

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
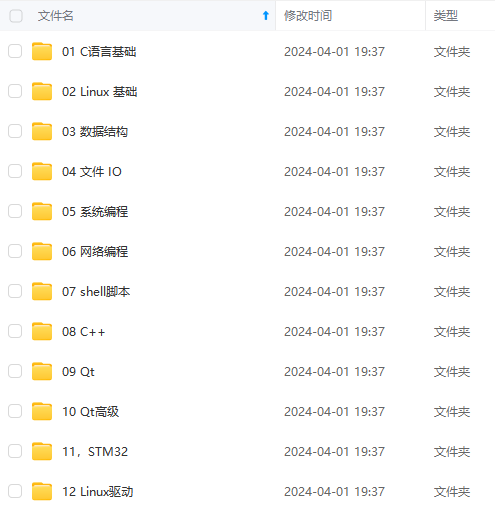
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
一、辅助工具
QSS官方:Qt Style Sheets Reference | Qt Widgets 5.15.8
CSS参考手册:CSS 参考手册
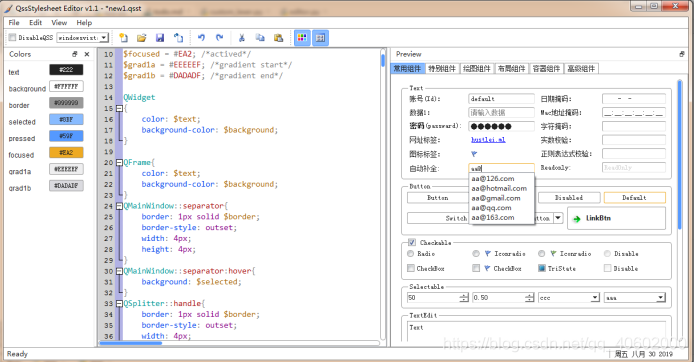
样式编辑器,源码地址:https://github.com/hustlei/QssStylesheetEditor

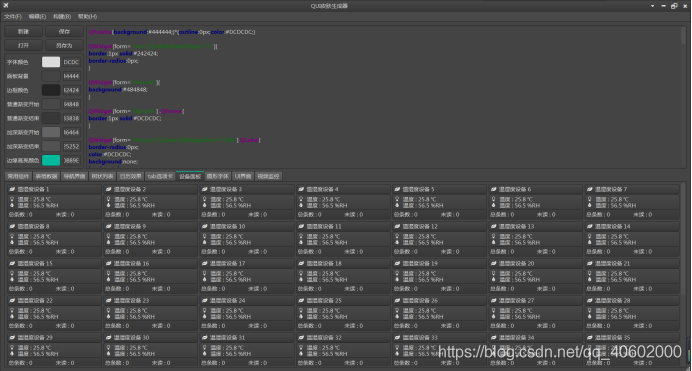
皮肤生成器,源码地址:https://github.com/satchelwu/QSS-Skin-Builder

素材库,阿里矢量图:iconfont-阿里巴巴矢量图标库

二、QSS加载方式
方式一:
myDialog->setStyleSheet("QLineEdit { background-color: yellow }");
nameEdit->setStyleSheet("background-color: yellow");
方式二:
QFile file(":/qss/main.qss");
file.open(QFile::ReadOnly);
QTextStream filetext(&file);
QString stylesheet = filetext.readAll();
this->setStyleSheet(stylesheet);
file.close();
三、QSS选择器类型
3.1 通配选择器
*
匹配所有的控件
3.2 类型选择器
QPushButton
匹配所有QPushButton和其子类的实例
QPushButton {background: gray;}
3.3 属性选择器
QPushButton[flat=“false”]
匹配所有flat属性是false的QPushButton实例,注意该属性可以是自定义的属性,不一定非要是类本身具有的属性
QPushButton[level='dangerous'] { background: magenta; }
/*openButton->setProperty("level", "dangerous");*/
3.4 类选择器
.QPushButton
匹配所有QPushButton的实例,但是并不匹配其子类。这是与CSS中的类选择器不一样的地方,注意前面有一个点号
.RedButton { background: magenta; }
/*
openButton->setProperty("class", "RedButton");
closeButton->setProperty("class", "RedButton");
*/
3.5 ID选择器
#myButton
匹配所有id为myButton的控件实例,这里的id实际上就是objectName指定的值
#openButton, #closeButton { background: magenta; }
3.6 后代选择器
QDialog QPushButton
所有QDialog容器中包含的QPushButton,不管是直接的还是间接的
QDialog {background: gray;}
/* 设置 QDialog中的 QPushButton 的 QSS */
QDialog QPushButton {
border: 2px solid magenta;
border-radius: 10px;
background: white;
padding: 2px 15px;
}
3.7 子选择器
QFrame> QPushButton
所有QFrame容器下面的QPushButton,其中要求QPushButton的直接父容器是QFrame,注意和后代选择器的区别
QFrame {background: gray;}
QFrame > QPushButton {
border: 2px solid magenta;
border-radius: 10px;
background: white;
padding: 2px 15px;
}
3.8 伪类选择器
选择器:状态 作为选择器,支持 ! 操作符,表示 非。
QPushButton:hover { color: white }
QCheckBox:checked { color: white }
QCheckBox:!checked { color: red }
所有的这些选择器可以联合使用,并且支持一次设置多个选择器类型,用逗号隔开,这点与CSS一样,例如:
#frameCut,#frameInterrupt,#frameJoin 表示所有这些id使用一个规则。
#mytable QPushButton 表示选择所有id为mytable的容器下面的QPushButton实例
四、QSS常用属性
4.1 字体
大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD
样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)
行高 {line-height: normal;}(正常) 单位:PX、PD、EM
粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)
变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)
大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)
修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
字体名:

| 微软雅黑: Microsoft YaHei 宋体:SimSun 黑体:SimHei 仿宋: FangSong 楷体: KaiTi 隶书:LiSu 幼圆:YouYuan | 华文细黑:STXihei 华文楷体:STKaiti 华文宋体:STSong 华文中宋:STZhongsong 华文仿宋:STFangsong 方正舒体:FZShuTi 方正姚体:FZYaoti | 华文彩云:STCaiyun 华文琥珀:STHupo 华文隶书:STLiti 华文行楷:STXingkai 华文新魏:STXinwei |
font: 15px "Segoe UI"; /* 字体:大小 名称 */
font-family: "Segoe UI"; /* 字体名称 */
4.2 颜色
17种标准色:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy,olive, orange, purple, red, silver, teal, white, yellow

colo:rgb(255,255,255);
color: #F5F5F5; /* 前景(文本)颜色 */
color: qlineargradient(); /* 前景(文本)颜色:线性渐变*/
color: qradialgradient(); /* 前景(文本)颜色:辐射渐变*/
color: qconicalgradient(); /* 前景(文本)颜色:梯形渐变*/
4.3 内边距
padding: 4px; /* 文字边距 */
padding-left: 5px; /* 文字左边距 */
padding-right: 10px; /* 文字右边距 */
padding-top: 3px; /* 文字顶边距 */
padding-bottom: 3px; /* 文字底边距 */
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**
[外链图片转存中...(img-ZwL2qVvZ-1715653116114)]
[外链图片转存中...(img-RZWi0BWa-1715653116115)]
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1415
1415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








