第一步
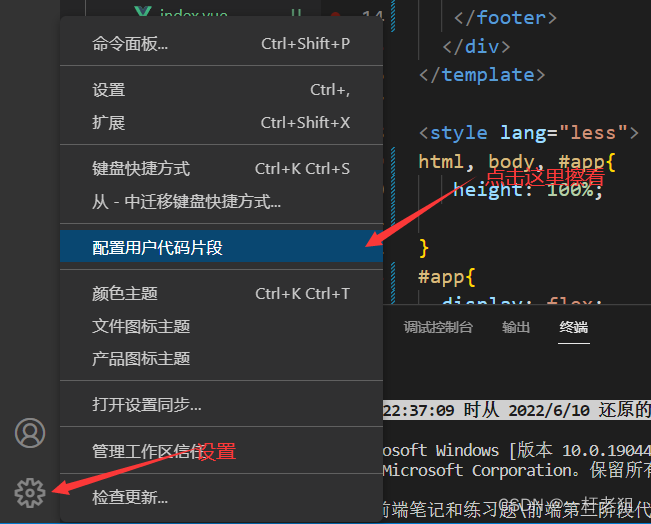
- 点击设置选项,里面的用户代码片段。
图示:

第二步
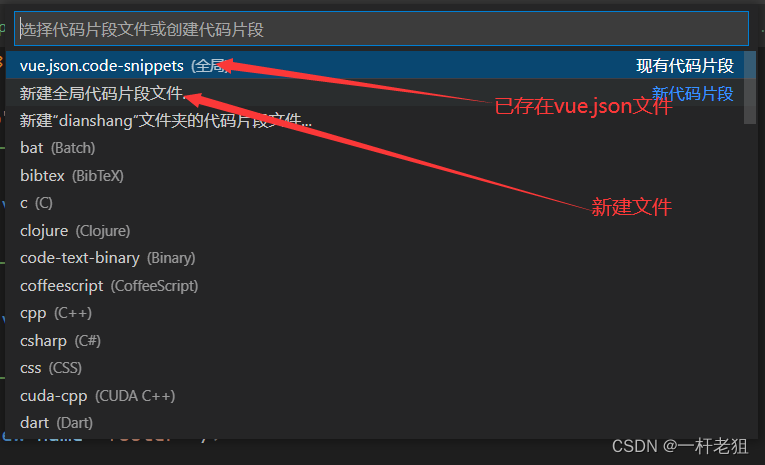
- 在弹出的输入框内输入 vue.json擦看是否存在该文件,存在就在里面复制下面的代码即可,不存在就点击新建一个文件
图示:

第三步
- 如果有就点击进入 ,没有的话就创建一个,然后在里面复制下面的代码即可
注意:创建的文件命名为vue.json
"Vue文件模板": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$1\">",
" $3",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$2'",
"}",
"</script>",
"",
"<style lang=\"less\" scoped>",
"",
"</style>",
""
],
"description": "快速搭建.vue单文件组件模板"
}
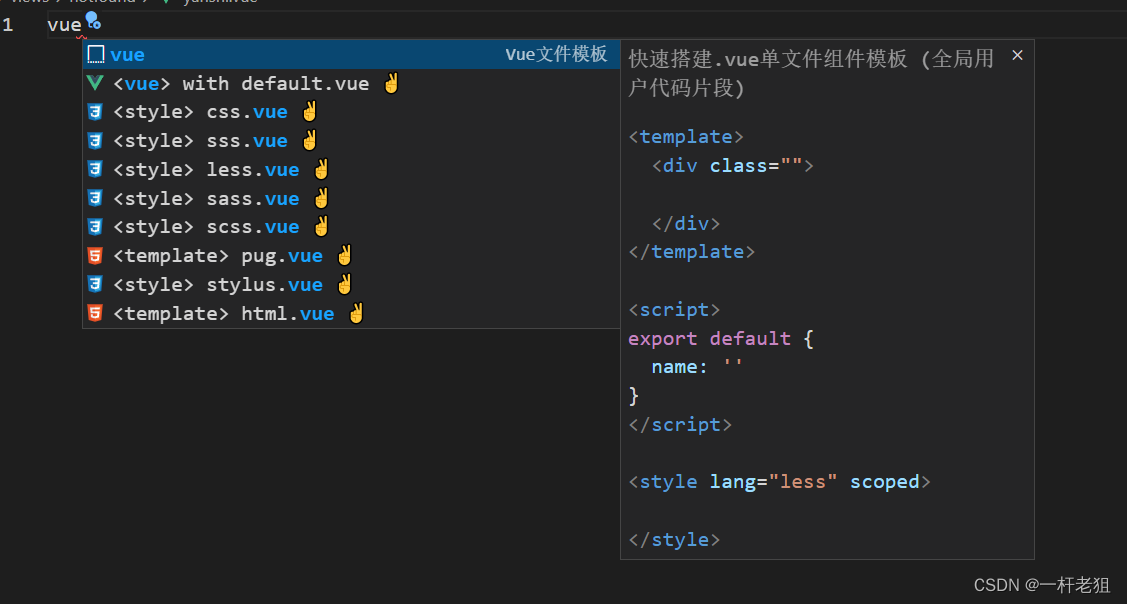
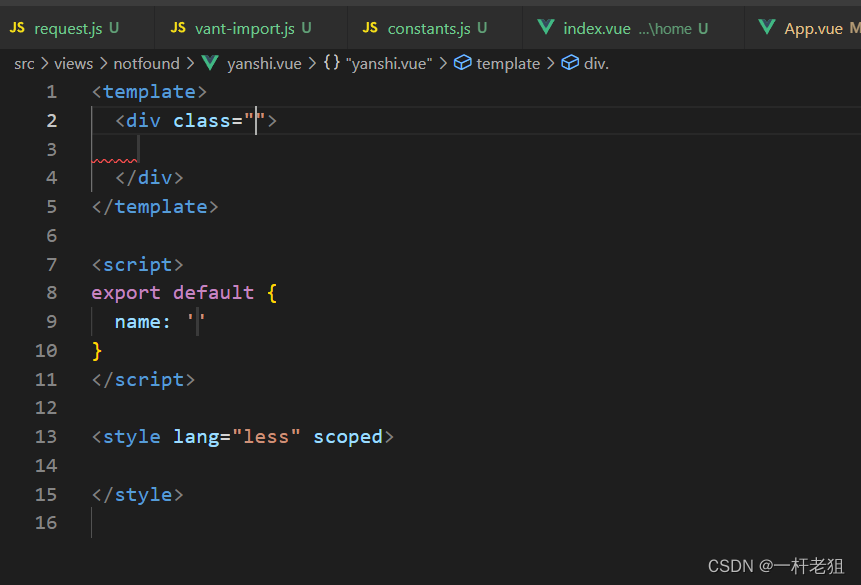
演示
- 在你需要生成 vue 模板的地方输入 vue 然后回车即可
图示:
























 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








