CSS3 2D转换
为什么称为2D转换呢

2D转换之移动



translate最大的优点是不会影响其他元素的位置
像margin-top等都会影响其他元素的布局,上面的往上面走,下面的会浮上去填满


使用这种过渡效果不会影响的元素
translate里面的符号使用百分比

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
}
p {
/* 之前的做法可以采取定位的操作,将盒子定位到中间 */
/* 这里的相对定位是根据,盒子最左上角的那个点来计算的 */
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* margin-top: -100px;
margin-left: -100px; */
/* 这样就没有写死 translate(-50%, -50%) 盒子往上走高度的一半*/
transform: translate(-50%, -50%);
}
span{
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<span>123</span>
</body>
</html>
2D转换之旋转 rotate

对于过渡有一句话很重要 - 过渡写在本身上,谁做动画给谁加
给一张图片点击并转动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 150px;
/* 弄一个圆出来把图片包裹住 */
border-radius: 50%;
border: 5px solid pink;
/* 记住一句话:过渡写到本身上,谁做动画给谁加 */
transition: all 1s;
}
/* 把鼠标放到图片上,让图片旋转360度 */
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="./images/pic.jpg" alt="">
</body>
</html>
实现效果图:

小三角的制作
实现效果图

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
/* 使用伪元素来做,因为伪元素本身就是一个盒子 */
div::after{
content: "";
/* 因为小三角本身就需要定位到右边下三角上面来 */
position: absolute;
/* 想要得到具体的位置,在浏览器当中F12进行调试 */
top: 7px;
right: 15px;
/* 伪元素是可以直接设置宽度和高度的 */
/* 伪元素的宽高 */
width: 11px;
height: 11px;
/* 伪元素的宽高,但是要具体看见的话,还是需要设置出边框的宽度 */
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
/* 给谁过渡给谁加上 */
transition: all 0.3s;
}
/* 鼠标经过div, 里面的三角发生旋转*/
/* 层层递进的写法 */
div:hover::after{
/* 已经有45度了,在45度的基础上再次旋转180 */
transform: rotate(225deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
2D转换中心点 transform-origin


transition - 谁做动画给谁加
旋转中心案例
实现效果图

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 100px auto;
/* 给父元素添加一个溢出隐藏 */
overflow: hidden;
}
/* 可以通过伪元素来添加一个子盒子 */
div::before{
content: "黑马";
/* 伪元素属于行内元素,不能设置大小 */
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
/* 先不要看见它 */
transform: rotate(180deg);
/* 旋转时的基点是有变换的 */
transform-origin: left bottom;
transition: all 0.4s;
}
/* 鼠标经过div,里面的before复原即可*/
div:hover::before{
transform: rotate(0deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2D转换之缩放scale



重点关注scale的优势之处

以某一个点来进行缩放的时候,该点是不动的
案例:鼠标经过的时候进行缩放操作
实现效果图

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 需要给父元素加上一个超出部分不让其显示出来 */
overflow: hidden;
/* 全部放在大盒子当中 */
float: left;
margin: 10px;
}
/* 给谁过渡给谁加 */
div img{
transition: all .4s;
}
div img:hover{
transform: scale(1.1);
}
</style>
</head>
<body>
<div><a href="#"><img src="./images/scale.jpg" alt=""></a></div>
<div><a href="#"><img src="./images/scale.jpg" alt=""></a></div>
<div><a href="#"><img src="./images/scale.jpg" alt=""></a></div>
</body>
</html>
案例:分页按钮

书写时候快捷创建标签


实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
float: left;
width: 30px;
height: 30px;
/* 为了方便看见,需要加上边框 */
border: 1px solid pink;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
/* 弄成圆型 */
border-radius: 50%;
/* 鼠标弄一个鼠标箭头的标致 */
cursor: pointer;
transition: all .3s;
}
li:hover{
transform: scale(1.2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
2D转换的综合写法

记得把位移放到最前,要不然会出现很大的问题

2D转换的总结

3D动画
定义3D动画的三大步骤(按照三大步骤来进行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画开始移动</title>
<script>
</script>
<style>
/*
我们想要实现的效果是
- 我们想页面一打开,一个盒子就从左边走到右边
*/
/*
第一步:调用动画
*/
@keyframes move{
/* 开始状态 */
0%{
transform: translateX(0px);
}
100%{
transform: translateX(1000px);
}
}
div{
width: 200px;
height: 200px;
background-color: pink;
/*
第二步:调用动画
*/
animation-name: move;
/*
第三步: 定义持续时间
*/
animation-duration: 3s;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
动画序列

**from to 等价于0% 和 100% **
动画序列实现状态的变化

用代码实现一个完整的动画序列

可以做多个状态的变化,keyframe关键帧

动画常用属性


动画简写属性


前面两个属性name和duration一定要写
热点图案例

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 因为图片是透明的,所以我们最好设置一个背景颜色 */
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 616px;
background: url(./images/map.png) no-repeat;
margin: 0 auto;
}
.city {
/* 因为一开始是书写的字体,字体大小是有偏差的 */
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {
top: 500px;
right: 80px;
}
.dotted {
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #09f;
}
/* 权重 10 + 1 + 10 */
.city div[class^="pulse"] {
/* 绝对定位,不占有位置 */
/* 保证在盒子的中央进行显示 */
/* 保证小波纹在父盒子里面水平垂直居中,放大之后就会中心向四周发散 */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
width: 8px;
height: 8px;
/* 看到波纹最好不要给盒子边框,而是给盒子阴影,这样看起来会更好看一点 */
box-shadow: 0 0 12px #009dfd;
border-radius: 50%;
animation: pulse 1.2s linear infinite;
}
.city div.pulse2 {
animation-delay: 0.4s;
}
.city div.pulse3 {
animation-delay: 0.8s;
}
/* 书写出动画操作 */
@keyframes pulse {
0% {}
70% {
/* transform :scale(5) 我们不要用scale 因为他会让阴影变大 */
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse1"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse1"></div>
</div>
</div>
</body>
</html>
速度曲线细节

使用step来实现打字机效果 -
动画:奔跑的熊大
实现效果图

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小熊奔跑图片</title>
<style>
body {
background-color: #ccc;
}
div {
/*
定位到网页的中间
*/
position: absolute;
width: 200px;
height: 100px;
background: url(./images/bear.png) no-repeat;
/*
我们元素可以添加多个动画,用逗号分隔
*/
animation: bear .1s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
/* 往左边走都是负值移动操作 */
100% {
background-position: -1600px 0;
}
}
@keyframes move{
0%{
left:0px;
}
100%{
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
书写了多个动画在进行调用的时候,用逗号隔开
CSS3D转换

三维坐标系
z轴其实就是你用眼睛看着屏幕即可

3D转换

3D移动


透视 perspective

透视是写在被观察元素的父盒子上面
近大远小
tanslateZ


Z轴越大,我们看到的物体就越大**,前提是在于我们透视固定的情况下**
透视是需要加在当前盒子的父盒子当中 - 非常关键
通过透视来实现我们的近大远小的操作

沿着Z轴来进行相应移动操作

透视越小我们看到的地方会越大 - 这句话有待曾琢
3d旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 300px;
}
img{
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover{
transform: rotateX(45deg);
}
</style>
</head>
<body>
<img src="./images/pig.jpg" alt="">
</body>
</html>
左手准则


rotateY

Y轴的左手准则

rotateZ轴

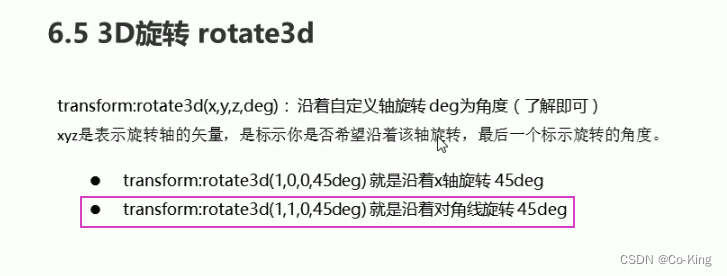
3D旋转rotate3d
3D转换
3D呈现transfrom-style

所谓给父亲加透视,其实父亲,祖父都是可以的

代码是写给父级的,但是影响的是子盒子
这个属性很重要,后面比用
案例:两面翻转的盒子

实现效果图



代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
perspective: 350px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .6s;
/*
让背面的紫色盒子保留立体空间,给父级添加
*/
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
/*
使用定位叠到一起
*/
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
/*
本来是紫色盒子在粉色盒子前面,但是我们可以增加优先级
*/
z-index: 1;
backface-visibility: hidden;
}
.back {
background-color: purple;
/* 向手机一样背靠背旋转 */
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师</div>
</div>
</body>
</html>
3D导航栏案例



沿着中心点来旋转
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
/* 一会我们给box旋转,也需要透视,干脆给li加,里面的子盒子都会有透视 */
perspective: 500px;
text-align: center;
font-size: 14px;
color: #fff;
line-height: 35px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 这个x轴一定是负值 */
/* 如果我们有移动或者是其他样式,必须先写我们的移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">huang</div>
<div class="bottom">kang</div>
</div>
</li>
<li>
<div class="box">
<div class="front">huang</div>
<div class="bottom">kang</div>
</div>
</li>
<li>
<div class="box">
<div class="front">huang</div>
<div class="bottom">kang</div>
</div>
</li>
</ul>
</body>
</html>
H5C3综合案例:旋转木马

现实中的旋转木马

实现步骤

旋转木马实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
因为待会section还要进行旋转,所以直接干脆给body添加
*/
body {
/*
perspective越大看到的东西就越小
*/
perspective: 1000px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
/* perspective: 1000px; */
/*
section已经添加了立体效果,所以我们要加上一个立体效果
*/
transform-style: preserve-3d;
animation: rotate 10s linear infinite;
background: url(./images/pig.jpg);
}
/* 鼠标放上去停止动画 */
section:hover{
animation-play-state: paused;
}
/* 添加动画效果 */
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg)
}
}
section div {
/*
盒子聚集在一起肯定是用到了定位
*/
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(./images/dog.jpg) no-repeat;
}
/*
第一个孩子是最好写的
*/
section div:nth-child(1) {
transform: translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转再移动 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 先旋转再移动 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转再移动 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转再移动 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转再移动 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
浏览器私有前缀

提倡的写法就是先写私有前缀,然后在写总的即可
CSS3总结









 本文详细解读了CSS3中的2D转换,包括移动元素的灵活性、旋转的360度操作、小三角形制作、缩放的中心点控制,以及关键帧动画、透视和3D转换的基础应用。通过实例演示,掌握这些技术有助于创建更具交互性的网页设计。
本文详细解读了CSS3中的2D转换,包括移动元素的灵活性、旋转的360度操作、小三角形制作、缩放的中心点控制,以及关键帧动画、透视和3D转换的基础应用。通过实例演示,掌握这些技术有助于创建更具交互性的网页设计。
















 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








