-
使用它需要先添加QuartzCore.framework框架和引入主头文件<QuartzCore/QuartzCore.h>
-
初始化一个CAAnimation对象,并设置一些动画相关属性
-
通过调用CALayer的addAnimation:forKey方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了
-
通过调用CALayer的removeAnimationForKey方法可以停止CALayer中的动画
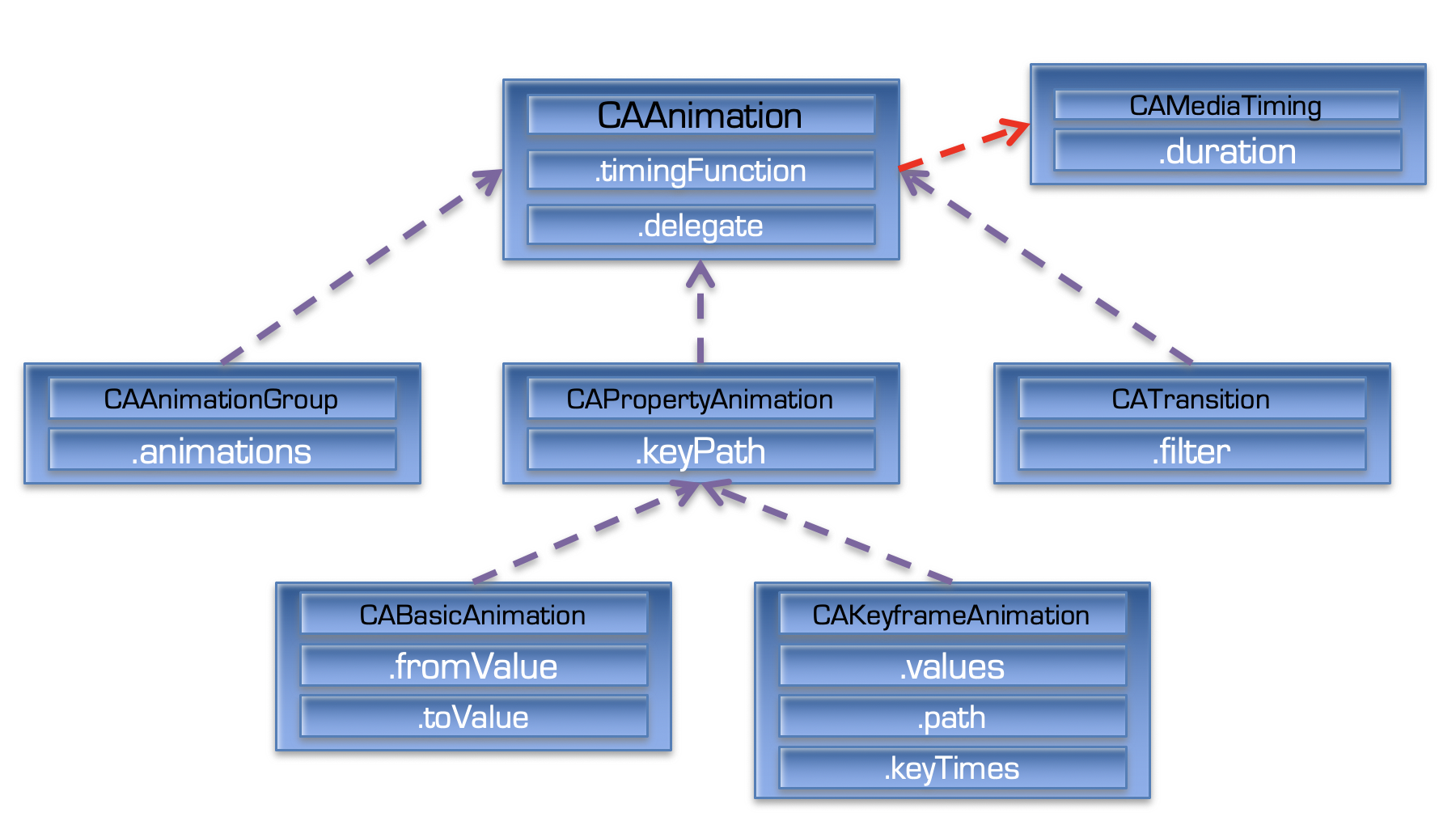
注意:图中的黑色虚线代表“继承”某个类,红色虚线代表“遵守”某个协议

说明:
-
CAAnimation遵守CAMediaTiming,可以给动画设置执行时长
-
CAAnimationGroup:动画组(可以执行一系列动画)
-
CABasicAnimation:单一组动画(formValue toValue)
-
CAKeyframeAnimation:多组动画
5.1 位移动画
代码
@property (nonatomic,weak) CALayer *layer;
- (void)viewDidLoad {
[super viewDidLoad];
CALayer *layer=[CALayer layer];
layer.position=CGPointMake(100, 100);
layer.bounds=CGRectMake(0, 0, 100, 100);
layer.backgroundColor=[UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
_layer=layer;
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self position];
}
-(void)position
{
//创建动画对象
CABasicAnimation *animation=[CABasicAnimation animation];
//设置动画的属性
animation.keyPath=@“position”;
//设置属性改变的值
animation.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 200)];
//设置动画时长
//animation.duration=2;
//取消反弹
//动画执行完毕之后,不要把动画移除
animation.removedOnCompletion=NO;
//保持最新的位置
animation.fillMode=kCAFillModeForwards;
//给图层添加动画
[_layer addAnimation:animation forKey:nil];
}
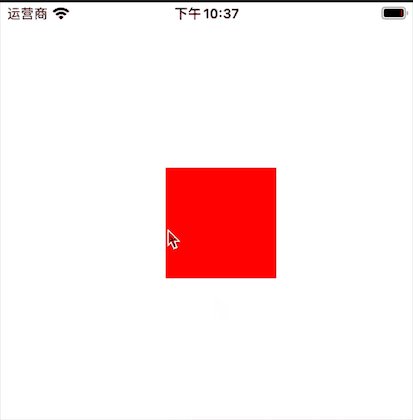
效果图

5.2 旋转动画
代码
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self transform];
}
-(void)transform
{
//创建动画对象
CABasicAnimation *animation=[CABasicAnimation animation];
//设置动画的属性
animation.keyPath=@“transform”;
//设置属性改变的值
animation.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI, 1, 0, 0)];
//设置动画时长
animation.duration=1;
//取消反弹
//动画执行完毕之后,不要把动画移除
animation.removedOnCompletion=NO;
//保持最新的位置
animation.fillMode=kCAFillModeForwards;
animation.repeatCount=MAXFLOAT;
//给图层添加动画
[_layer addAnimation:animation forKey:nil];
}
效果图

其他(属性设置)
animation.keyPath=@“transform.rotation”;
animation.toValue=@M_PI;
5.3 缩放动画
代码
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self transform];
}
-(void)transform
{
//创建动画对象
CABasicAnimation *animation=[CABasicAnimation animation];
//设置动画的属性
animation.keyPath=@“transform.scale”;
//设置属性改变的值
animation.toValue=@0.5;
//设置动画时长
animation.duration=1;
//取消反弹
//动画执行完毕之后,不要把动画移除
animation.removedOnCompletion=NO;
//保持最新的位置
animation.fillMode=kCAFillModeForwards;
animation.repeatCount=MAXFLOAT;
最后
小编这些年深知大多数初中级Android工程师,想要提升自己,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。




由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
如果你需要这些资料, ⬅ 专栏获取
10148342)]
[外链图片转存中…(img-MJcduxYS-1719210148342)]
[外链图片转存中…(img-w7GUMv9n-1719210148343)]
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
如果你需要这些资料, ⬅ 专栏获取





















 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








