**React Hooks 有什么学习“捷径”吗?
**
捷径没有,心得不少。对于刚接触 Hooks 的人来说,经常会遇到各种问题:为什么编译又不过了?函数组件怎么又死循环了?Redux 的 Store 要怎么访问?
作为过来人我想说,对于 React Hooks 而言,最重要的是准确地知道 Hooks 的功能边界,它能做什么,什么时候该用,否则就会陷入误区,写出的代码隐藏 Bug,并且难以维护、不易排查。
我的建议是,沿着「建立对 React Hooks 的全局认知 → 掌握核心概念和原理 → 结合实践」这个路径来学习,这其中最重要的一点,要把原理和实际业务场景结合起来,才能进行有效的实践。
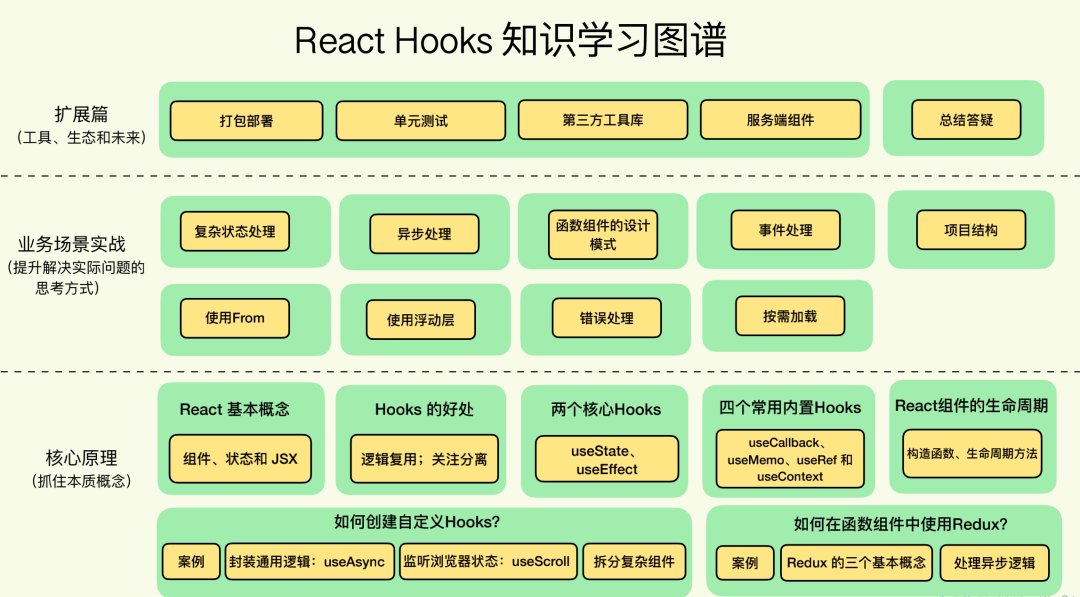
这里,分享给你一个 「React Hooks 知识框架图」,包含应用开发、测试、打包和部署;结合业务场景的实战;以及核心原理。帮你建立对 React Hooks 的全面认知,建议收藏。

这张图出自王沛,在 React 这块,他相当有发言权了。
他在前端领域深耕了 15 年。研二时就出版了当时国内第一本专门讲 Web 2.0 的书籍:《征服 Web 2.0: Ajax 开发技术详解》。后来分别在 IBM 和 SAP 工作过,目前在 eBay 担任前端框架架构师的工作。
他可以说是国内最早一批的 React 实践者,在 InfoQ 专栏、QCon 做过多次演讲分享,推动了 React 在国内的普及。他还把自己对 React 的一些可重用的经验,做成了开源项目,在 GitHub 上有超过 5000 个 Star。
不夸张的说,他经历了前端的整个发展历史,也深知前端开发的各种痛点、难点,以及它们是如何被一个个出现的框架和工具不断攻破的。早在 2019 年,他就在极客时间讲过 React,口碑很好,一直有不少人催他开新专栏。

到最近,听说他终于开了第二季**《React Hooks 核心原理与实战》,我第一时间就购买了,除了核心概念 JSX、state 和 props 等的讲解,还会通过具体场景分析,带你掌握常见的设计模式和最佳实践**,如利用 useMount 和 useDebounce 来自定义 Hooks,实现项目开发。
当然,专栏最吸引我的,就是把原理和实际业务场景结合起来,让你在真实的场景中透彻理解 Hooks 是如何解决问题的,并让你在实战中掌握 Hooks 的思考方式,拥有举一反三的能力。
新人限时特惠 ¥59.9

早鸟叠加口令「reacthook」
到手 ¥89**,仅限前 200** 人
王沛怎么把 Hooks 讲明白?
对王沛的能力和水平,我是非常信任的。整个专栏也是循序渐进的,从概念、基本原理,到实战案例,系统又全面,整体上分为 3 个层面:
1.抓住问题本质,提高解决问题的能力
专栏系统讲解 10 个最常用的 Hooks,教会你如何用 Hooks 的思路去思考功能的实现。理解了这些机制是一劳永逸的,因为无论是其它的内置 Hooks 还是自定义 Hooks,道理都是相通的。

△ Hooks 结构图
2.大量实战案例,覆盖 React 最常用的使用场景。
王沛设计了 9 个不同的典型业务场景,并基于 React Hooks 去剖析一些常见设计模式。掌握这些通用原则和最佳实践,就能形成自己的知识库。在遇见类似的场景时,可以灵活调取。
3.了解工具、生态和未来,开拓你的技术视野
学习 Hooks,是为了更好地使用 React,所以专栏把 React 应用该如何打包,整个生态有哪些可用的工具和资源,该如何测试,以及未来会有哪些发展的趋势等等,都讲得清晰透彻。
有了完整体系的积累,才能真正独当一面,完成整个应用的开发、测试、打包和部署。
说了这么多,来看看目录吧,大佬的心法错不了。

HTTP
-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?






















 2580
2580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








