考试内容(回忆版)
2024-2025山大软件人机交互考试(回忆版)-CSDN博客
绪论
1 什么是人机交互
-
人机交互定义
人机交互是关于设计、评价和实现供人们使用的交互式计算机系统,且围绕这些方面的主要现象进行研究的学科
(技术上)狭义:
人机交互从技术上讲(狭义的),主要是研究人与计算机之间的信息交换,它主要包括人到计算机和计算机到人的信息交换两部分:
- 如何借助键盘鼠标等输入设备,用手脚等方计算机传递信息(输入方式)
- 计算机如何通过打印机显示器等给人提供信息(输出设备)
广义:
广义上讲,人机交互以实现自然、高效、和谐的人机关系为目的,与之相关的理论和技术都在其研究范畴,是计算机科学、心理学、认知科学以及社会学等学科的交叉学科。
研究开发新的人机交互设备、技术和理论,以实现无处不在计算(ubiquitous computing)环境下的以用户为中心的交互式计算机系统,使其能够增强人的创造力,解放人类的大脑、改善人与人之间的交流与协作。
-
人机交互与其他学科的关系
人机交互与认知心理学、社会学、人机工程学、多媒体技术和虚拟现实等技术密切相关。 其中,认知心理学、社会学与人机工程学是人机交互技术的理论基础,而多媒体技术、虚拟现实、人工智能技术与人机交互技术相互交叉和渗透
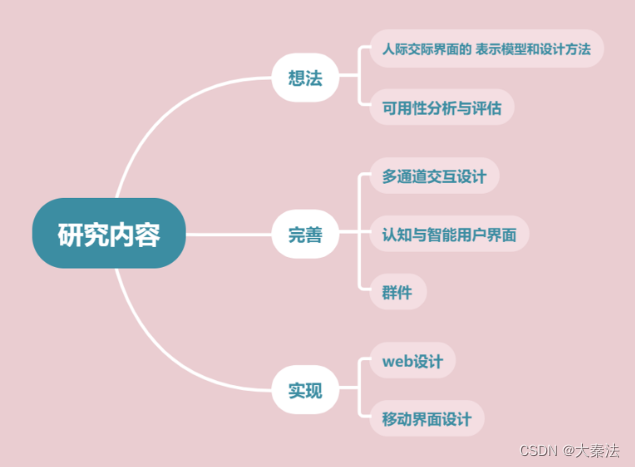
2 人机交互的研究内容


人机交互界面表示模型与设计方法(Model and Methodology)
Web设计:
重点研究 Web界面的信息交互模型和结构,Web界面设计的基本思想和原则,Web界面设计的工具和技术,以及Web界面设计的可用性分析与评估方法等内容
移动界面设计:
移动计算(Mobile Computing)、无处不在计算(Ubiquitous Computing)等对人机交互技术提出了更高的要求,面向移动应用的界面设计问题已成为人机交互技术研究的一个重要应用领域
可用性分析与评估(Usability and Evaluation):
可用性是人机交互系统的重要内容,它关系到人机交互能否达到用户期待的目标,以及实现这一目标的效率与便捷性。
多通道交互技术(Multi-Modal):
指用户使用语音、手势、眼神、表情等多种方式与计算机系统进行通信。主要研究多通道交互界面的表示模型、评估方法以及多通道信息的融合等。其中,多通道信息整合是多通道用户界面研究的重难点。
认知与智能用户界面(Intelligent User Interface,IUI):
智能用户界面的最终目标是使人机交互和人-人交互一样自然、方便。
上下文感知、眼动跟踪、手势识别、三维输入、语音识别、表情识别、手写识别、自然语言理解等都是认知与智能用户界面需要解决的重要问题。
虚拟和增强环境中的交互方法:
通过研究视觉、听觉、触觉等多通道信息融合的理论和方法、协同交互技术以及三维交互技术等,建立具有高度真实感的虚拟环境,使人产生“身临其境”的感觉。
群件(Groupware):
群件是指帮助群组协同工作的计算机支持的协作环境,主要涉及个人或群组间的信息传递、群组中的信息共享、业务过程自动化与协调,以及人和过程之间的交互活动等
3 人机交互的发展历史
人机交互的发展过程,是人适应计算机到计算机不断地适应人的发展过程
经历的几个阶段:

-
语言命令交互阶段:
用户通过文本命令来控制计算机
这个阶段的用户界面非常基础,通常只包括一个文本终端或命令行界面,用户必须记住各种命令和参数。
尽管在用户友好性方面存在一些限制,但它为用户提供了强大的控制权和自定义选项。这个阶段对于计算机领域的发展起到了重要作用,它为后来的图形用户界面和更高级的交互方式奠定了基础。
-
图形用户界面(GUI)交互阶段:
GUI通过可视化元素如窗口、图标、菜单和按钮来呈现信息和操作
图形用户界面(GUI)又称为WIMP界面,由窗口(windows)、图标(icons) 、菜(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) GUI 的主要特点是桌面隐喻、“所见即所得”、直接操纵。
-
自然和谐的人机交互阶段:
利用人的多种感觉通道和动作通道(语音、手写、姿势、视线、表情等输入),以并行、非精确的方式与计算机环境进行交互,使人们从传统的交互方式的束缚中解脱出来。
完整的人机系统中由人机共同作用来完成如下的功能:5信息接受(收集)、信息加工、信息存储、信号反馈、输入与输出
4 人机交互的应用
一大堆,自己想也能想到
人体工程学
-
定义:
人体工程学是研究“人-机-环境”系统中人、机、环境三大要素之间的关系,为解决系统中的人的效能、健康问题提供理论与方法的科学
人—指操作者或使用者; 机—泛指人操作或使用的物,可以是机器,也可以是用具、工具或设施、设备等; 环境—是指人、机所处的周围环境,如作业场所和空间、物理化学环境和社会环境等; 人-机-环境系统—是指由共处于同一时间和空间的人与其所使用的机以及它们所处的周围环境所构成的系统,简称人-机系统。
-
研究范围:
- 研究人与机器之间的分工与配合;
- 研究机具如何能更适合人的操作和使用;
- 研究人机系统的工作环境对操作者的影响;
- 研究人机之间的界面;
-
基本思想和学术理论:
器物要和人(使用者)的各种因素相宜
感知和认知基础

人的感知基础:
感觉:
感觉是人脑对直接作用于感觉器官的客观事物的个别属性的反映
(反应内容:感觉是对事物个别属性的反映)
(生理机制:感觉的产生依赖于客观事物的物理属性,相同的刺激会引起相同的感觉,感觉是单一分析器活动的结果)
知觉:
知觉是人脑对直接作用于感官的事物的整体认识,是一系列组织并解释外界客体和事件产生的感觉信息的加工过程
(反映内容:知觉是对事物个别属性间的关系,联系,整体的反映)
(生理机制:知觉不仅依赖于客观事物的物理属性,还依赖于知觉者本身的特点,如知识经验、心理状态、个体特征,知觉是多种分析器协同活动综合分析的结果)
感觉保证了内部状态和外部刺激达到平衡
关系:
感觉是知觉产生的基础,感觉是知觉的有机组成部分,是知觉产生的基本条件
知觉是高于感觉的心理活动,但并非是感觉的简单相加之总和
知觉是感觉的深入与发展

五感(外部感觉):嗅觉,味觉,视觉,听觉,肤觉
除此之外,还有内部感觉(内脏觉)与本体感觉(动觉、平衡觉)
-
视觉:
视觉是人与周围世界发生联系的最重要的感觉通道。
视觉感知可以分为两个阶段:接受外部信息阶段,解释信息阶段
一些基本视觉现象:
- 明度和亮度:浦肯野现象
- 颜色:颜色的特性,视觉混合,色觉缺陷
- RGB模型:阴极射线管显示器,液晶显示器,等离子显示器,扫描仪,投影仪
- CMYK模型:偏光式眼睛(互补式,又称色差式眼镜),打印机
- HSV模型:H色调 S饱和度 V明度
- 视觉中的空间因素:视觉对比,边界突出与马赫带,视敏度
-
马赫带效应:视觉的主观感受在亮度有变化的地方出现虚幻的明亮或黑暗的条纹
(人们主观觉得靠近亮暗边界的亮侧更亮,暗侧更暗的错觉现象)
-
明暗对比:物体的明度不仅取决于物体的照明及物体表面的反射系数,也受物体所在的周围环境的明度影响。
-
颜色对比:物体的颜色会受到周围物体颜色的影响而发生色调的 变化。对比使得物体的色调向着背景颜色的补色方向变化
-
- 视觉中的时间因素:视觉适应,后像,闪光融合
- 视觉适应:由同一刺激物持续作用于某一感受器而引起的变化
- 视觉后像:刺激物对感受器的作用停止后,感觉现象不会立即消失,它能保留 一个短暂时间,这种在刺激停止后所保留下来的感觉印象称为后像
-
听觉:
仅次于视觉
同样两个阶段:接受外部信息阶段和解释信息阶段
人的听觉感受性与年龄有关,首先丧失对高频声音的听觉,对低频声音听觉也逐渐丧失
特点:听觉适应,听觉疲劳
声音掩蔽现象
虚拟环境中的声音设计:
- 基调声
- 信号声
- 标志声
听觉定位:
- 单耳线索:耳廓形状不对称产生的声音扭曲,声音的波幅与距离的关系,频谱失真,声音混响
- 双耳线索:混响时间差,混响强度差。(立体感与层次感)
- 其他因素:如对声音的熟悉度、视觉线索等
输出设备:
- 耳机:头戴式,耳塞,耳挂,骨传导
-
肤觉:
肤觉是指皮肤、黏膜等受外界刺激时所产生的感觉,分为触觉、压觉、痛觉、温觉等。
触觉是唯一的既可以接收周围环境的输入又可以对周围环境输出的感知通道,可极大增强可视化表达的效果。
触觉应用:电子皮肤、3D打印笔引导臂、触觉反馈手套、手指触觉设备、盲人触控
力觉应用:后坐力仿真枪、飞行模拟
-
嗅觉和味觉:
嗅觉是一种由感官感受的知觉。
味觉可通过控制电极实现。
-
深度感知与立体视觉:
线索:空间知觉需要许多客观条件和主观条件,才能判断物体的空间位置,这些被称为线索
单眼线索:主要强调视觉刺激本身的特点 双眼线索:强调双眼的协调活动所产生的反馈信息的作用
**单眼线索:**是指用一只眼睛观察物体获得立体知觉是运用的线索
- 线条透视:两条向远方的平行线看来趋于接近
- 空气透视:物体反射的光线在传送过程中是有变化的,其中包括空气的过滤和引起的光线的散射;远处物体会显得模糊,近处会清晰
- 纹理梯度线索:视野中的物体(均匀大小的物体)在视网膜上的投影大小和投影密度发生有层次的变化;近处的比较清晰,远处的比较模糊。
- 遮挡
- 阴影
- 熟悉大小
- 运动透视:运动视差是由于在同一时间内距离不同的物体在网膜上运动的范围不同: 近处物体在视网膜上运动范围大;远处物体在视网膜上运动范围小
双眼线索:
-
视轴辐合或双眼会聚:看远物时,两眼视线近似于平行;看近物时,双眼视线会向正中聚合以对准物体。眼睛肌肉在控制视线辐合时所产生的动觉,会给大脑提供物体远近的线索。(只在几十米的范围内起作用)
-
双眼视差:一个空间点在左眼和右眼视网膜上的投影点的差距称为视差-- 左眼与右眼看到的图像是不同的。视觉系统通过视差产生了距离感和深度感7
-
VR头戴式设备原理简述:
基本原理:
- 为使VR画面完全遮盖人眼视域,头戴式设备显示屏幕被置于距人眼极近的位置
- 为清晰成像,需在屏幕与人眼间增加凸透镜,并使屏幕与透镜距离为s1 =f

头盔分单通道和双通道两种:
- 单通道的头盔显示器上装有一个液晶显示器分时实现左右眼图像
- 双通道的头盔显示器上装有两个液晶显示器
-
视错觉:
视错觉就是当人观察物体时,基于经验主义或不当的参照形成的错误的判断和感知
- 尺寸错觉:人们根据深度线索或环境信息等视觉规则对相同面积,长度和体积的物体得出不同认知的现象
- 细胞错觉:指因视觉神经上功能相似的神经元群或神经组织作用对刺激的亮度、颜色、方向模式产生误解的现象,包括视觉后象、侧抑制、填充视觉产生的一些错觉现象
- 形状和方向错觉
- 轮廓错觉:人和动物对图像边缘梯度信息和环境认知出现错误的现象,包括知觉迷糊,背景错觉等
- 不可能图形:局部平面结构理解合理却不能客观存在的图形
- 运动视觉:指人结合环境线索对运动刺激判断出错误方向,或者把静态的感知到运动的状态的错觉。
-
立体显示技术及应用:
红蓝眼镜:
- 将两个不同视角上拍摄的影像分别以两个不同颜色印制在同一幅画面上,虽然肉眼看到的是模糊的重影,但借助不同颜色的眼镜过滤而看到立体效果
偏光式眼镜:
- 将利用光的偏振现象(Polarization)区分左右眼图像
- 视频中的左右眼图像分别调制为垂直、水平偏振光;观众佩戴眼镜的左右眼镜片分别是相应的偏振片,则左右眼分别看到左右图像
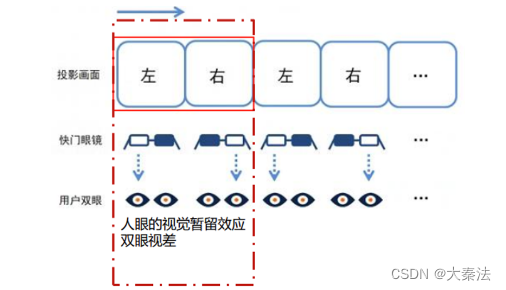
主动式(快门式)立体眼镜:
- 图像分时立体显示:利用人眼的视觉暂留效应,通过快速交替显示左右眼画面,使左右眼分别感知不同的画面,从而产生立体视觉效果

知觉的基本特性:
客观事物直接作用于人的感觉器官,人脑中就产生了对这些事物各个部分和属性的整体的反映。
- 空间知觉:对物体的形状、大小、远近、方位等特性的知觉;大小知觉、形状知觉、距离知觉、方位知觉
- 时间知觉:对客观现象的延续性和顺序性的反映。是一种感知时间长短、快慢、节奏、先后复杂知觉。
- 运动知觉:运动知觉是人脑对当前运动着的物体在空间和时间上位移过程的反映。它包括主体运动知觉和客体运动知觉
基本特征:
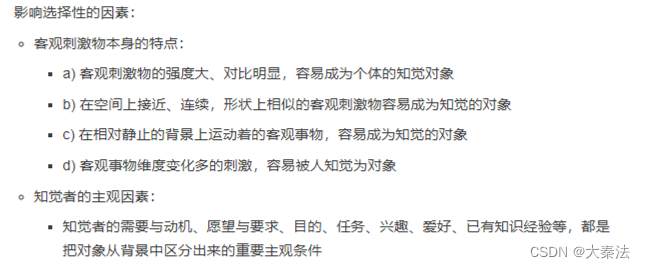
选择性:
人在复杂环境中,在某一瞬间,不可能对众多事物进行感知,而总是有选择地把某一事物作为知觉对象,与此同时把其他事物作为知觉背景,这就是选择性
分化对象和背景的选择性是知觉最基本的特性
知觉对象与背景的关系:
只有当刺激物之间**存在某种差异时,**一部分的刺激才能成为知觉的对象,另一部分为背景;知觉的对象和背景可以相互转化

整体性:
指人根据自己的知识经验把直接作用于感官的客观事物的多种属性整合为统一整体的组织加工过程。
-
个体优先进行整体水平加工,然后是局部水平的加工(前提是我们有这样的经验)
-
知觉的整体性,是知觉的积极性和主动性的一个重要方面。不仅依赖于刺激物的结构,即刺激物的空间分布和时间分布,而且依赖于个体的知识经验
-
知觉的整体性提高了人们知觉事物的能力
-
格式塔心理学派

-
简单率:
邻近率:
相似律:
连续率:
闭合率:
对称率:
协变率:
理解性:
人在知觉过程中,不是被动地把知觉对象的特点记下来,而是以过去的知识经验为依据,力求对知觉对象作出某种解释,使它具有一定的意义
理解性有助于知觉的选择性和整体性
恒常性:
当客观条件在一定范围内改变时,人的知觉映象在相当程度上却保持着它的稳定性,即知觉恒常性。
形状,大小,明度,颜色
知觉恒常性是可影响的,最重要的因素视觉线索,为环境中的各种参照物
认知过程与交互设计原则:
认知分为两个模式:
- 经验认知:基于经验,熟悉和自动化的认知模式
- 思维认知:一种更加理性和有意识的认知模式
常见的认知过程:
感知和识别
-
注意:
注意作为认知过程的一部分,通常为选择性注意(注意是用选择的加工某些刺激而忽视其他刺激的倾向)
两个基本特征:
- 指向性:指心理活动有选择的反映一些现象而离开其余对象
- 集中性:指心理活动停留在被选择对象上的强度或紧张
注意的分类(根据目的性和努力程度):
- 无意注意:无预定目的,不需意志努力
- 有意注意:有预定目的,需要意志努力
- 有意后注意:对熟悉或感兴趣,有目的,意志努力程度低
注意的功能:
- 选择功能
- 保持功能
- 对活动的调节与监督功能
注意的品质:
- 注意的广度:同一时间里清楚把握对象的数量
- 注意的稳定性:时间
- 注意的分配:一心二用,基本条件只有一种是不熟悉的
- 注意的转移:主动,由a到b
我们能够对周围世界中出现的变化进行觉察、识别和定位时,这叫做变化探测 (change detection)。 然而有很多时候,我们觉察不到这种变化,这一现象称为变化盲视。简单来说变化盲视(change blindness) 是指观察者不能探测物体或情景所发生变化的现象
注意的过程:
主要和两个方面有关:目标和信息表示
-
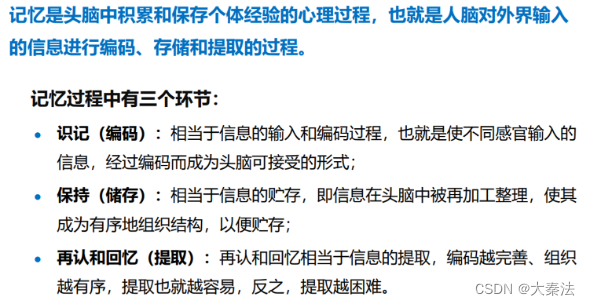
记忆:
-

- 识别和回忆对用户界面设计的影响
- 使用图像进行功能表达
- 利用图像识别触发回忆
- 提高界面的可视化一致性
- 图像与文字结合的优势
- 识别和回忆对用户界面设计的影响
-
“识别胜于回忆”,是用户界面评估上广泛采用的经验之一。
要减轻记忆负担
-
问题解决:
是由一定的情景引起的,按照一定的目标,应用各种认知活动、技能等,经过一系列的思维操作,使问题得以解决的过程
也是在问题空间中进行搜索,以找到一条从问题的初始状态到达目标状态的通路。
- 设计界面时应该考虑:
- 提供工具性功能,减少新手与专家之间的区别
- 有效训练用户形成专家知识结构
- 设计界面时应该考虑:
-
语言处理:
阅读、说话和聆听这三种形式的语言处理具有一些相同和不同的属性

影响认知的因素:
- 情绪(不要让用户产生消极情绪,对消极情绪出现及时调整)
- 个体差异(充分考虑个体差异:性别,身体机能,智力水平,年龄等)
- 动机和兴趣
交互设备
输入设备
分类:
-
文本输入设备
打字机
键盘:薄膜键盘,机械键盘,静电容键盘,光轴键盘,人体工学键盘(触控屏键盘,投影键盘)
手写板:电阻式(被淘汰,精度高),电磁式(必须用手写笔),电容式(通过人体电容感知手指位置,但精度不好)
-
图像输入设备
扫描仪(平板式扫描仪,手持式扫描仪,滚筒式扫描仪),摄像头
-
三维图形输入设备
三维扫描仪(接触式and 非接触式)(激光扫描仪and 结构光扫描仪),动作捕捉设备(机械and光学and惯性),体感输入设备
-
三维扫描仪:
接触式扫描仪:
- 三维坐标测量仪
非接触扫描仪:
- 激光扫描仪
- TOF(Time-of-Flight)测量法:通过激光二极管向物体发射近红外波长的激光束,通过测量激光从发射出去到经过物体反射回相机的时间来测量物体到相机的间距。
- 三角测量法:一种线扫描技术,通过线激光器向被测物体投射一条激光亮线,激光线受到物体形状的调制,形成反应物表面轮廓的曲线,利用扫描仪内置的摄像头拍摄曲线图像
- 结构光扫描仪
- 面扫描技术:将一维或二维图像投影至被测物上,根据图像的形变情况,判断被测物表面形状
- 全方位三维扫描仪:
- 多个扫描仪组成
-
动捕设备:
1、机械式(关节和刚性连杆)
- 便宜,精度高,简单,多个对象同时捕捉
- 难以实时
- 设备笨重
2、光学
- 后处理工作量大
- 可能发生混淆、遮挡,导致产生错误结果
3、惯性
- 定位不准、数据漂移
- 磁场干扰
-
体感输入设备:
手势交互
3D体感摄影机(Kinect)
-
-
指点输入设备
鼠标(机械,光学,其他如轨迹球),控制杆(位移定位and 压力定位),触摸屏(由触摸检测部件和触摸屏控制器组成)(电阻式and 电容式and 基于光学的)
指点设备常用于完成一些定位和选择物体的交互任务。
输出设备
分类:
-
光栅显示器:
CRT(阴极射线管),LCD(液晶显示),等离子显示器
-
投影仪:
- 投影仪的基本原理
- 光学分色过程:将高亮度的白光光源分解为RGB三束光线,用于生成RGB三个位面的光学图像
- 调制过程:即通过光阀器件,使R/G/B三束光线分别接受原始数字图像中R/G/B三个位面的调制,从而形成R/G/B三个位面的光学图像
- 合成显示:将R/G/B三个位面的光学图像进行合成,并投射出去,完成数字图像到光学图像的转换
CRT型投影仪(仨摄像头那个),LCD型投影仪(有分光镜和液晶板),DLP型投影仪(分色<色轮>,调制<数字微镜DMD>,合成)(后两个为市场主流)
投影仪参数:亮度,分辨率,对比度,镜头
投影仪的拼接融合:
采用多台投影机组合而成,比普通的标准投影系统具备更大的显示尺寸、更宽的视野、更多的显示内容、更高的显示分辨率,以及更具冲击力和沉浸感的视觉效果。
步骤:
- 几何校正:对投影图像变形失真和重叠区域画面纹理不齐进行的误差校正方法
- 亮度/色彩校正:对投影画面中有投影光线和画面的重叠部分的融合处理,消除多余亮度,减小颜色差异
- 投影仪的基本原理
-
打印机:
结构分类:机械装置和控制电路两部分
针式、喷墨、激光打印机三类
重要指标:分辨率、速度、幅面、最大打印能力等
-
3D打印机:
3D打印机,以数字模型文件为输入,运用特殊蜡材、粉末状金属或塑料等可粘合材料,通过打印一层层的粘合材料来制造三维的物体。 这种技术的特点在于其几乎可以造出任何形状的物品
3D打印笔
-
语音输出设备:
头戴式耳机、耳塞、耳挂和新发展出来的骨传导耳机等
Kinect体感设备
Kinect是一个XBox360外接的3D体感摄影机,利用即时动态捕捉、影像辨识、麦克风输入、语音辨识等功能让玩家摆脱传统游戏手柄的束缚,通过自己的肢体控制游戏
-
Kinect关键部件
麦克风阵列
红外线发射器(红外投影机)
红外线接收器(红外摄像头)
RGB摄像头
仰角控制马达(倾角控制马达)
三轴加速度计
Kinect传感器设备提供三大类的原始数据信息,包括深度数据流(depth stream)、彩色视频流(color stream)、原始音频数据(raw audio stream),同时分别对应骨骼跟踪(Skeletal Tracking)、身份识别(Identify)、**语音识别(Speech Pipeline)**三个处理过程。
-
深度图像成像原理:
- ToF光学测距与结构光测量
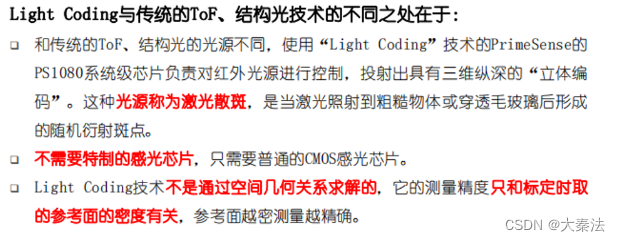
- Light Coding技术(光源标定)

身份识别:动作识别和人脸识别
- Kinect自然交互设计基本原则
- 最小相互干扰
- 最少识别时间
- 最大契合动作习惯
交互技术

人机交互输入模式
由于输入设备是多种多样的,而且对一个应用程序而言,可以有多个输入设备,同一个设备又可能为多个任务服务,这 求对输入过程的处理要有合理的模式。
-
请求模式
在请求模式下,输入设备的启动是在应用程序中设置的
应用程序执行过程中需要输入数据时,暂停程序的执行,直到从输入设备接收到请求的输入数据后,才继续执行程序。

-
采样模式
输入设备和应用程序独立地工作
输入设备连续不断地把信息输入进来,信息的输入和应用程序中的输入命令无关。 应用程序在处理其它数据的同时,输入设备也在工作,新的输入数据替换以前的输入数据。 当应用程序遇到取样命令时,读取当前保存的输入设备数据。

优点:对连续的信息流输入比较方便,同时可以处理多个输入设备的输入信息
缺点:当应用程序处理时间较长时,可能会丢失某些输入信息
-
事件模式
输入设备和程序并行工作
输入设备把数据保存到一个输入队列,也称为事件队列,所有的输入数据都保存起来,不会遗失。
应用程序随时可以检查这个事件队列,处理队列中的事件,或删除队列中的事件。
基本交互技术
-
定位
确定平面或空间的一个点的坐标
直接定位:用定位设备直接指定某个对象位置(设备:光笔,键盘)
间接定位:通过定位设备的运动控制屏幕上的映射光标进行定位(设备:鼠标,操作杆,数字化仪,键盘上的方向键)
实现定位:远程控制设备,手势识别技术,视觉追踪技术,语音控制
-
笔划
笔划输入用于属于一组顺序的坐标点
相当于多次调用定位输入,输入的一组点常用于显示折线或作为曲线的控制点
输入方式:与定位设备一致,包括直接或间接在屏幕上输入,设置数值坐标等
-
定值
定值(或数值)输入用于设置物体旋转角度、缩放比例因子等
定值输入方式:直接输入数值、通过字符串取值、通过比例尺输入、执行上下计数控制命令等
物理设备:旋钮、键盘、数字化仪、鼠标、方向键、编程功能键等
-
选择
选择是在某个选择集中选出一个元素,通过注视、指点或接触一个对象,使对象成为后续行为的焦点,是操作对象时不可缺少的一部分
区域选择:在选择集中选出一组元素或者选择一个区域,通过使用区域选择工具完成该交互操作。
工具:选框工具,套索工具,快速选择工具,懒惰选择工具
-
字符串
字符串输入方式:键盘输入、手写输入、语音输入、菜单输入
物理设备:键盘、光笔、数字化仪、声音识别仪、触压板等
辅助交互技术

- 二维图像交互技术
- 几何约束:使用几何关系和约束,如垂直,水平,平行等,帮助用户绘制或编辑图形
- 定位的约束(网格吸附)
- 方向约束(绘制水平或垂直的线)
- 引力场:可以看成一种定位约束,当光标中心落入在这个区域时,就自动地被直线上最近的一个点代替
- 拖动:把一个对象移动到一个新的位置
- 橡皮筋技术:在起点确定(按下定位器的键,如鼠标)后,光标移动确定终点时,在屏幕上始终显示一条连接起点和光标中心的直线或曲线,它随着光标中心位置的变动而变动
- 操作柄技术:用来对图形对象进行缩放、旋转、错切等几何变换
- 几何约束:使用几何关系和约束,如垂直,水平,平行等,帮助用户绘制或编辑图形
- 三维交互技术
- 直接操作:利用三维光标,用户可以直接选择选择并操作虚拟物体
- 三维Widgets:一种在三维空间中使用的交互式工具,允许用户直观地操纵和控制三维对象
- 三维空间中漂浮的菜单
- 用于拾取物体的手的三维图标
- 平移和旋转指示器
- 三视图输入:用二维输入设备一定程度上实现三维输入
交互界面

-
命令行和文本菜单(CUI)
- 命令行:用户输入文本命令,系统也以文本的形式表示对命令的响应
- 优点:适合熟练专业用户使用,工作效率高。目前大多数OS依然保留了命令行方式。
- 缺点:界面和应用没有分开;用户需要记住很多命令,且严格遵循语法;界面不友好,难以学习,处理错误能力弱,交互自然性差
- 文本菜单:在菜单方式下用户必须在有限的一组选项中进行识别和选择,更多的是响应而不是发出命令。
- 优点:用户不必记忆功能命令,缩短了用户的培训时间,减少用户的击键次数,错误处理能力也有了显著提高。
- 缺点:菜单层次过多,选项过于复杂,用户须逐级选择,不能一步到位,交互过程太慢
- 命令行:用户输入文本命令,系统也以文本的形式表示对命令的响应
-
图形用户界面(GUI)
能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。 由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。 基于鼠标和GUI的交互技术极大地推动了计算机技术的普及
WIMP界面:
-
窗口(windows)
-
图标(icons)
-
菜单(menu)
-
指点设备(pointing device)
-
图形用户界面的主要思想:
-
桌面隐喻(desktop metaphor)
- 直接隐喻:隐喻本身就带有操作对象
- word中表格图标
- 工具隐喻:代表所使用的工具
- 保存键,打印机
- 过程隐喻:通过描述操作的过程来暗示该操作
- 撤回
缺点:需要占据屏幕空间;难以表达和支持比较抽象的信息
- 直接隐喻:隐喻本身就带有操作对象
-
所见即所得(What You See Is What You Get ,WYSIWYG)
- 在WYSIWYG交互界面中 显示的用户交互行为 与应用程序最终产生的结果是一致的
- 非WYSIWYG的编辑器,用户只能看到文本的控制代码,对于最后的输出结果缺乏直观的认识。
-
直接操纵 (Direct manipulation)
- 基本思想:可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程
- 操作对象:命令,数据或是对数据的某种操作
- 操作工具:屏幕坐标指点设备
- 特性:
- 直接操作的对象是动作或数据的形象隐喻
- 用指点和选择代替键盘输入
- 操作结果立即可见
- 支持逆向操作
- 优点:借助物理的、空间的或形象的表示,而不是单纯的文字或数字的表示。依赖于视觉和手动控制的参与,可以直接操作,有利于解决问题和进行学习
- 缺点:不具备命令语言界面的某些优点;表示复杂语义、抽象语义比较困难
-
-
GUI设计的一般性原则:
- 界面要具有一致性
- 常用操作要有快捷方式
- 提供简单的错误处理
- 对操作人员的重要操作要有信息反馈
- 操作可逆
- 设计良好的联机帮助
- 合理划分并高效地使用显示器
- 保证信息显示方式与数据输入方式的协调一致,尽量减少用户输入的动作,隐藏当前状态下不可用的命令,允许用户自选输入方式,能够删除错误的输入,允许用户控制交互过程。
-
心理学原理与界面设计:
格式塔心理学:

-
图形化用户界面与命令行界面相比:
优势:
- 图形用户界面的人机交互自然性和效率都有较大提高
- 图形用户界面很大程度上依赖于菜单选择和交互小组件
- 常用命令大都通过鼠标来实现,便于初学者使用
劣势:
- 图形用户界面给有经验的用户造成不方便,他们有时更倾向于使用命令键而不是选择菜单
- 且在输入信息时用户只能使用手这一种输入通道
- 图形用户界面需要占用较多的屏幕空间,并且难以表达和支持
非空间性的抽象信息的交互
-
-
多通道用户界面
综合采用视线、语音、手势等新的交互通道、设备和交互技术, 使用户利用多个通道以自然、并行、协作的方式进行人机对话, 通过整合来自多个通道的、精确的和不精确的输入来捕捉用户的交互意图,提高人机交互的自然性和高效性。
- 基本特点:

- 研究目标:
- 交互的自然性
- 交互的高效性
- 与传统用户界面兼容
-
区别/分类依据:
表现形式;信息载体;输出信息;信息维度等
用户体验评估
很有可能会考一个“根据自己组的实验项目,设计一个用户体验报告”
实验设计:
-
可用性测试:

用户测试的基本过程:
- 测试目的
- 实验假设
- 测试方法
- 参与者选择
- 实验设计测试方案
- 准备测试环境和设备
- 确定测量工具
- 安排和执行测试流程
- 测试评价和结果分析:
- 确定统计方法
- 分析结果
- 对假设的支持情况
- 讨论形成测试报告
- 围绕测试问题
- 与以往研究比较
- 主要结果和发现
- 局限与未来研究
-
样本选择
- 随机抽样:简单抽样(小样本),分层抽样,整群抽样,系统抽样(大样本)
- 非随机抽样:方便抽样,判断抽样,配额抽样及滚雪球抽样
对于系统的用户体验方面,多选用方便采样,样本量也小(约30例)
-
研究设计(实验)
- 被试内设计:指所有被试按顺序接受不同的实验条件
- 优点:样本量小以及排除个体差异
- 缺点:不适用需要较长恢复期的产生效果不可逆的实验;易产生练习效应或疲劳效应等由实验顺序造成的误差
- 克服:ABAB法和拉丁法
- 被试间设计:所有被试分为n组,分别接受不同实验条件
- 优点:不存在顺序误差
- 缺点:样本量大难以排除个体差异对实验造成的影响
- 克服:匹配法和随机化法
- 被试内设计:指所有被试按顺序接受不同的实验条件
-
测量工具:
-
自我报告数据:量性研究和质性研究
-
问卷调查:主观性,回溯性,若过程中收集会中断体验
- Likert量表
- 可用性问卷
- 体验问卷
- 临床应用量表
-
质性访谈:深入调查,开放性,个性化,特殊群体(识字障碍,视力障碍)
-
-
行为数据:操作行为,面部表情,眼动指标等
-
生理数据:心率,血压,皮肤电,脑电等
-
-
实验环境和材料准备:
- 确保测试环境的舒适
- 布置好测试相关系统的设备
- 准备好数据采集设备
-
数据分析:
数据类型:
- 分类变量:
- 有序分类变量:描述事物等级或顺序,可以比较优劣
- 无序分类变量:取值间没有顺序差别,仅作分类
- 连续变量
统计描述:
- 连续变量:均数,标准差/中位数,四分位数间距
- 分类变量:率/百分比
统计推断:
-
连续变量在分类变量的比较:
- 独立样本数据:组间设计后测(仅在使用完系统后测量一次)
- 相关样本数据:组间设计前后测/组内设计

-
分类变量在分类变量的比较:
- 因变量为有序分类变量:
- 两样本:Wilcoxon秩和检验或Mann-WhitneyU检验
- 多独立样本:Kruskal-WallisH检验
- 因变量为无序分类变量:
- 卡方检验
- 因变量为有序分类变量:
-
连续变量间的关系:
- 相关性分析
- 分类变量:
可用性和用户体验评价
可用性:
产品在特定使用环境下为特定用户用于特殊用途时所具有的有效性,效率和用户主观满意度
可用性的5E特征:
- 有效性
- 效率
- 吸引力
- 容错能力
- 易于学习
可用性设计原则:
- 易学性:(可预见性,同步性,熟悉性,通用性,一致性等)
- 灵活性:(可定制性,对话主动性,多线程,可互换性,可替代性)
- 鲁棒性:(可观察性,可恢复性,响应性,任务规范性)
实验案例:
-
实验目的:
为了考察我们所采用的自然交互方式是否更有助于提升用户的VR游戏体验 。
-
实验假设:
交互方式的自然性显著影响VR游戏心流体验(相比于传统的非自然交互自然交互方式,自然交互方式下的VR游戏沉浸感更高)。
-
研究方法:
(1)被试:31个大学生(21m,10f)
(2)设计:
单因素实验设计:被试内设计VS被试间设计
自变量:交互模型
控制变量:顺序效应 随机化;拉丁方平衡
(3)测量:
心流体验:
- 主观心流
- 生理心流体验
补充调查:针对体验偏好
(4)流程:
- 讲指导语
- 练习
- 佩戴生理采集设备
- 平静,采集5-min基线
- 体验游戏,记录心流生理指标,完成心流量表
- 按设计体验不同交互模式
- 完成调查问卷和简短访谈
-
结果:
- 描述统计
- 单因素方差分析+事后两两对比
- 偏好调查
-
讨论:
- 基于结果的分析,讨论是否达到了预期的可用性和用户体验目标,是否支持了研究假设
- 是否存在可用性和用户体验问题,结果与现有研究对比,并深入分析原因,提出建议
- 测试过程是否有不完善的地方,分析不足
























 7198
7198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








