简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
首页
关于
我们的服务
联系我们

首页轮播图

<section class="tm-banner">
<!-- Flexslider -->
<div class="flexslider flexslider-banner">
<ul class="slides">
<li>
<div class="tm-banner-inner">
<h1 class="tm-banner-title">为您挑选 <span class="tm-yellow-text">最好的</span> 景点</h1>
<p class="tm-banner-subtitle">假日旅游</p>
<a href="#more" class="tm-banner-link">了解更多</a>
</div>
<img src="img/banner-1.jpg" alt="Image" />
</li>
<li>
<div class="tm-banner-inner">
<h1 class="tm-banner-title">多彩 <span class="tm-yellow-text">旅游</span> </h1>
<p class="tm-banner-subtitle">精彩的目的地</p>
<a href="#more" class="tm-banner-link">了解更多</a>
</div>
<img src="img/banner-2.jpg" alt="Image" />
</li>
<li>
<div class="tm-banner-inner">
<h1 class="tm-banner-title">酒店 <span class="tm-yellow-text">预订</span> </h1>
<p class="tm-banner-subtitle">一步到位</p>
<a href="#more" class="tm-banner-link">了解更多</a>
</div>
<img src="img/banner-3.jpg" alt="Image" />
</li>
</ul>
</div>
</section>
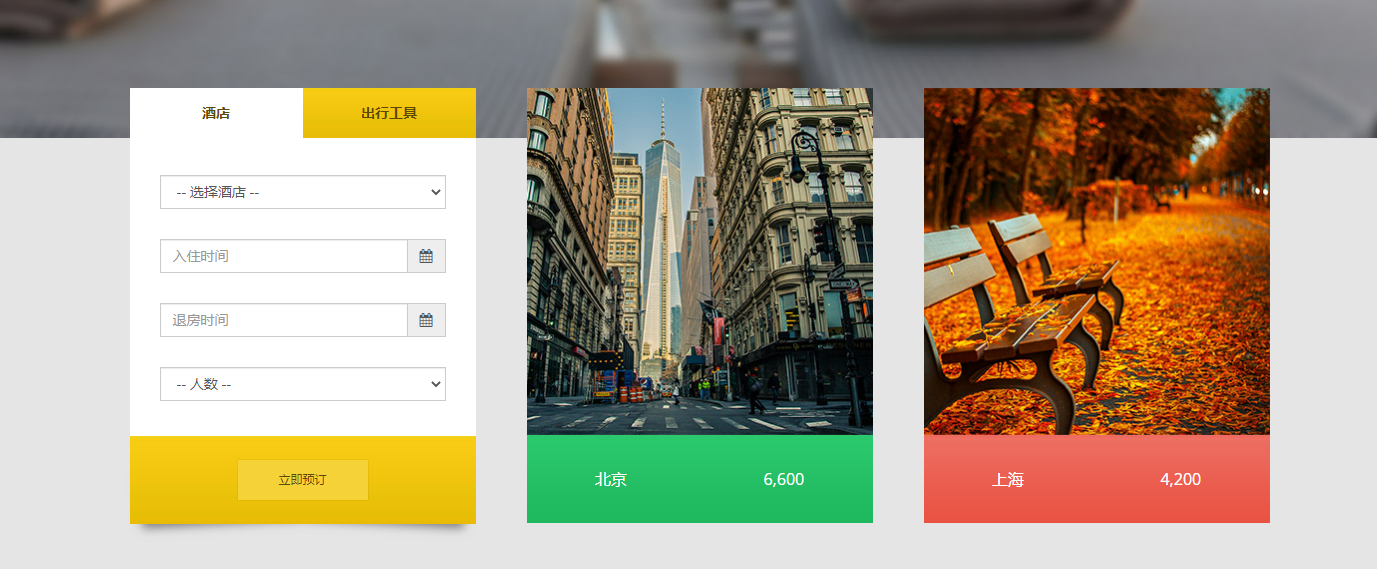
酒店预订

<div class="form-group">
<select class="form-control">
<option value="">-- 选择酒店 -- </option>
<option value="shangrila">酒店1</option>
<option value="chatrium">酒店2</option>
<option value="fourseasons">酒店3</option>
<option value="hilton">酒店4</option>
</select>
</div>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" placeholder="入住时间" />
<span class="input-group-addon">
<span class="fa fa-calendar"></span>
</span>
</div>
</div>
<div class="form-group">
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" placeholder="退房时间" />
<span class="input-group-addon">
<span class="fa fa-calendar"></span>
</span>
</div>
</div>
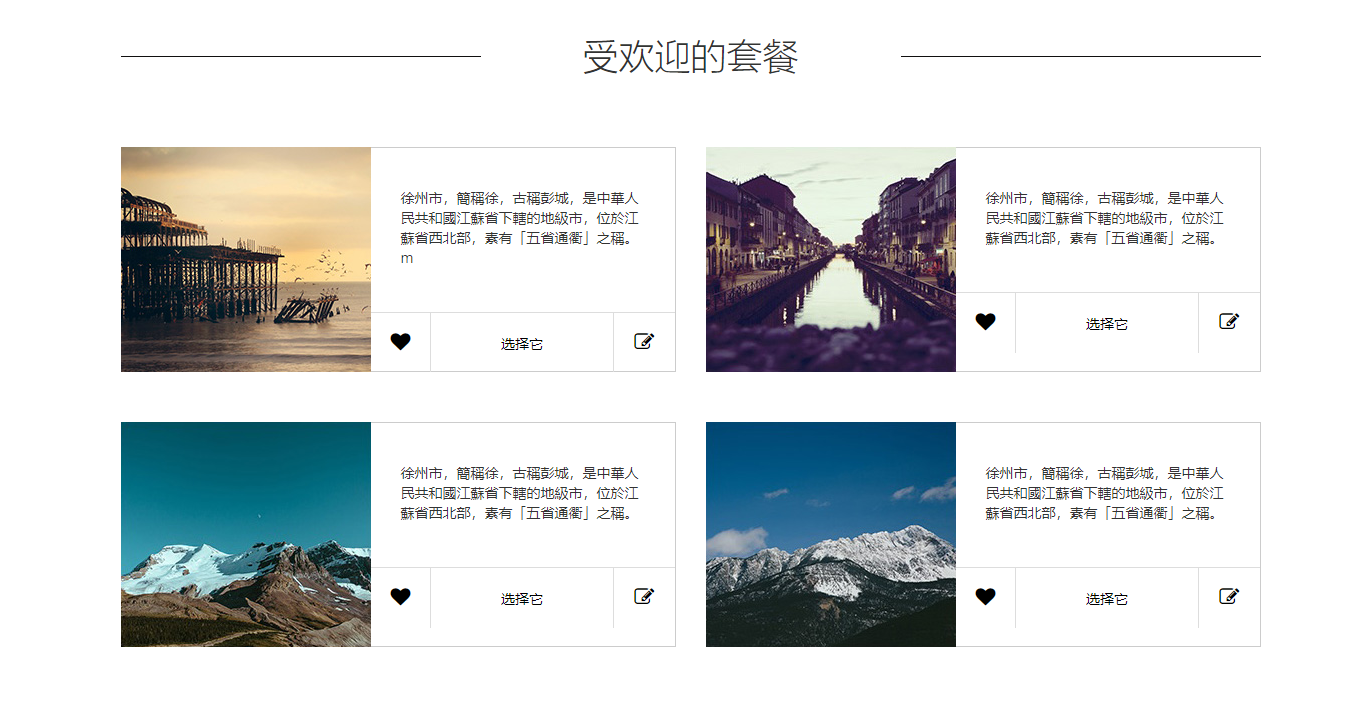
更多套餐

更多套餐

<div class="col-lg-3 col-md-3 col-sm-6 col-xs-6 col-xxs-12">
<div class="tm-home-box-2 tm-home-box-2-right">
<img src="img/gzh二维码.jpg" alt="image" class="img-responsive">
<h3>大中国的人类聚居地</h3>
<p class="tm-date">22 March 2016</p>
<div class="tm-home-box-2-container">
<a href="#" class="tm-home-box-2-link"><i class="fa fa-heart tm-home-box-2-icon border-right"></i></a>
<a href="#" class="tm-home-box-2-link"><span class="tm-home-box-2-description">去旅游</span></a>
<a href="#" class="tm-home-box-2-link"><i class="fa fa-edit tm-home-box-2-icon border-left"></i></a>
</div>
</div>
</div>
响应式

获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

分享
























 6584
6584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








