9.18学习
一、2D转换
2D转换可以对元素进行移动、缩放、转动、拉长或拉伸。
属性transform
1.translate(移动)
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: pink;
font-size: 30px;
transition: 1s;
}
.box2 {
width: 200px;
height: 200px;
background-color: orange;
font-size: 30px;
/* 过渡 */
transition: 1s;
margin: 0 auto;
}
</style>
</head>
<body>
<button type="button" οnclick="func1()">按钮1</button>
<button type="button" οnclick="func2()">按钮2</button>
<div class="box1">123123123</div>
<div class="box2">123123123</div>
</body>
<script>
var box1 = document.getElementsByClassName("box1")[0];
function func1(){
box1.style.transform = "translate(100px,100px)"
}
function func2(){
}
</script>
</html>

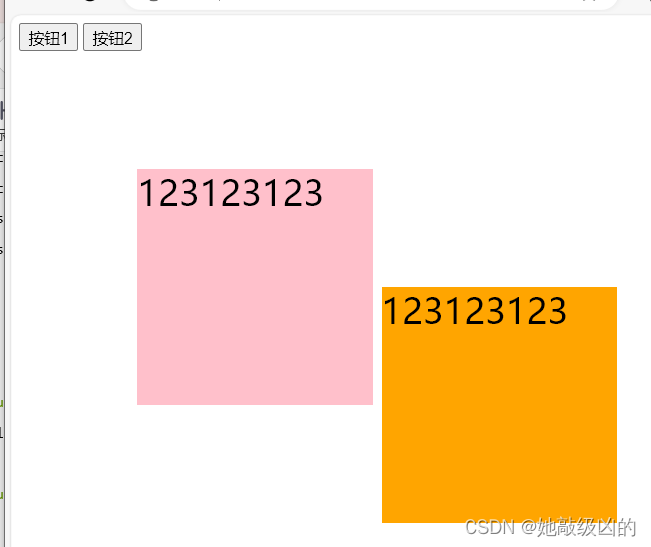
可以看到我给按钮1设置了一个点击事件,当点击按钮1之后,box1会移动x100,y100的地方。(这个移动是根据正方形的正中心为准的)
如果需要单独设置x(y)的数值,可以使用translateX或translateY来单独设置。
translate只设置一个值的话,只会作用最后一个。
2.rotate(旋转)
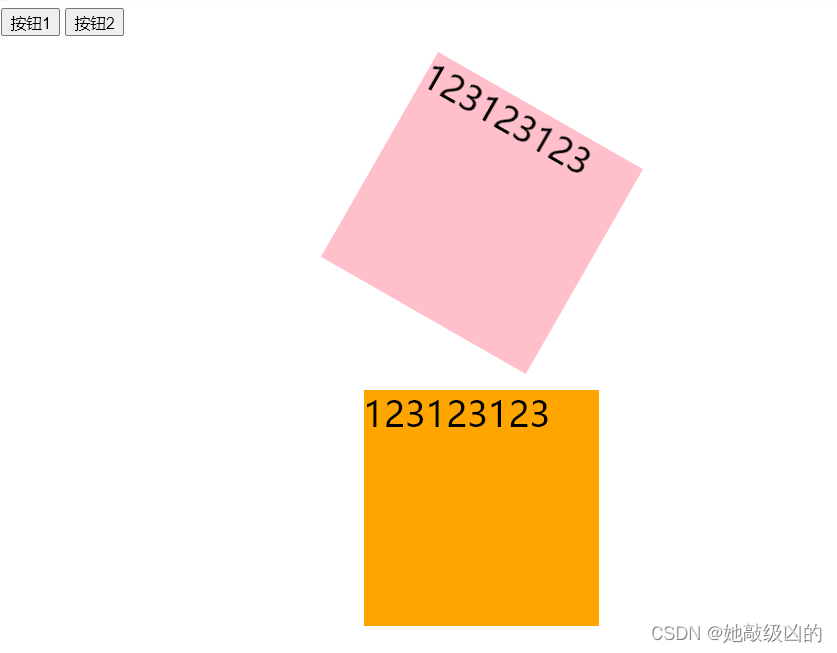
rotate(角度deg)方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
rotateX、rotateY也可以单独设置。

3.scale(拉长或者缩小的倍数)
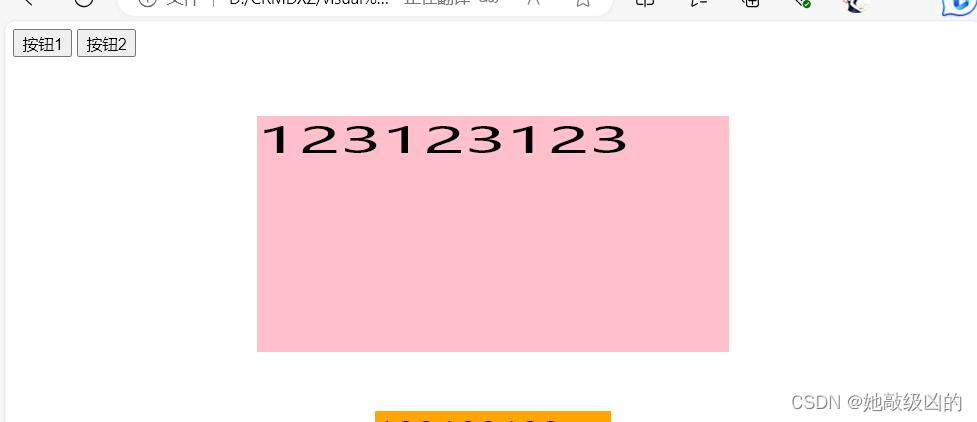
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
scaleX和scaleY也可以单独设置。

4.skew(倾斜,单位deg)
包含两个参数值,分别表示X轴和Y轴倾斜的角度。如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX和skewY也可以单独设置。

5.matrix
matrix(宽度缩放,Y倾斜,X倾斜,高度缩放,X平移,Y平移)方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
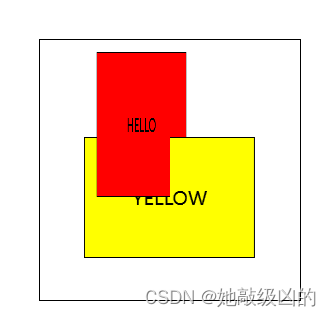
属性transform-origin()
设置旋转的中心点
二、3D转换。
以上2D转换的用法也可以使用在3D转换上
rotate3d(x,y,z,旋转角度deg)
定义 一个3D 旋转。
transition-delay
规定被嵌套元素如何在 3D 空间中显示。

三、总结
以上就是我今天的笔记总和,谢谢你的观看!
- 打卡9.18






















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








