先点上方的“游戏UI分享”再点右上角“...”最后设为星标
看「游戏UI分享」「博物标本篇」

今天有幸邀请到【游戏UI分享】公众号作者「落笔不悔」又名「潦草线条」为大家定期分享游戏大作的UI设计赏析,希望能对提高伙伴们的游戏审美能力、游戏作品的表现上有所启发和帮助!

《全面战争:三国》(Total War: THREE KINGDOMS)
由Creative Assembly开发并由世嘉发行的一款大型即时战略游戏,也是《全面战争》系列的最新作品。该游戏已参加2018年E3游戏展、2018年9月28日预售、2019年5月23日发售。
该作以中国历史上的三国时期作为故事背景,凭借全面战争系列以往的大场面和恢弘大气的战场气氛,将三国时期那段波澜壮阔的历史呈现给游戏玩家。
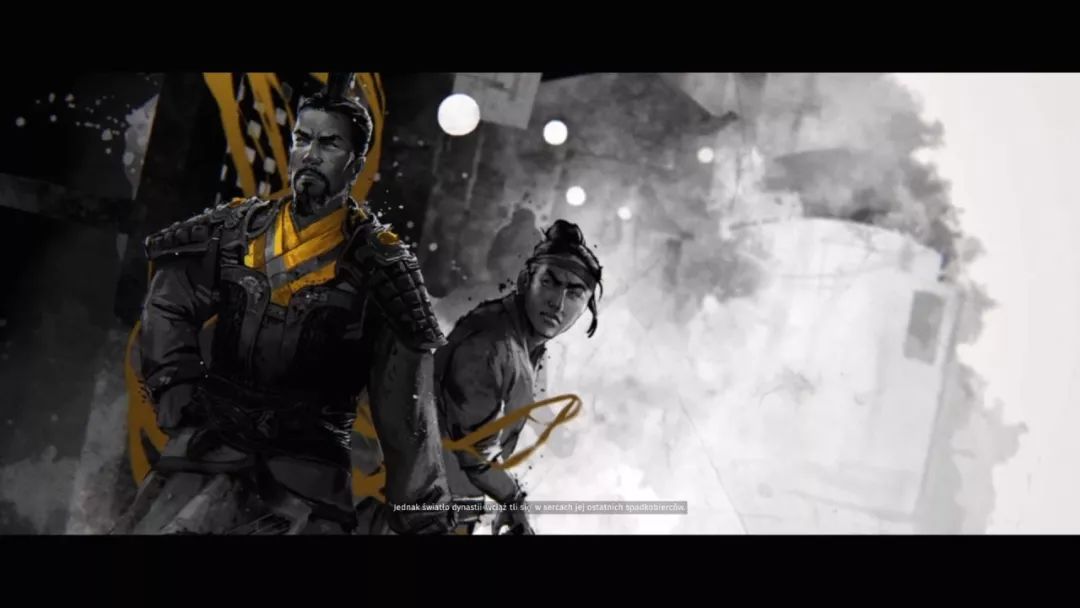
老外与国人做的水墨风,总能一眼看出区别。
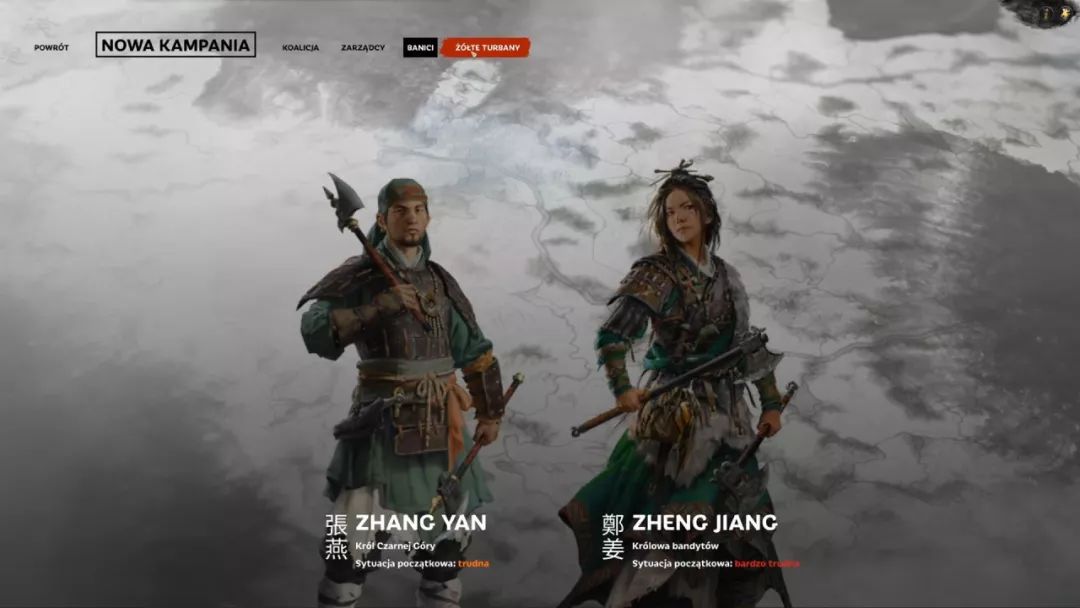
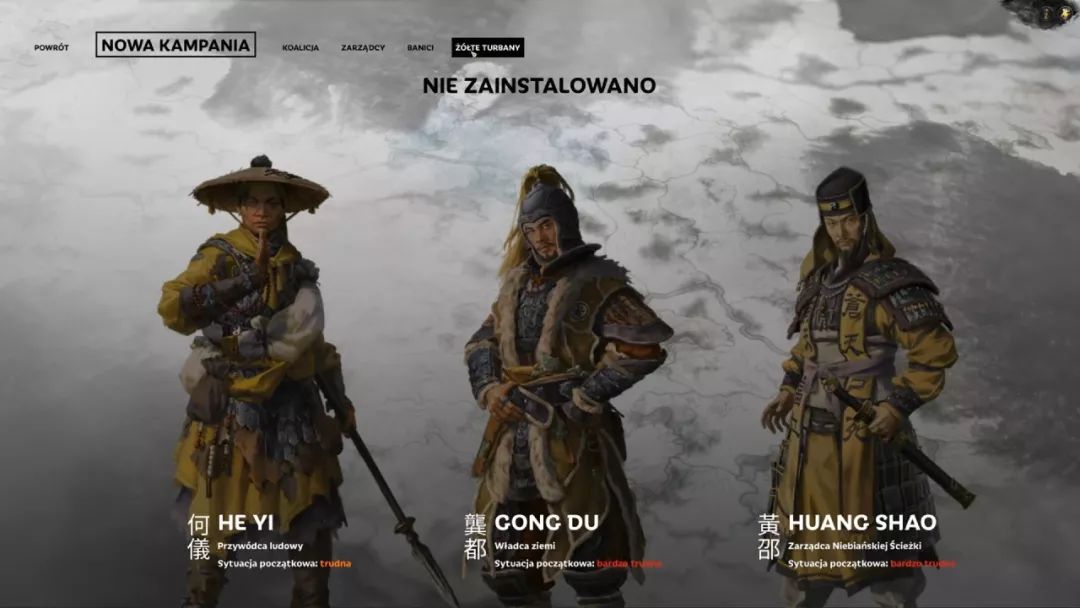
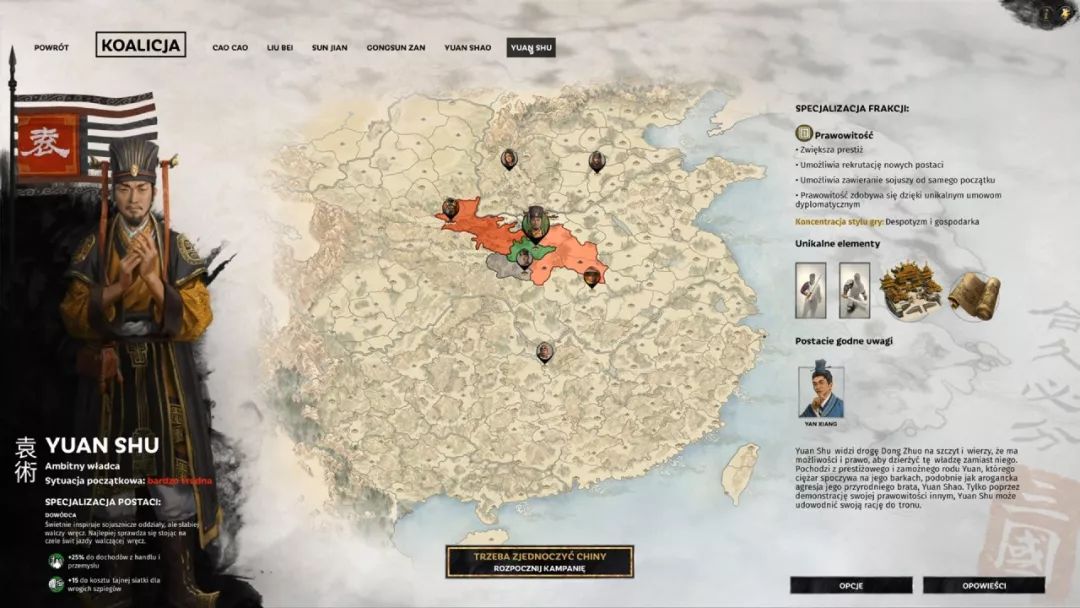
我们来看看开始界面,以整个世界地图为背景,字母选择像文件目录一样的设计,很清晰的归类。右下角的背景文字很好的化解了整个构图的平衡性。

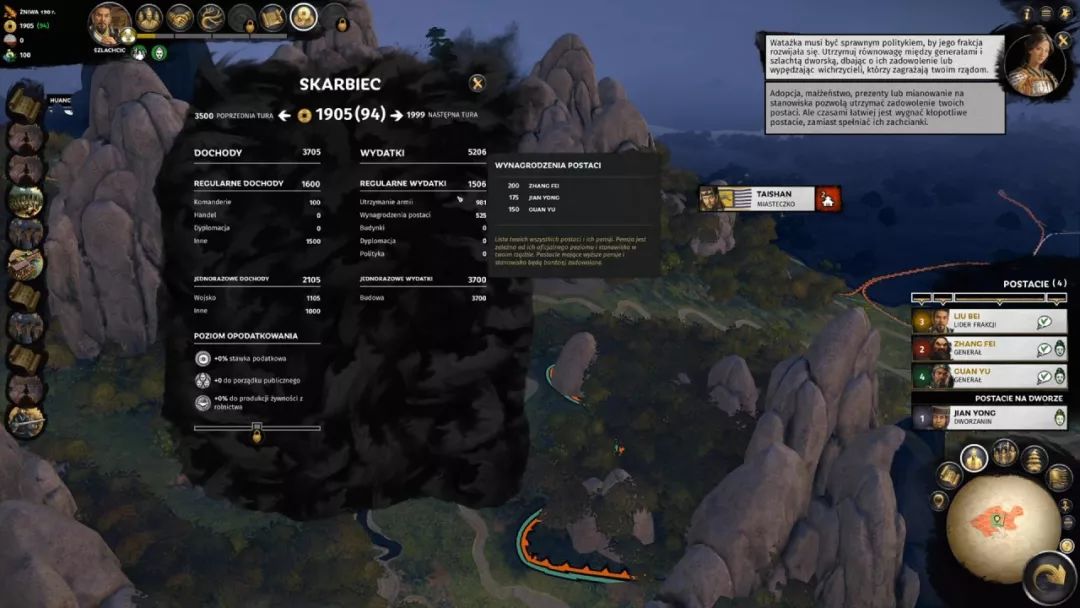
水墨和传统结合的属性框,这样的设计能更好的配合前端制作,也不是传统框架的单调性。黑白灰的色调搭配,空间和主次都拉开了。又不显得界面杂乱无章。

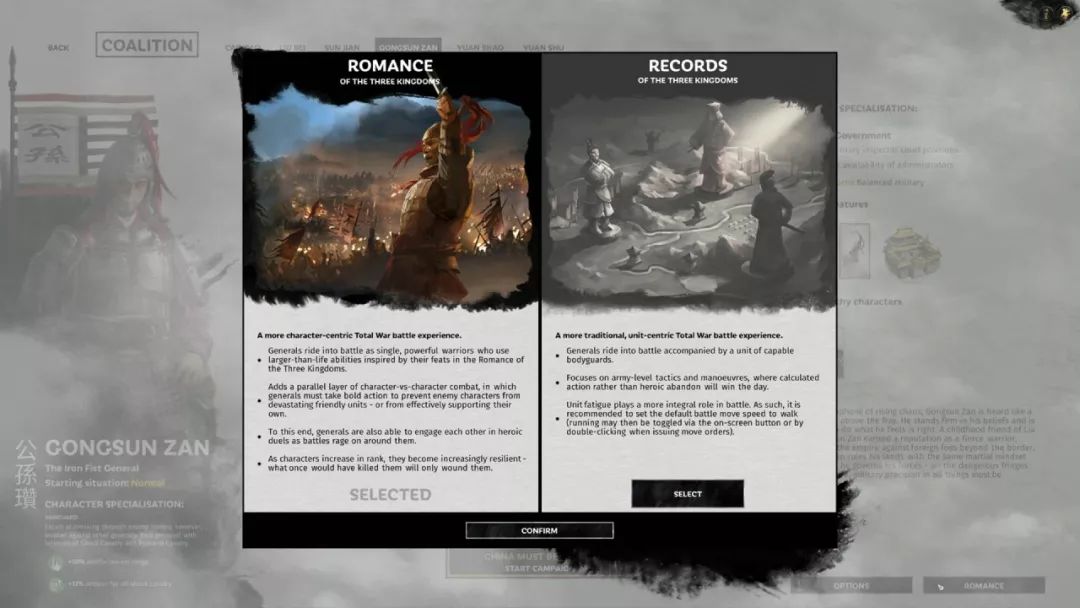
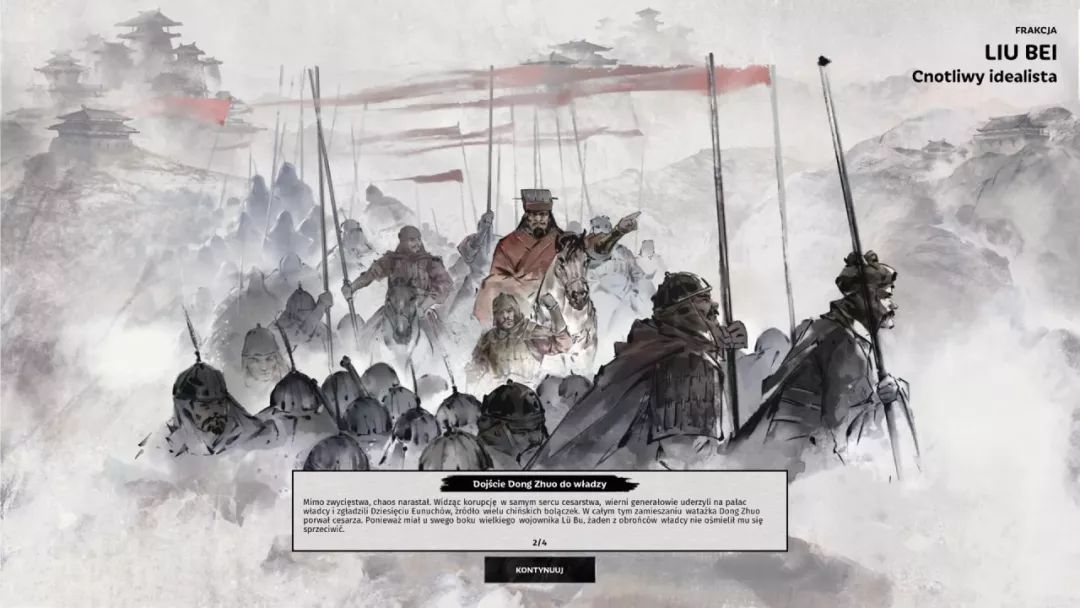
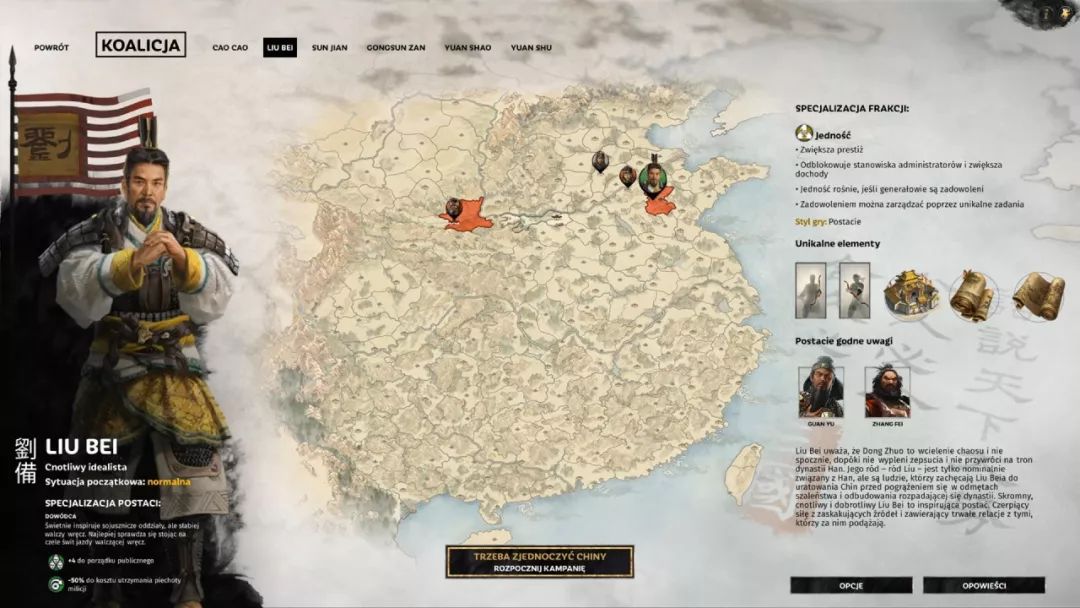
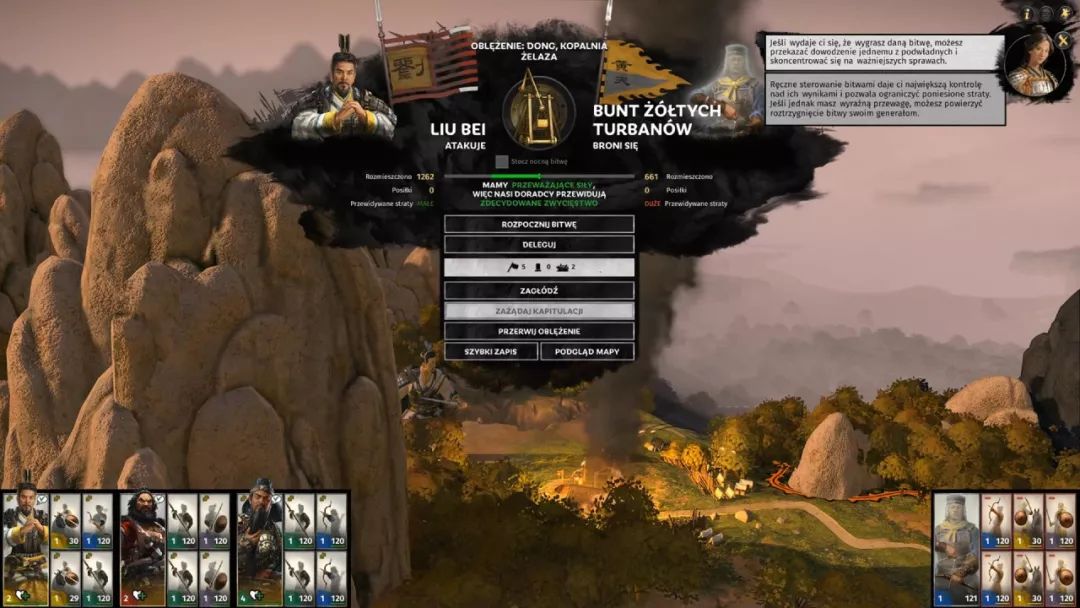
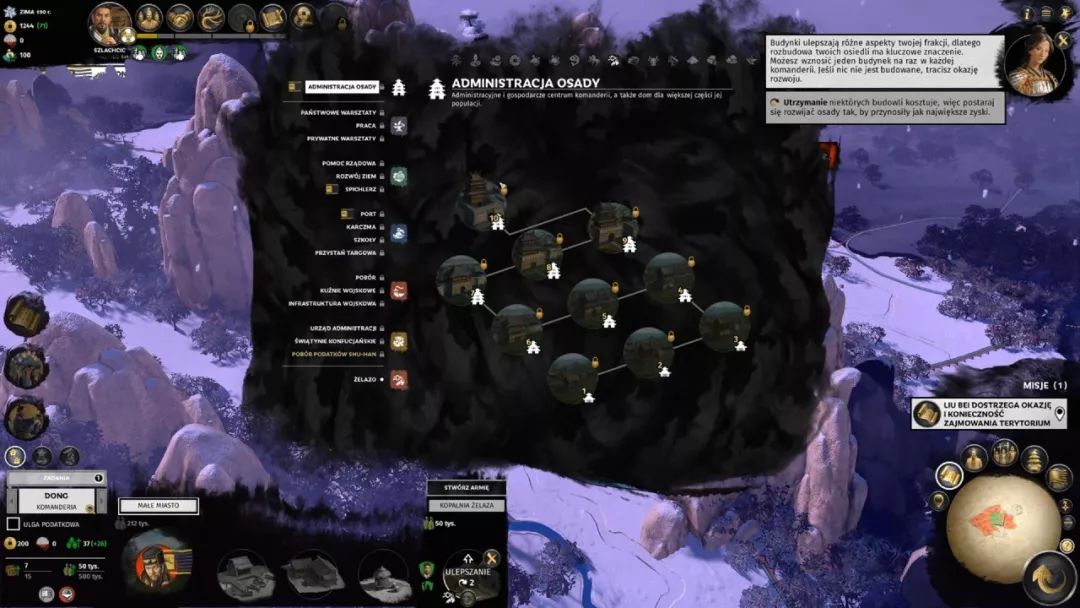
下面这一界面能清晰看出老外和国内做界面的一些区别,就我个人而言我也许不会把功能性的按钮这样简单去做,添加花纹类的感觉画蛇添足,想要把所有画面都做到美观,然而效果适得其反,使之变得没看头,感觉国内很多人会这样吧;
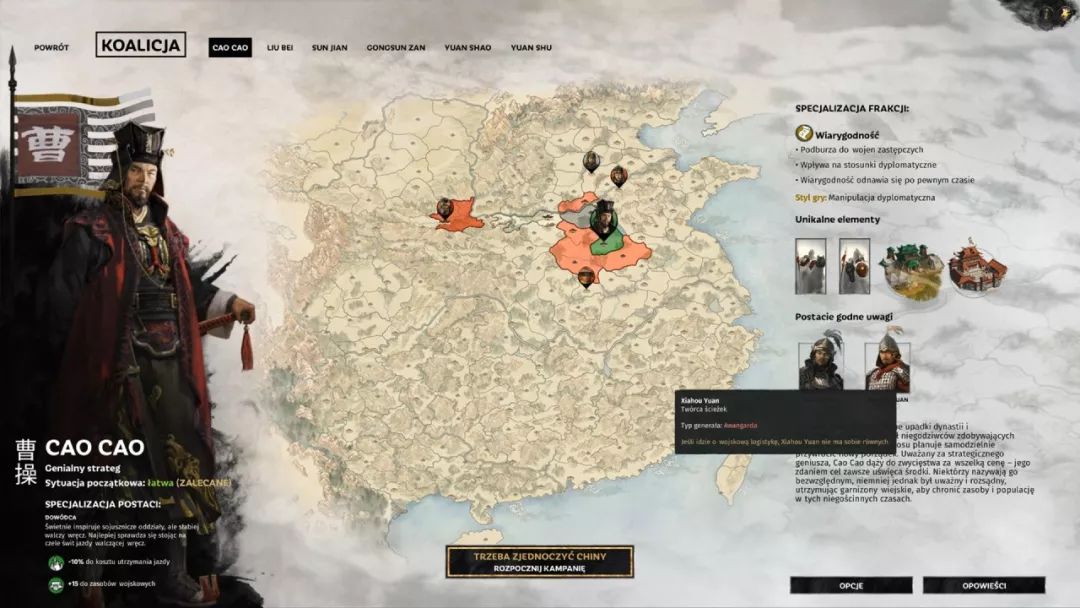
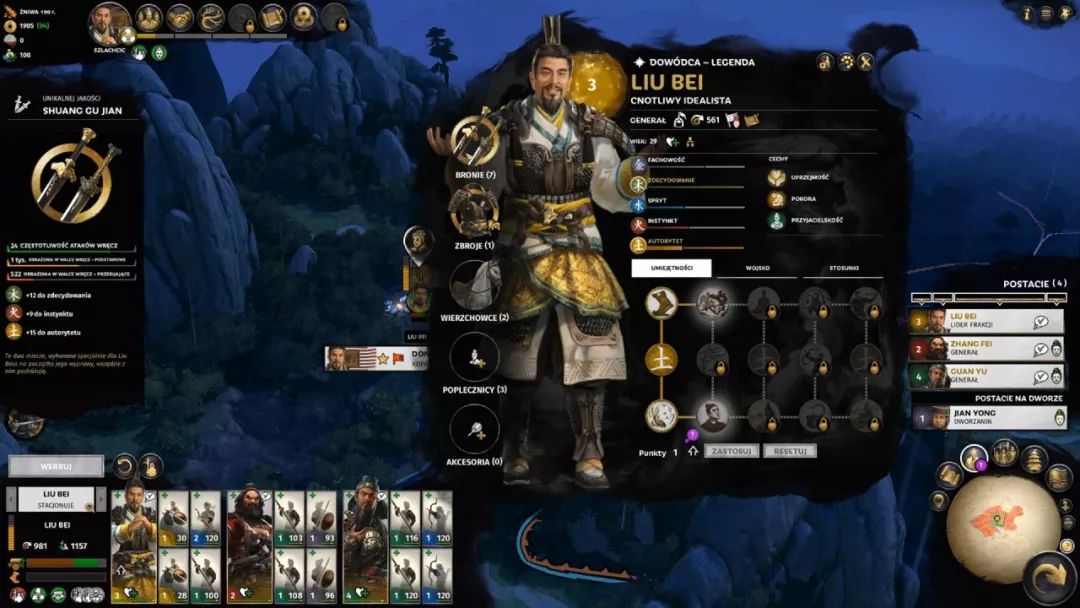
再看下图,功能、美观性都会表达的很明确,突出该有的操作,玩家不需要多看一些没有必要的画面。

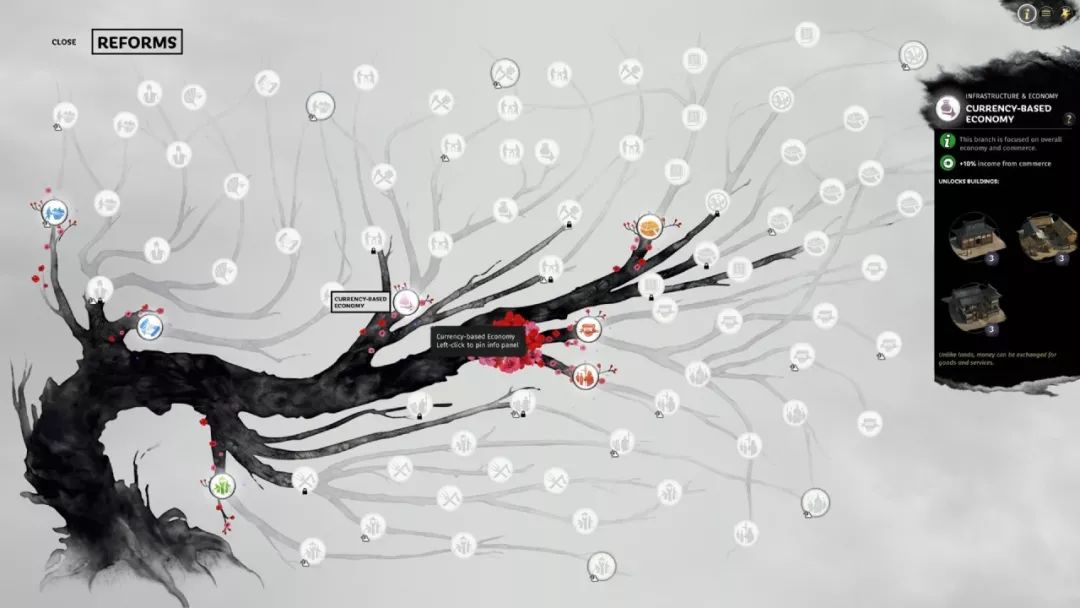
这位老外,归纳了中国传统水墨画的用色、用笔特点,墨色层层叠叠,营造立体感,勾勒塑形。水墨画上面平时的黑白灰和印章红色,都出现了技能界面用一棵桃树来做技能背景,边的界面都做了水墨流动的动效;设计过程中都需要考虑很多因素是不是符合可行性,是否能给玩家带来不错的效果,设计出来又很符合游戏本身故事背景。用这样的一棵树又表达了中国元素,又能很好的引导玩家点亮技能。





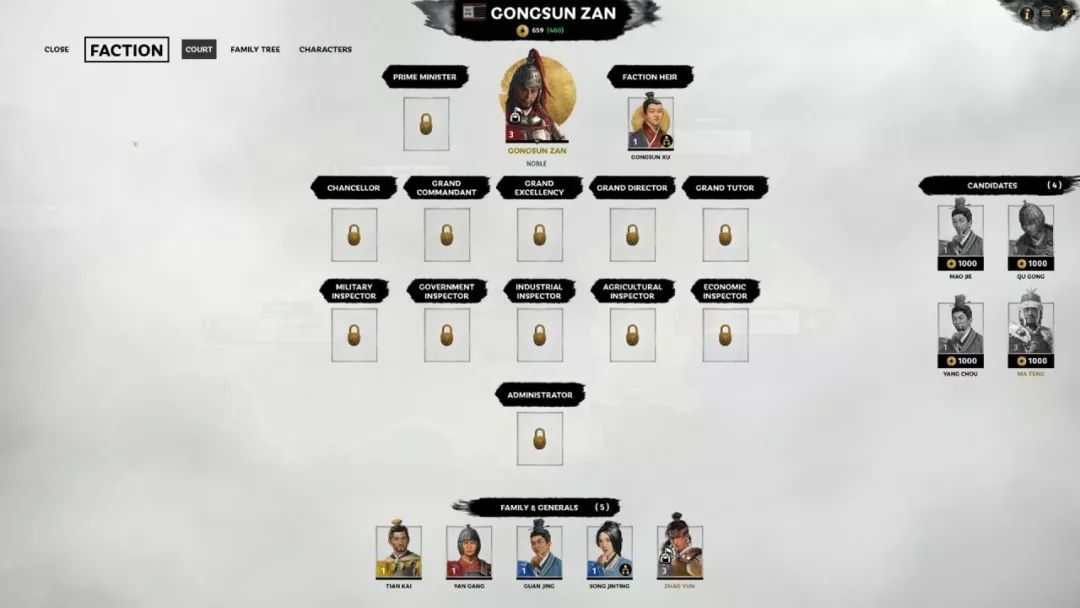
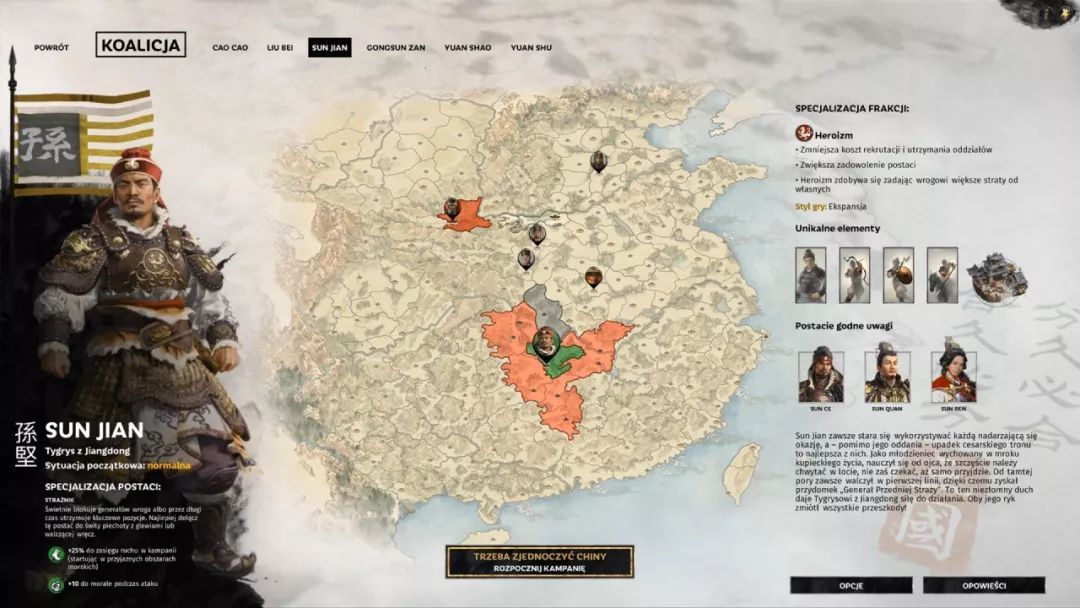
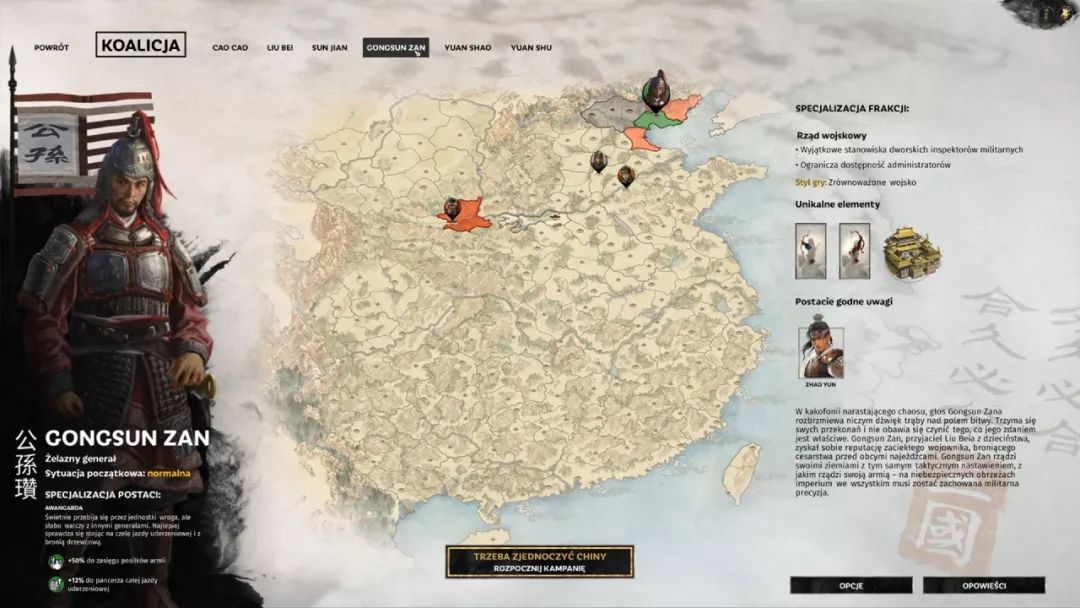
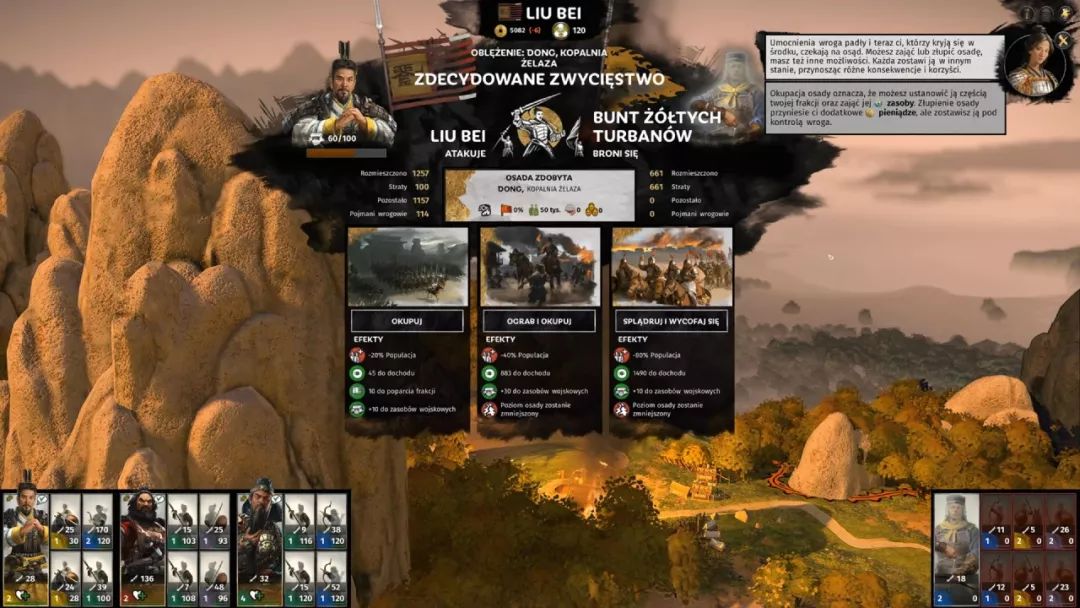
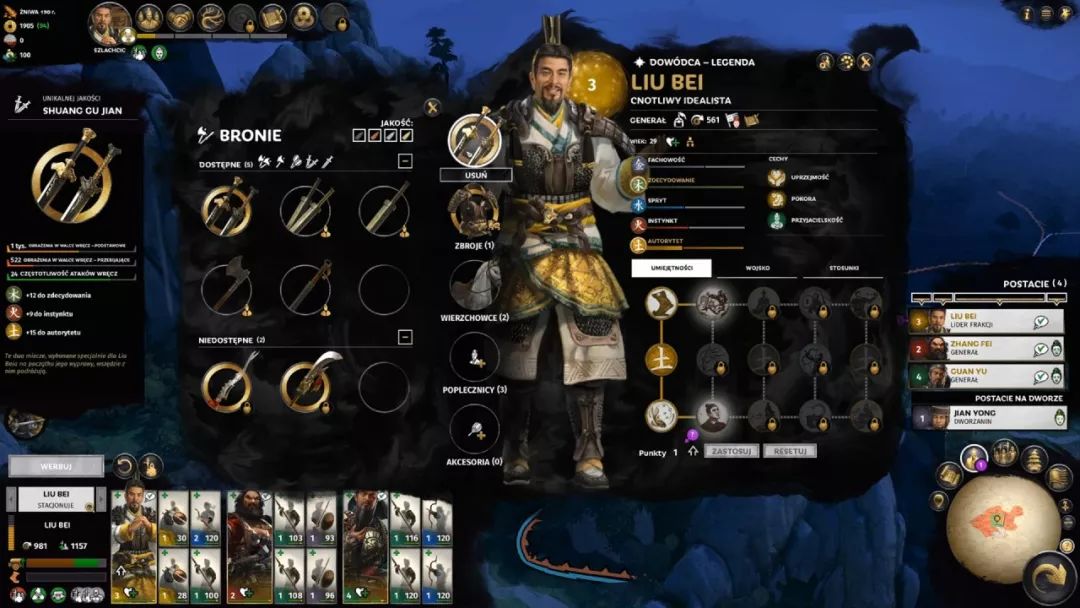
制作界面始终遵循使界面工整性、图标大小统一性;下图中,图标统一用绿色圆背景白色符号来做不同属性区分;这样解决了单独符号的不规整性和给画面带来凌乱;对于切图来说也方便整理;
在设计中这些因素都需要考虑,不然在后期给图,整理文件都会有不少的问题。

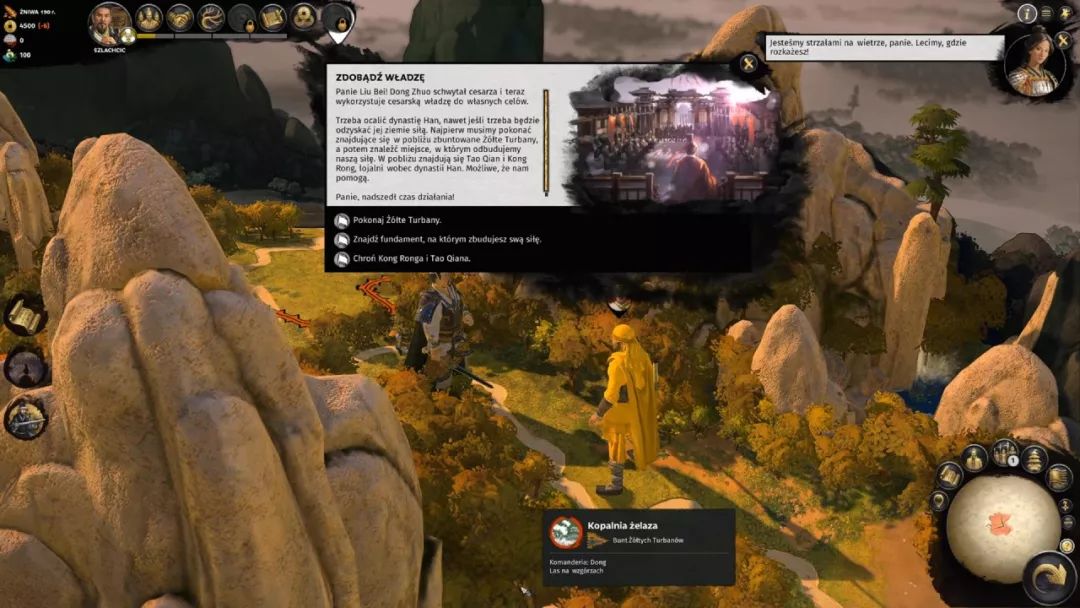
水墨风的人物场景结合



















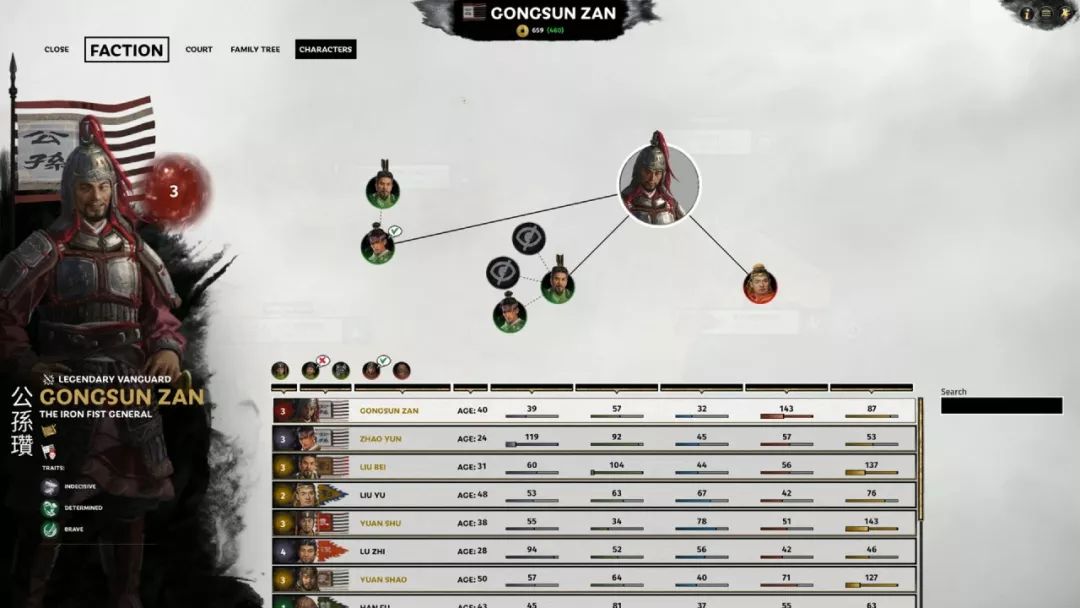
人物介绍界面








实际作战种的选项功能界面




















说了一堆就是大家还是多看多做多思考,看得多提升了审美,做得多提升了制作效果,想的多提升了设计思维。今天就分享到这里,谢谢观赏
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








