关于Cordova 的一些基本知识就不再累赘了,在此记录下最常见的命令,前提cordova创建webap的环境配置完成。
以下命令是在windows 下的dos 行进行的
1. cordova create myapp com.example.myapp MyApp // myapp 项目的文件夹名是第二部的切换目录 com.example.myapp 是项目的包名字 ,类的名字是MainActivity ,Myapp 是应用的名字
2. cd myapp //切换目录
3.cordova platforms add android //添加平台 添加插件的命令在此处
4.cordova build android //编译项目
5.cordova emulate android (前提是创建了能检测到存在的Avd,检测方法可以在Eclipse 的DDMS 中查看到设备) //在模拟器中运行程序
cordova serve android //在浏览器中运行eg :http://localhost:8000
cordova run android //通过USB直接安装到Android 系统的真机上 (驱动正常,检测方法可以在Eclipse 的DDMS 中查看到设备),这个命令的行为包含了第四步的编译命令
ripple emulate : //在模拟器中运行(推荐,不是三方的模拟软件,会在浏览器中进行模拟仿真,安装命令 npm install -g ripple -emulater(前提是安装了nodejs 其中包含了资源 管理的命令npm))
修改代码与调试
1.直接在www目录里面进行修改,然后编译后导入到Eclipse 进行调试即可,常用的调试方法是用GapDebug 进行调试(迅速,能够进行布局,控制台输出的相关调试)
2.注意点:如果在Eclipse 的assert 下index里面进行修改,那么在源文件的代码没有写入。
OSX下创建cordova项目的常用命令如下:
以下命令是在终端上进行的
1. cordova create Test com.example.myapp Test // myapp 项目的文件夹名是第二部的切换目录 com.example.myapp 是项目的id,Myapp 是title
2.cd Test //切换目录
3.cordova platform add ios //添加平台
4.cordova build ios //编译
5.在platforms/ios 目录下找到Test.xcodeproj,用Xcode打开,创建模拟器,运行调试
注意: 步骤4 如果是有多个平台的时候,要指定具体的平台
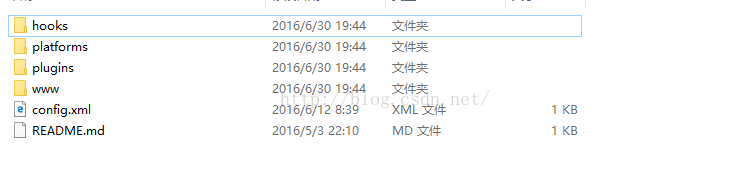
创建后的目录如下图:
总结:
1. 插件的添加命令如下:
cordova plugin add 插件包的包名字/ https:xxxxx.git
git clone xxxxxxxxxxxxxxx.git
2.先添加平台,然后再添加插件,其中的配置文件fatch.json ios.json 会自动的写入 (这是动态的在网上添加的情况,如果本地有包,也是可以手动添加配置的,是可行的,亲测,哈哈)
3.命令到底添加了神马东西? 1.在步骤3的时候添加了platforms文件夹以及Test.codeproj以及cordova-plugin-whitelist插件文件。2.在步骤4的时候多了3个build文件夹。
其他:
adb 常用命令
adb devices //查看已经连接的设备
adb install <软件名> //安装软件
adb uninstall <软件名> //卸载软件
adb help //帮助。
不妥之处欢迎批评指正,相互学习,共同努力,共同进步!
参考文章:
再次感谢作者























 601
601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








