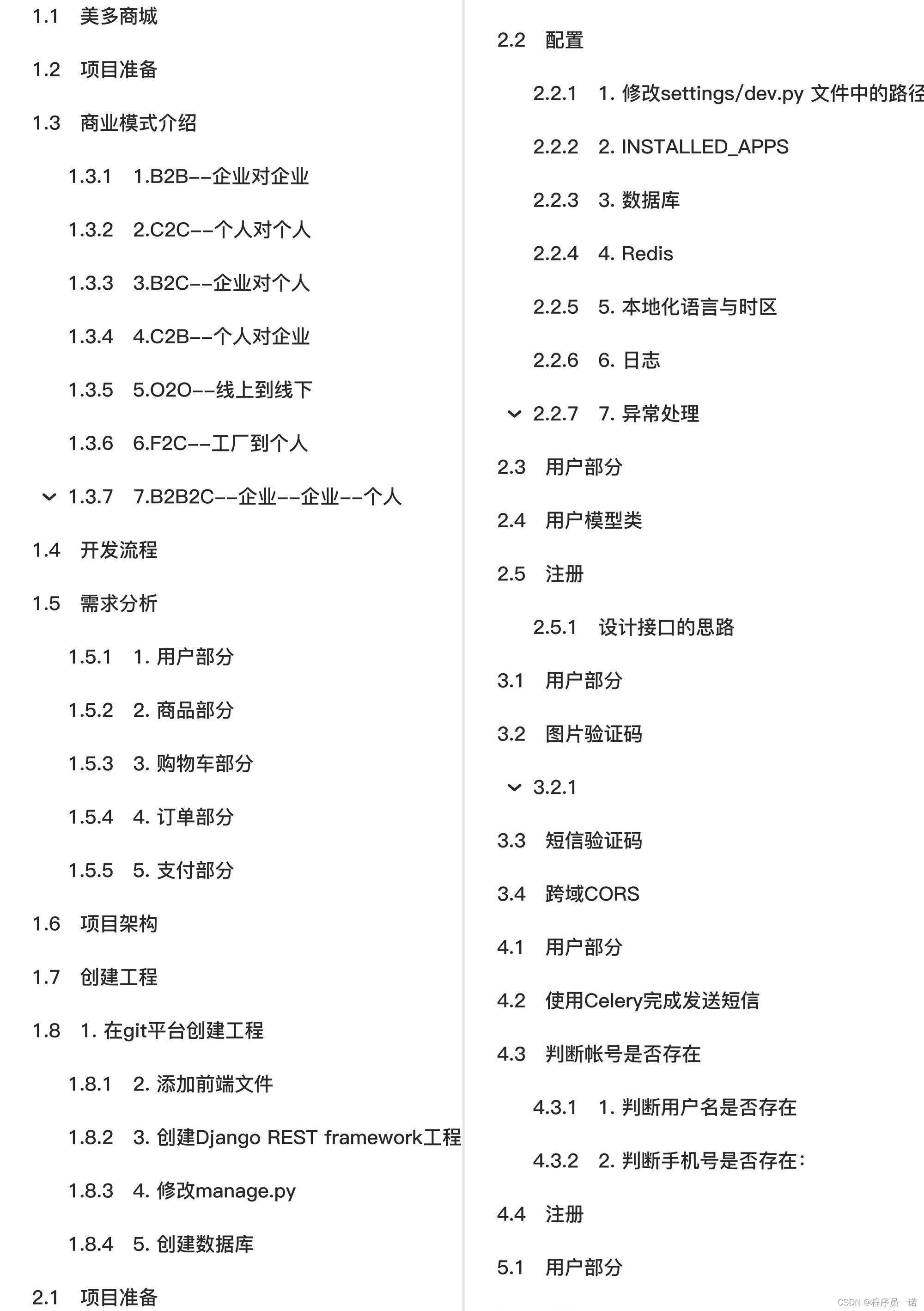
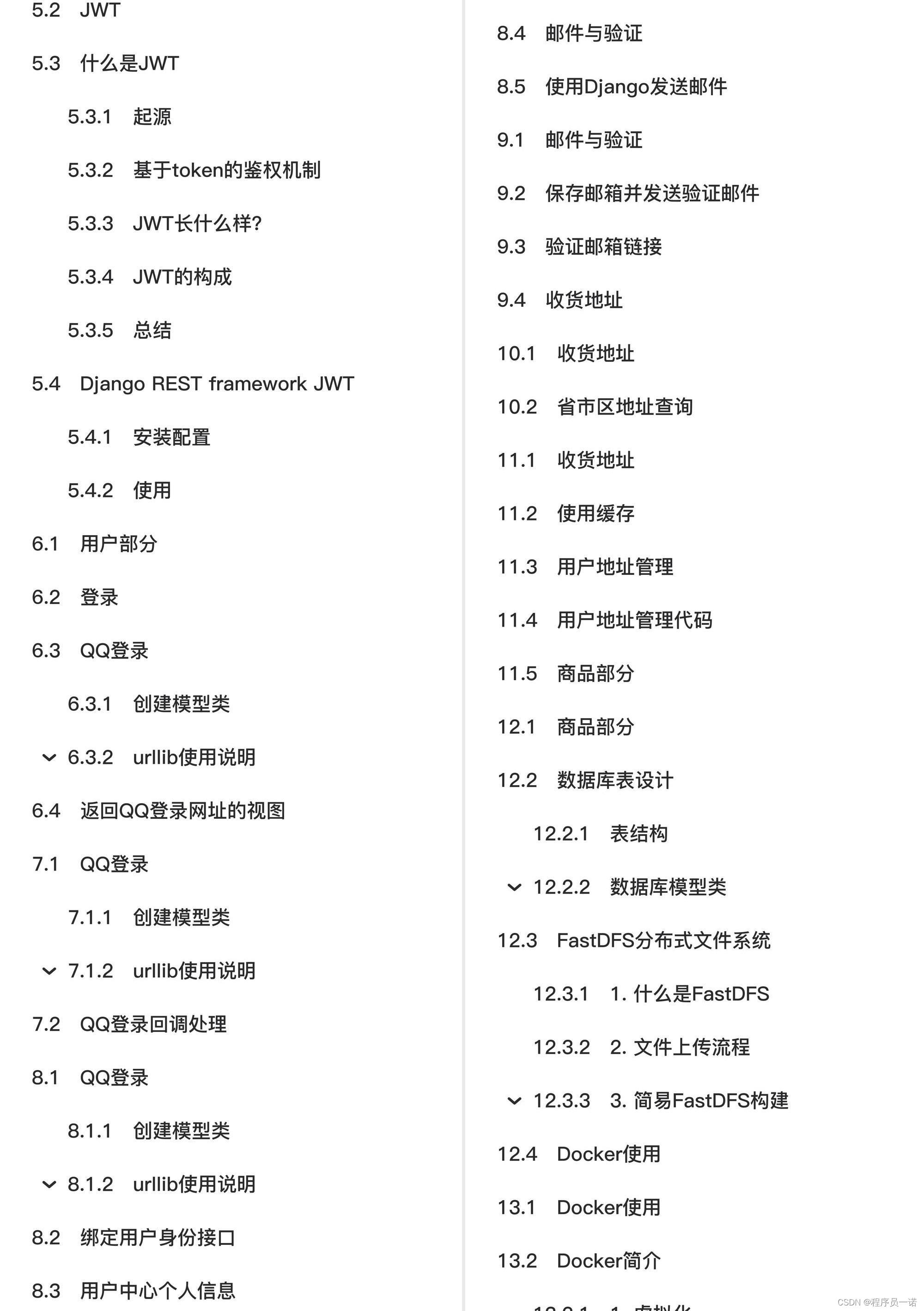
全套教程部分目录:


部分文件图片:

用户部分
图片验证码
1. 后端接口设计:
访问方式: GET /image_codes/(?P<image_code_id>[\w-]+)/
请求参数: 路径参数
| 参数 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| image_code_id | uuid字符串 | 是 | 图片验证码编号 |
返回数据:
验证码图片
视图原型
# url('^image\_codes/(?P<image\_code\_id>[\w-]+)/$', views.ImageCodeView.as\_view()),
class ImageCodeView(APIView):
"""
图片验证码
"""
pass
2. 具体视图实现
在verifications/views.py中实现视图
class ImageCodeView(APIView):
"""
图片验证码
"""
def get(self, request, image_code_id):
"""
获取图片验证码
"""
# 生成验证码图片
text, image = captcha.generate_captcha()
redis_conn = get_redis_connection("verify\_codes")
redis_conn.setex("img\_%s" % image_code_id, constants.IMAGE_CODE_REDIS_EXPIRES, text)
# 固定返回验证码图片数据,不需要REST framework框架的Response帮助我们决定返回响应数据的格式
# 所以此处直接使用Django原生的HttpResponse即可
return HttpResponse(image, content_type="images/jpg")
说明:
django-redis提供了get_redis_connection的方法,通过调用get_redis_connection方法传递redis的配置名称可获取到redis的连接对象,通过redis连接对象可以执行redis命令。
我们需要在配置文件中添加一个新的redis配置,用于存放验证码数据
CACHES = {
"default": {
"BACKEND": "django\_redis.cache.RedisCache",
"LOCATION": "redis://10.211.55.5:6379/0",
"OPTIONS": {
"CLIENT\_CLASS": "django\_redis.client.DefaultClient",
}
},
"session": {
"BACKEND": "django\_redis.cache.RedisCache",
"LOCATION": "redis://10.211.55.5:6379/1",
"OPTIONS": {
"CLIENT\_CLASS": "django\_redis.client.DefaultClient",
}
},
"verify\_codes": {
"BACKEND": "django\_redis.cache.RedisCache",
"LOCATION": "redis://10.211.55.5:6379/2",
"OPTIONS": {
"CLIENT\_CLASS": "django\_redis.client.DefaultClient",
}
}
}
3. 设置域名
我们现在为前端和后端分别设置两个不同的域名
| 位置 | 域名 |
|---|---|
| 前端 | www.meiduo.site |
| 后端 | api.meiduo.site |
编辑/etc/hosts文件,可以设置本地域名
sudo vim /etc/hosts
在文件中增加两条信息
127.0.0.1 api.meiduo.site
127.0.0.1 www.meiduo.site
windows系统中若设置本地域名,hosts文件在如下目录:
C:\Windows\System32\drivers\etc
我们在前端front_end_pc/js目录中,创建host.js文件用以为前端保存后端域名
var host = '
在所有需要访问后端接口的前端页面中都引入host.js,使用host变量即可指代后端域名。
修改settings配置中的ALLOWED_HOSTS
一旦不再使用127.0.0.1访问Django后端,需要在配置文件中修改ALLOWED_HOSTS,增加可以访问后端的域名
ALLOWED_HOSTS = ['api.meiduo.site', '127.0.0.1', 'localhost', 'www.meiduo.site']
4. 前端Vue代码:
js/register.js
data: {
...
image\_code\_id: '', // 图片验证码编号
image\_code\_url: '', // 验证码图片路径
},
mounted: function() {
this.generate\_image\_code();
},
methods: {
// 生成uuid
generate\_uuid: function(){
var d = new Date().getTime();
if(window.performance && typeof window.performance.now === "function"){
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()\*16)%16 | 0;
d = Math.floor(d/16);
return (c =='x' ? r : (r&0x3|0x8)).toString(16);
});
return uuid;
},
// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性
generate\_image\_code: function(){
// 生成一个编号
// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳
this.image_code_id = this.generate\_uuid();
// 设置页面中图片验证码img标签的src属性
this.image_code_url = this.host + "/image\_codes/" + this.image_code_id + "/";
},
...
}
短信验证码
1. 业务处理流程
- 检查图片验证码
- 检查是否在60s内有发送记录
- 生成短信验证码
- 保存短信验证码与发送记录
- 发送短信
2. 后端接口设计:
访问方式: GET /sms_codes/(?P<mobile>1[3-9]\d{9})/?image_code_id=xxx&text=xxx
请求参数: 路径参数与查询字符串参数
| 参数 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| mobile | str | 是 | 手机号 |
| image_code_id | uuid字符串 | 是 | 图片验证码编号 |
| text | str | 是 | 用户输入的图片验证码 |
返回数据: JSON
| 返回值 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| message | str | 否 | OK,发送成功 |
视图原型:
# url('^sms\_codes/(?P<mobile>1[3-9]\d{9})/$', views.SMSCodeView.as\_view()),
class SMSCodeView(GenericAPIView):
"""
短信验证码
传入参数:
mobile, image\_code\_id, text
"""
pass
3. 后端实现
在verifications/serializers.py中定义序列化器,用以校验
class ImageCodeCheckSerializer(serializers.Serializer):
"""
图片验证码校验序列化器
"""
image_code_id = serializers.UUIDField()
text = serializers.CharField(max_length=4, min_length=4)
def validate(self, attrs):
"""
校验
"""
image_code_id = attrs['image\_code\_id']
text = attrs['text']
# 查询真实图片验证码
redis_conn = get_redis_connection('verify\_codes')
real_image_code_text = redis_conn.get('img\_%s' % image_code_id)
if not real_image_code_text:
raise serializers.ValidationError('图片验证码无效')
# 删除图片验证码
try:
redis_conn.delete('img\_%s' % image_code_id)
except RedisError as e:
logger.error(e)
# 比较图片验证码
real_image_code_text = real_image_code_text.decode()
if real_image_code_text.lower() != text.lower():
raise serializers.ValidationError('图片验证码错误')
# 判断是否在60s内
mobile = self.context['view'].kwargs['mobile']
send_flag = redis_conn.get("send\_flag\_%s" % mobile)
if send_flag:
raise serializers.ValidationError('请求次数过于频繁')
return attrs
在verifications/views.py中定义实现视图:
class SMSCodeView(GenericAPIView):
"""
短信验证码
"""
serializer_class = serializers.ImageCodeCheckSerializer
def get(self, request, mobile):
"""
创建短信验证码
"""
# 判断图片验证码, 判断是否在60s内
serializer = self.get_serializer(data=request.query_params)
serializer.is_valid(raise_exception=True)
# 生成短信验证码
sms_code = "%06d" % random.randint(0, 999999)
# 保存短信验证码与发送记录
redis_conn = get_redis_connection('verify\_codes')
pl = redis_conn.pipeline()
pl.setex("sms\_%s" % mobile, constants.SMS_CODE_REDIS_EXPIRES, sms_code)
pl.setex("send\_flag\_%s" % mobile, constants.SEND_SMS_CODE_INTERVAL, 1)
pl.execute()
# 发送短信验证码
sms_code_expires = str(constants.SMS_CODE_REDIS_EXPIRES // 60)
ccp = CCP()
ccp.send_template_sms(mobile, [code, expires], SMS_CODE_TEMP_ID)
return Response({"message": "OK"})
4. 前端实现
修改register.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns=" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>美多商城-注册</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/host.js"></script>
<script type="text/javascript" src="js/vue-2.5.16.js"></script>
<script type="text/javascript" src="js/axios-0.18.0.min.js"></script>
</head>
<body>
<div class="register\_con">
<div class="l\_con fl">
<a class="reg\_logo"><img src="images/logo.png"></a>
<div class="reg\_slogan">商品美 · 种类多 · 欢迎光临</div>
<div class="reg\_banner"></div>
</div>
<div class="r\_con fr">
<div class="reg\_title clearfix">
<h1>用户注册</h1>
<a href="/login.html">登录</a>
</div>
<div class="reg\_form clearfix" id="app" v-cloak>
<form id="reg\_form" @submit.prevent="on\_submit">
<ul>
<li>
<label>用户名:</label>
<input type="text" v-model="username" @blur="check\_username" name="user\_name" id="user\_name">
<span v-show="error\_name" class="error\_tip">{{ error_name_message }}</span>
</li>
<li>
<label>密码:</label>
<input type="password" v-model="password" @blur="check\_pwd" name="pwd" id="pwd">
<span v-show="error\_password" class="error\_tip">密码最少8位,最长20位</span>
</li>
<li>
<label>确认密码:</label>
<input type="password" v-model="password2" @blur="check\_cpwd" name="cpwd" id="cpwd">
<span v-show="error\_check\_password" class="error\_tip">两次输入的密码不一致</span>
</li>
<li>
<label>手机号:</label>
<input type="text" v-model="mobile" @blur="check\_phone" name="phone" id="phone">
<span v-show="error\_phone" class="error\_tip">{{ error_phone_message }}</span>
</li>
<li>
<label>图形验证码:</label>
<input type="text" v-model="image\_code" @blur="check\_image\_code" name="pic\_code" id="pic\_code" class="msg\_input">
<img :src="image\_code\_url" @click="generate\_image\_code" alt="图形验证码" class="pic\_code">
<span v-show="error\_image\_code" class="error\_tip">{{ error_image_code_message }}</span>
</li>
<li>
<label>短信验证码:</label>
<input type="text" v-model="sms\_code" @blur="check\_sms\_code" name="msg\_code" id="msg\_code" class="msg\_input">
<a @click="send\_sms\_code" class="get\_msg\_code">{{ sms_code_tip }}</a>
<span v-show="error\_sms\_code" class="error\_tip">{{ error_sms_code_message }}</span>
</li>
<li class="agreement">
<input type="checkbox" v-model="allow" @change="check\_allow" name="allow" id="allow">
<label>同意”美多商城用户使用协议“</label>
<span v-show="error\_allow" class="error\_tip2">请勾选同意</span>
</li>
<li class="reg\_sub">
<input type="submit" value="注 册" name="">
</li>
</ul>
</form>
</div>
</div>
</div>
<div class="footer no-mp">
<div class="foot\_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
<script type="text/javascript" src="js/register.js"></script>
</body>
</html>
修改register.js
var vm = new Vue({
el: '#app',
data: {
host: host,
error\_name: false,
error\_password: false,
error\_check\_password: false,
error\_phone: false,
error\_allow: false,
error\_image\_code: false,
error\_sms\_code: false,
error\_name\_message: '',
error\_image\_code\_message: '',
error\_phone\_message: '',
error\_sms\_code\_message: '',
image\_code\_id: '', // 图片验证码id
image\_code\_url: '',
sms\_code\_tip: '获取短信验证码',
sending\_flag: false, // 正在发送短信标志
username: '',
password: '',
password2: '',
mobile: '',
image\_code: '',
sms\_code: '',
allow: false
},
mounted: function(){
this.generate\_image\_code();
},
methods: {
// 生成uuid
generate\_uuid: function(){
var d = new Date().getTime();
if(window.performance && typeof window.performance.now === "function"){
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()\*16)%16 | 0;
d = Math.floor(d/16);
return (c =='x' ? r : (r&0x3|0x8)).toString(16);
});
return uuid;
},
// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性
generate\_image\_code: function(){
// 生成一个编号
// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳
this.image_code_id = this.generate\_uuid();
// 设置页面中图片验证码img标签的src属性
this.image_code_url = this.host + "/image\_codes/" + this.image_code_id + "/";
},
check\_username: function (){





















 2337
2337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








