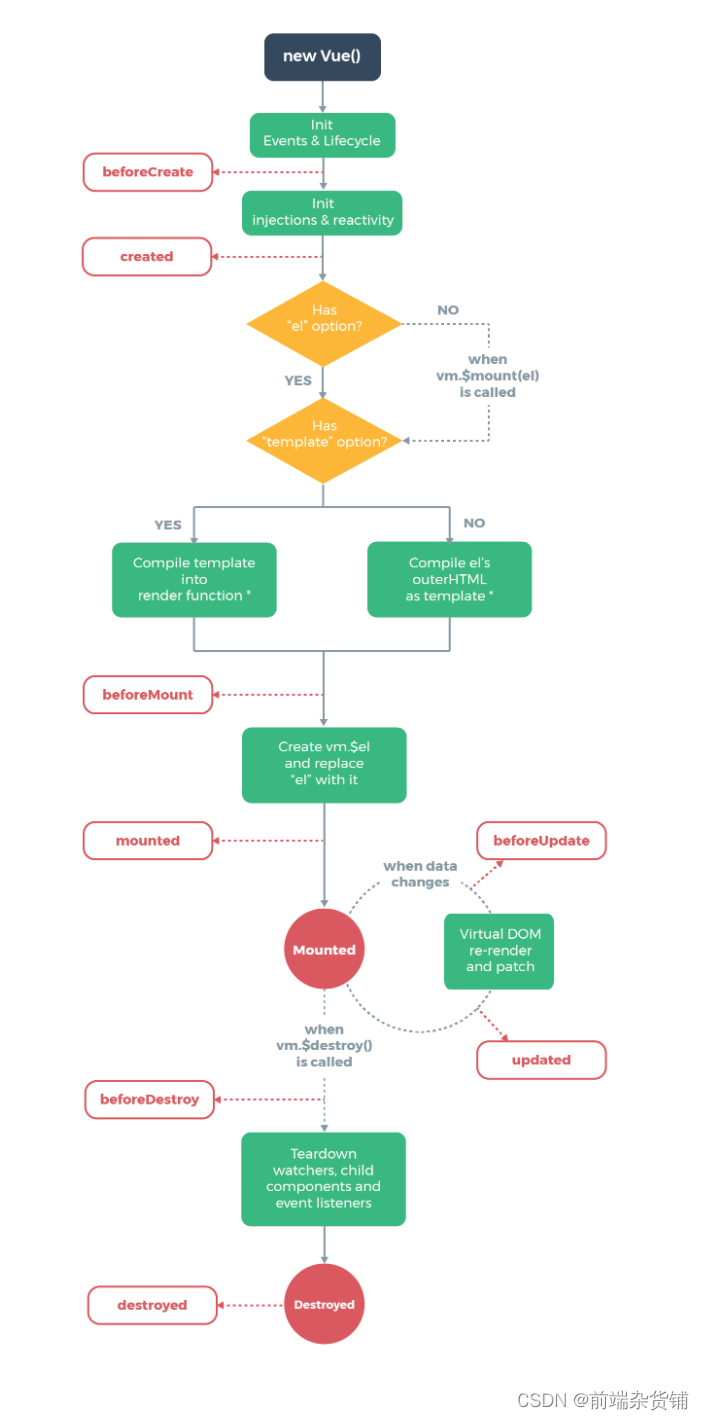
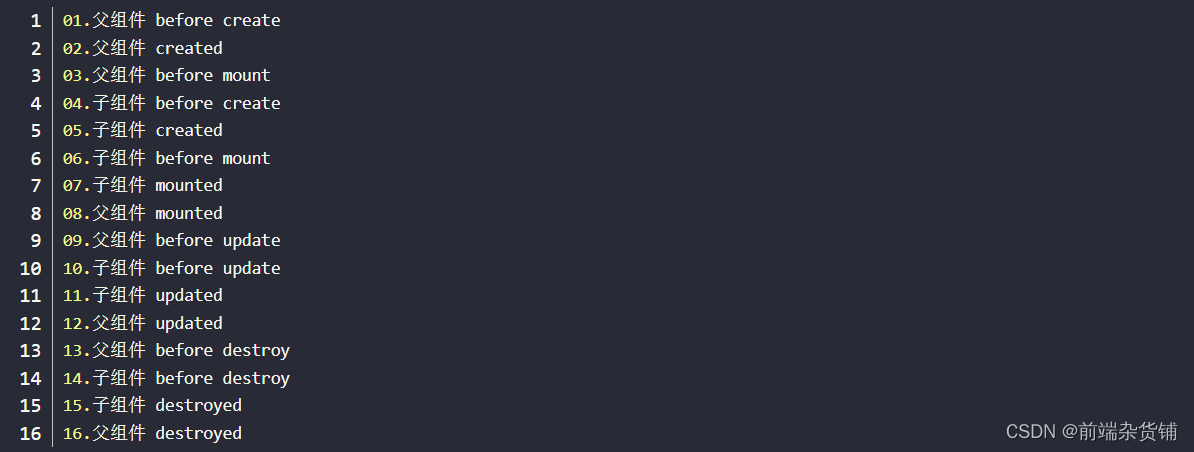
3、描述 Vue 组件生命周期(父子组件)
- 单组件生命周期图(摘自官网)

- 父子组件生命周期关系

4、Vue 组件如何通讯(常见)
- 父子组件 props 和 this.$emit
- 自定义事件
event.$onevent.$offevent.$emit - vuex
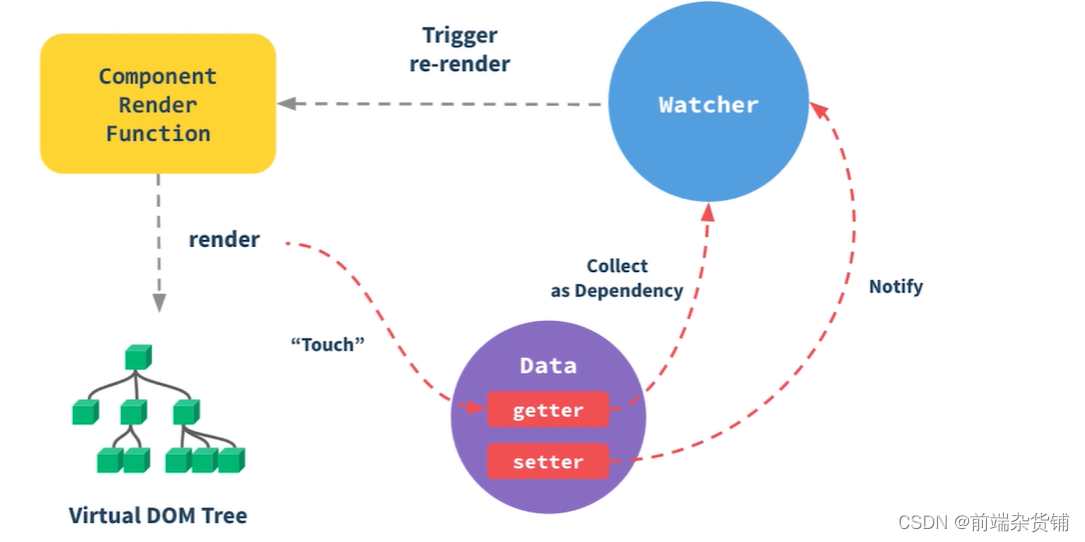
5、描述组件渲染和更新的过程
- vue原理的三大模块:响应式、vdom和diff、模板编译

6、双向数据绑定 v-model 的实现原理
- input 元素的 value = this.name
- 绑定 input 事件 this.name = $event.target.value
- data 更新触发 re-render
7、对MVVM的理解
8、computed 的特点
- 缓存,data 不变不会重新计算
- 提高性能
9、为何组件 data 必须是一个函数
- 实际上,
.vue文件被编写出来其实是一个 class 类 - 在每个地方使用组件的时候,相当于是实例化
- 在实例化的时候去执行 data,如果 data 不是函数的话,那么每一个组件实例的数据就共享了
10、ajax 请求应该放在哪个生命周期
- mounted(组件渲染完成,DOM加载完成)
- JS 是单线程的,ajax 异步获取数据
- 放在 mounted 之前没有用,只会让逻辑更加混乱
11、如何将组件所有 props 传递给子组件
- $props
<User v-bind = "$props">
12、如何自己实现 v-model
- 使用
:value而没用 v-model - change 和 model.event 名字对应起来即可
<template>
<input
type="text"
:value="text"
@input="$emit('change', $event.target.value)"
/>
</template>
<script>
export default {
model: {
prop: "text", //对应到 props text
event: "change",
},
props: {
text: String,
},
};
</script>
13、多个组件有相同的逻辑,如何抽离?
- mixin
- 以及 mixin 的一些缺点
14、何时使用异步组件?
- 加载大组件
- 路由异步加载
15、何时使用 keep-alive
- 缓存组件,不需要重复渲染
- 如多个静态 tab 页的切换
- 优化性能
16、何时需要使用 beforeDestory
- 绑定自定义事件 event.$off
- 清除定时器
- 绑定自定义的 DOM 事件,如 window scroll 等
17、什么是作用域插槽
- 插槽的内容可能想要同时使用父组件域内和子组件域内的数据
父组件:
- 用父组件的 url && 子组件的 title
<template>
<div>
<ScopedSlot :url="website.url">
<template v-slot="slotProps">
{{ slotProps.slotData.title }}
</template>
</ScopedSlot>
</div>
</template>
子组件:
<template>
<a :href="url">
<slot :slotData="website">
{{ website.subTitle }}
</slot>
</a>
</template>
18、Vuex 中 action 和 mutation 有什么区别
- action 中可以处理异步,mutation 不可以
- mutation 做原子操作
- action 可以整合多个 mutation
19、Vue-router 常用的路由模式
- hsah 模式
- H5 histoty(需要服务器支持)
- 两者的比较
20、如何配置 Vue-router 异步加载
component: () => import './xxx'
21、用 vnode 描述一个 DOM 结构
DOM 结构
<div id="div1" class="container">
<p>vdom</p>
<ul style="font-size: 20px">
<li>a</li>
</ul>
</div>
vnode 形式
{
tag: 'div',
props: {
className: 'container',
id: 'div1'
}
children: [
{
tag: 'p',
children: 'vdom'
},
{
tag: 'ul',
props: {style: 'font-size: 20px'}
children: [
{
tag: 'li',
children: 'a'
}
]
}
]
}
22、监听 data 变化的核心 API 是什么
- Object.defineProperty


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
33)]
[外链图片转存中…(img-mzC0Wknk-1715795713334)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)






















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








