
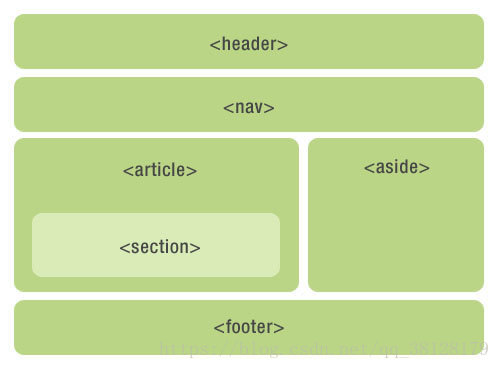
大约有100多个HTML语义元素可供选择,以下是常用的语义元素
| 结构体 | 文本 | 一致 |
| — | — | — |
| header 、h1、h2、h3、nav、footer、article、section | p、ul、ol、li、blockquote | a、strong、em、q、abbr、small |
<h1>~<h6>元素
定义页面的标题,h1元素具有最高等级,h6元素具有最低的等级
top level heading
2nd level heading
3nd level heading
4th level heading
5th level heading
6th level heading
<header>元素
用于定义页面的介绍展示区域,通常包括网站logo、主导航、全站链接以及搜索框。也适合对页面内部一组介绍性或导航性内容进行标记。
HTML Reference
Home
About
Contact
<nav>元素
定义页面的导航链接部分区域,不是所有的链接都需要包含在
中,除了页脚再次显示顶级全局导航、或者包含招聘信息等重要链接。
Home
About
Contact
<main>元素
定义页面的主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
My blog test
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
etc.
<article>元素
定义页面独立的内容,它可以有自己的header、footer、sections等,专注于单个主题的博客文章,报纸文章或网页文章。article可以嵌套article,只要里面的article与外面的是部分与整体的关系。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
Posted on
in Code
<section>元素
元素用于标记文档的各个部分,例如长表单文章的章节或主要部分。
Section title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
<aside>元素
定义与主要内容相关的内容块。通常显示为侧边栏。
About the author
Frontend Designer from Bordeaux, currently working for Improbable in sunny London.
<footer>元素
定义文档的底部区域,通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
<small>元素
为较不重要的内容定义小字体。如果被包围的字体已经是字体模型所支持的最小字号,那么 标签将不起任何作用。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
Posted on
in
<strong>元素
把文本定义为语气更强的强调的内容,以表示内容的重要性。
HTML should only be used to write
content,
and keep CSS for
styling
the web page.
<em>元素
标记内容着重点(大量用于提升段落文本语义),通常呈现为斜体文字。
HTML should only be used to write
content,
and keep CSS for
styling
the web page.





















 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








