springboot自驾游微信小程序。
源码➕数据库➕文档(LW+PPT)。
开发技术:微信开发者工具 Java springboot mysql。
项目内容:
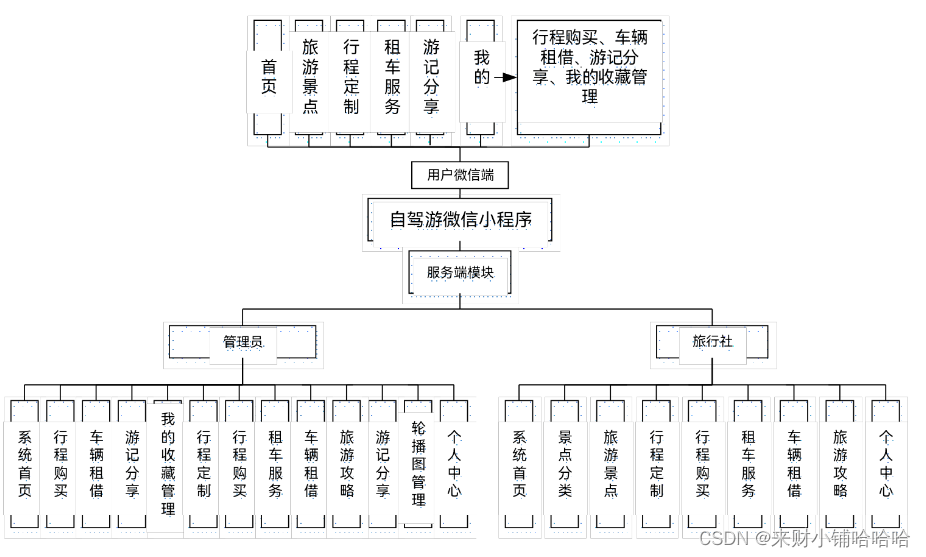
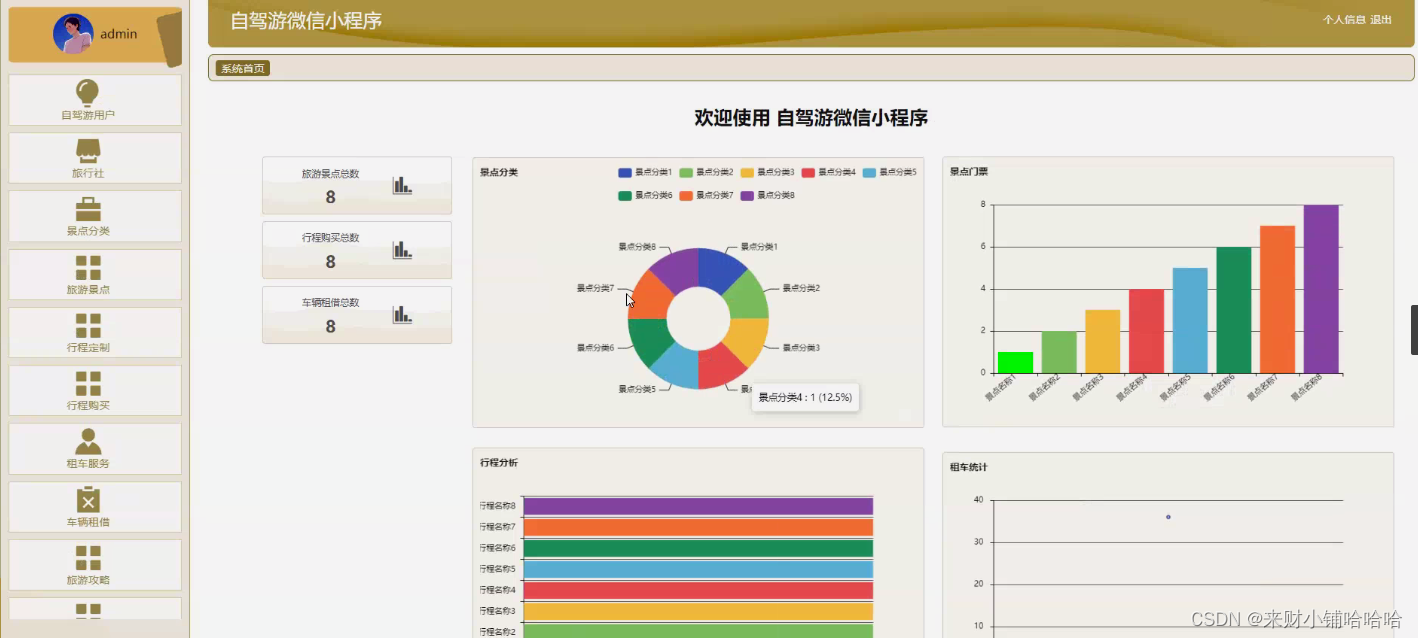
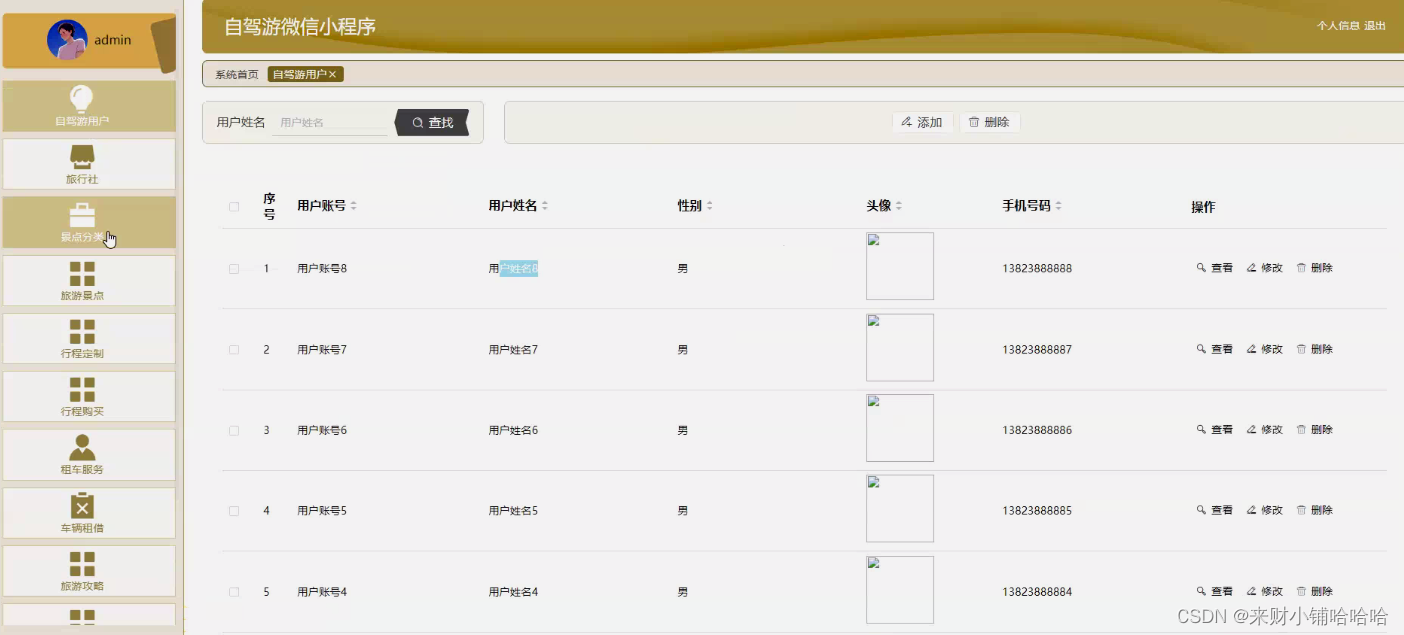
本系统有三个角色:管理员、旅行社服务端和自驾游用户微信端,要求具备以下功能:(a) 管理员;管理员使用本系统涉到的功能主要有:系统首页、驾游用户、旅行社、景点分类、旅游景点、行程定制、行程购买、租车服务、车辆租借、旅游攻略、游记分享、轮播图管理、个人中心等功能。
(b) 旅行社;旅行社使用本系统涉到的功能主要有:系统首页、景点分类、旅游景点、行程定制、行程购买、租车服务、车辆租借、旅游攻略、个人中心等功能。
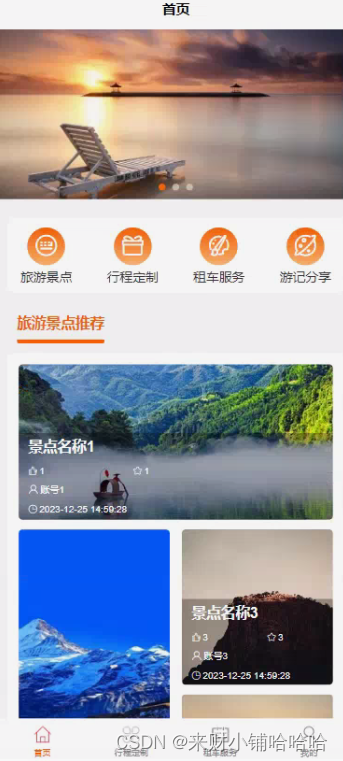
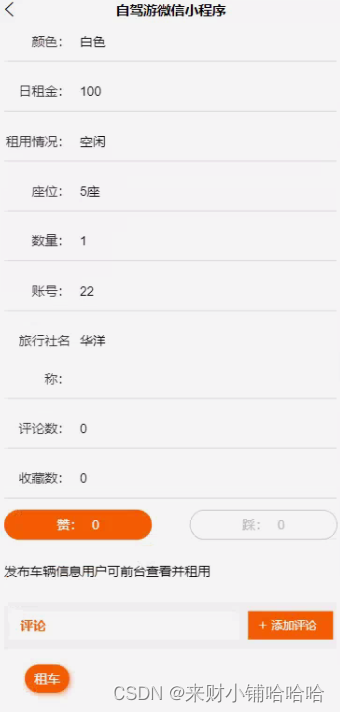
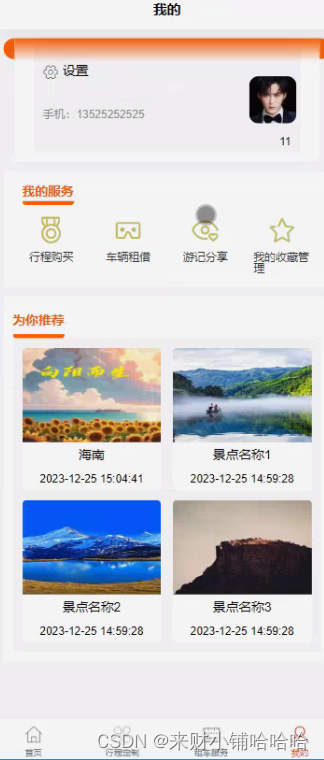
(c) 自驾游用户;进入系统可以实现首页、旅游景点、行程定制、租车服务、游记分享、我的等功能进行操作。




























 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








