Draw-a-UI:用AI重塑UI设计流程
在当今快速发展的技术世界中,UI设计和前端开发的效率至关重要。Draw-a-UI应运而生,它是一款革命性的工具,旨在简化从概念到代码的过程。这个由Sawyer Hood开发的开源项目正在改变设计师和开发者的工作方式。
什么是Draw-a-UI?
Draw-a-UI是一个结合了tldraw绘图工具和GPT-4 Vision API的应用程序。它允许用户绘制UI线框图,然后自动将其转换为带有Tailwind CSS的HTML代码。这种创新的方法大大缩短了从设计概念到实际实现的时间。

工作原理
Draw-a-UI的工作流程简单而高效:
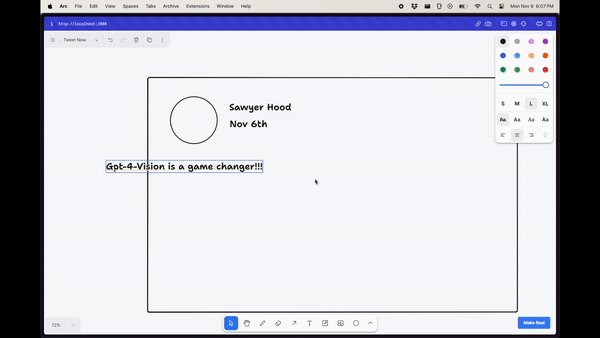
- 用户在canvas上绘制UI线框图
- 应用程序将canvas转换为SVG,然后再转为PNG格式
- PNG图像被发送到GPT-4 Vision API
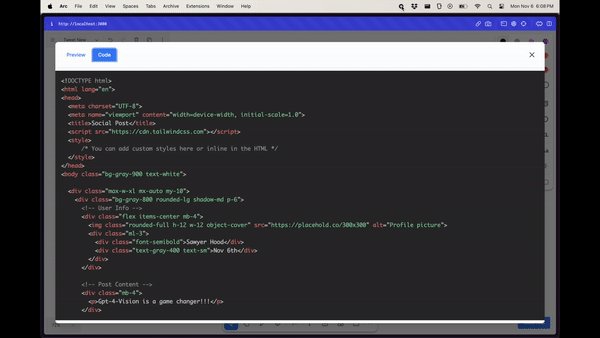
- API返回相应的HTML和Tailwind CSS代码
这个过程不仅快速,而且能够准确地捕捉设计意图,生成符合现代web开发标准的代码。
技术栈和实现
Draw-a-UI基于Next.js 14构建,利用了最新的web技术。项目的核心依赖包括:
- Next.js:用








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1000
1000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








