当我们想到一个界面的时候,首先会想到什么呢?
我认为是三大板块:
可视化部分:窗体、按钮、输入栏
元素规则部分:尺寸、布局
内容部分:文本、图片
不同与其他情况,这些板块早已有前辈帮我们写好了,今天我们学习如何调用。
调用之前,先要了解“包”——用来给代码文件分类。
具体调用所需类:
import 包路径.类名;
这个时候来介绍界面开发包:
java.awt: 早期的界面开发包 (用于元素规则类)
javax.swing :升级之后的界面开发包(主要用于可视化部分)
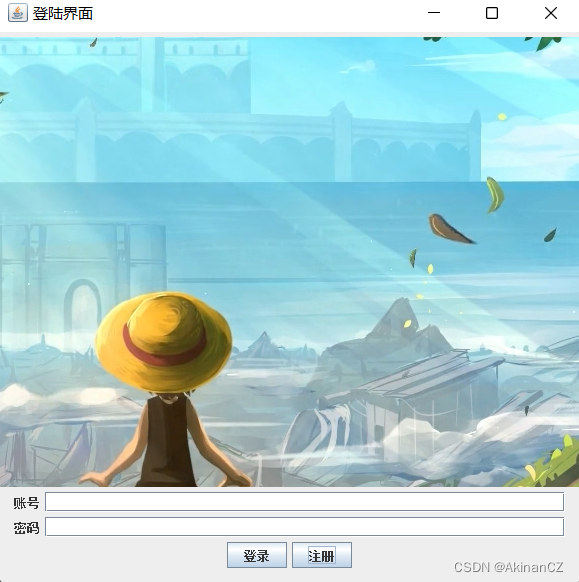
让我们以一个登录界面为例:
先将所需类导入,

然后创造一个与文件名相同的类。
public class UI;
我们可以将所有界面设计放入到一个方法中:
public void loginui();
1.设计一个窗体:大小、标题名、关闭处。

2.建立流式布局(将窗口所添加的组件,按照顺序一一排布)

3.建立三个标签,并赋予内容,两个加上文本(账号、密码),一个设置图标(用到了ImageIcon类)
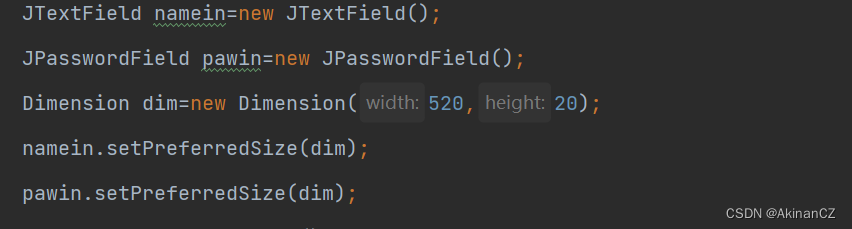
4.设置两个文本框,具有大小(用到Dimension类)。

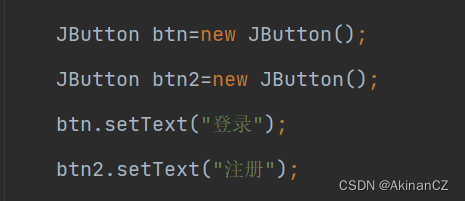
5.设置两个按钮,具有名称(登录、注册)

6.将所有组件加到窗体上:
jf.add(对象名);
7.最关键的一步,使界面可视化。(如果缺少,界面无法看到,会运行在后台)
jf.setVisible(true);
8.通过主函数,使程序运行。
效果:






















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








