

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
前言
前一段时间,写了一篇关于Qt中C++代码搭配UI文件实现简单的交互界面的文章,当时是计划作为一个系列来写的,希望交流一下循序渐进的学习和使用Qt心得。
前几天评论中有人催更了,所以这几天在下班后抽了点时间把这第二章整理好发出来,接下来请品鉴。
这篇文章质量不符合计划预期,之后有时间的话会持续修改更新,敬请期待。
一、新增两个新UI文件
新增UI文件的方法跟第一章中的4.实现并添加UI文件一样,在原来的demo工程基础上,新增两个简单的UI文件。
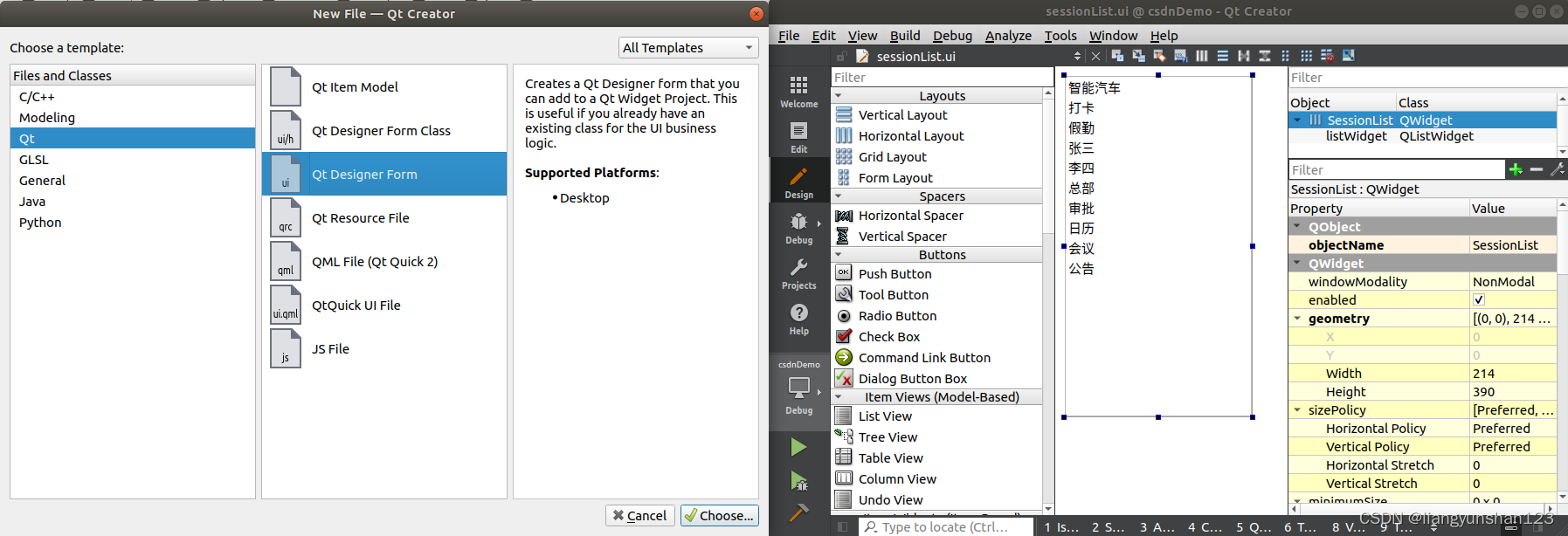
1.新增一个命名为sessionList.ui的UI文件,为了防止重名以及方便区分,修改中最顶层QWidget的objectName为SessionList,在SessionList中拖放了一个List Widget,这个List Widget中新增了一些item。

2.新增一个命名为sessionWidget.ui UI文件,同样,为了防止重名以及方便区分,修改中最顶层QWidget的objectName为SessionWidget,在SessionWidget中拖放了一个Stacked Widget,这个Stacked Widget中新增了一些page,每个page都是一个QWidget,其中各自放置了Label用于简单标识。

二、使用这两个新增的UI及简单布局
接下来就是本篇文章的核心环节,在原有的Widget中使用两个新UI并使用C++代码将其布局为一个完整的窗口。
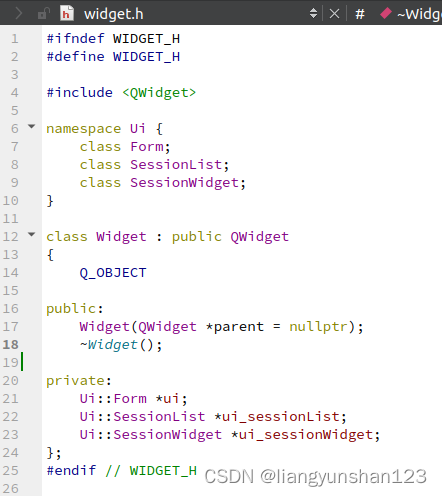
首先,按照Qt的规则,两个新增的UI文件经过翻译后,各自会生成内容为SessionList的ui_sessionList.h文件和和内容为SessionWidget类的ui_sessionWidget.h文件,那么修改widget.h中代码为如下图所示内容:

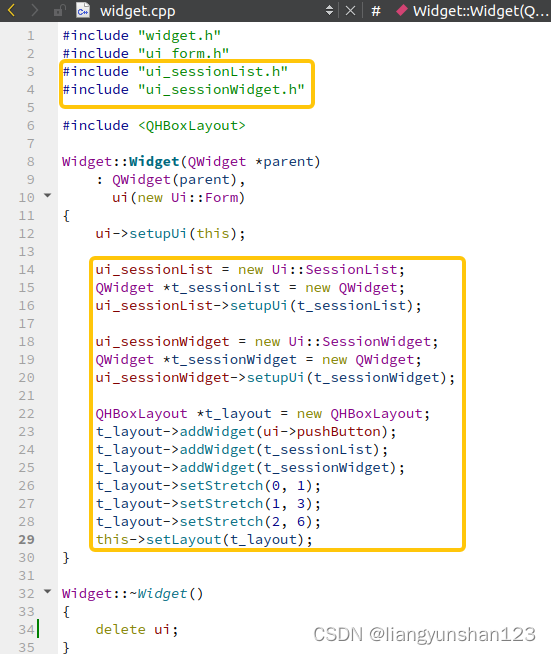
接着,在widget.cpp中包含对应的头文件,并实例化Widget类中的私有成员变量:SessionList类对象ui_sessionList和SessionWidget类对象ui_sessionWidget。跟之前使用Form类型对像ui类似,这两个ui实例同样使用两个QWidget作为容器,并将两个QWidget放到布局中使用。具体如下图所示:

三.添加简单联动逻辑
为了更直观的看到联动效果,以及展示两个新ui实例的使用方法,如下图所示新增简单逻辑代码:


主要新增了一个槽函数,其中实现了切换listWidget中的item时,同步切换stackedWidget中的page(有效范围内),超出范围则显示告警弹窗。
四.编译运行及动态效果展示



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**






















 3211
3211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








