一、选择排序
思想:
1.n个数进行n-1次选择
2.每次选择
未排序数中找最小数下标,与前面的数交换位置
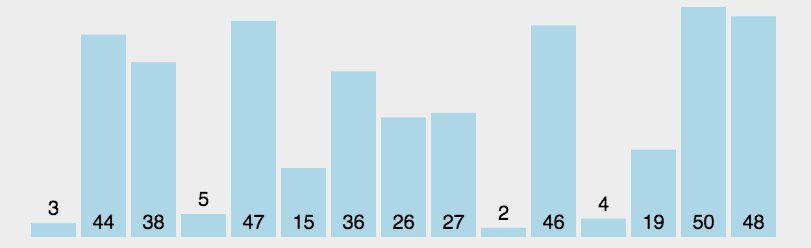
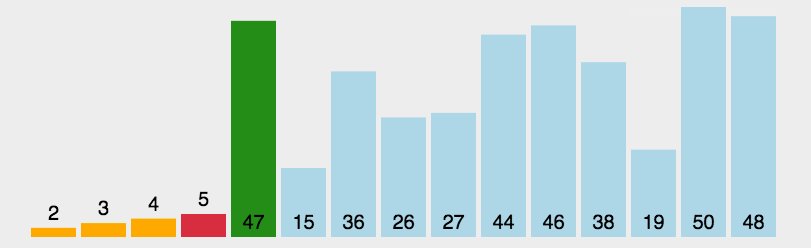
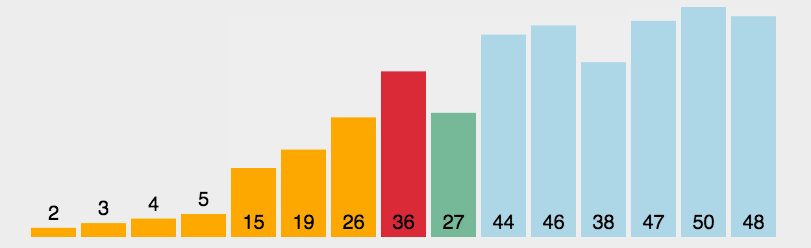
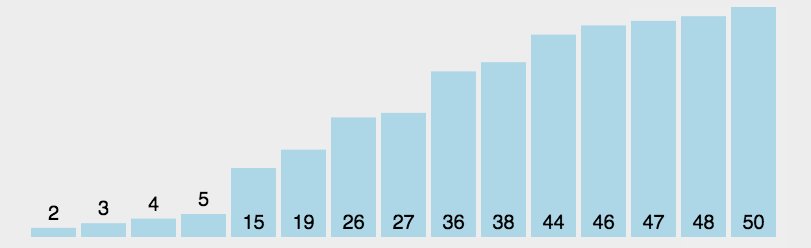
结合如下动图理解,红色标记最小值下标,橙黄色表示已经排序好的数字。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var arr=[89,98,78,68,76]
var n=arr.length
var minIndex=0 //假设最小数是第一个数,即下标为0
for(var i=1;i<n;i++){
if(arr[i]<arr[minIndex]){
minIndex=i
}
console.log('最小数下标:',minIndex)
}
var temp=arr[0]
arr[0]=arr[minIndex]
arr[minIndex]=temp
console.log('排序后:',arr)
</script>
</body>
</html>
二、字符串
字符串是由一系列字符构成,每个字符对应自己下标,和数组类似,从0开始。
创建字符串也分为两种方法 字面量 和 构造函数。
两种方式创建的字符串除了在控制台打印显示有区别外,其它没有区别。
<script>
//字面量创建
var str = 'hello'
console.log(str);
//构造函数创建
var str1 = new String('world')
console.log(str1);
</script>
字符串有length属性,表示字符串长度,也就是字符串中字符的个数。
注:空字符也算一个字符 。
字符值只能访问不能改变。
<script>
var str='javascript-html css'
console.log(str.length); //19
str[1]='k'
console.log(str) //javascript-html css
</script>【面试题·包装类型】当使用点语句(如 .toString)调用属性和方法时,自动转为复杂数据类型,使用完又转为基本数据类型,包装类型(字符串、数值、布尔值是一个包装数据类型) 。
三、字符串常用的方法
1.charAt(index)
<script>
var str = 'Jack'
var index = str.charAt(2) //找到字符串中指定索引位置2的内容返回
console.log(index) //索引从0开始,所以是c
var index1=str.charAt(5)
console.log(index1) //字符串没有索引5,所以返回空字符''
</script>2.indexOf()和lastIndexOf()
<script>
var str = 'JackJ'
var index = str.indexOf('J')
console.log(index) //返回第一个J的索引 0
var str1 = 'acbdsasd'
var index1 = str1.lastIndexOf('d')
console.log(index1) //最后一个d的索引 7
</script>3.substring()和substr()
substring(开始索引,结束索引),左闭右开
substr(开始索引,索引个数)
<script>
var str = 'hello'
var newStr = str.substring(1,3)
console.log(newStr) //el
var newstr1 = str.substr(1,3)
console.log(newstr1) //ell
</script>4.replace()
用于在字符串中用一些字符替换另一些字符。
replace(原字符串,新字符串)
<script>
var str="Visit Microsoft!"
document.write(str.replace('Microsoft', "school")) //Visit school!
</script>5.split()和concat()
split('分割字符') :分割字符串,将分割之后的字符存入数组返回。
concat('连接字符串'):连接两个字符串,返回连接之后的字符串。
<script>
var str = 'javascript-html-css'
var arr = str.split('-')
console.log(arr) //[javascript,html,css]
var str = 'hello'
var s1 = str.concat('world')
console.log(s1) // helloworld
</script>6.trim()
trim 删除字符串两端的空白符,返回去掉空格的新字符。
<script>
var str = ' happy ending '
console.log(str,str.length)
console.log(str.trim(),str.trim().length)
</script>
7.startsWith()&endsWith()
startsWith(子字符串):判断字符串是否以子字符串开始,是返回true,否则false。
endsWith(子字符串):判断字符串是否以子字符串结束,是返回true,否则false。
<script>
var str = 'international'
console.log(str.startsWith('in')) //true
console.log(str.endsWith('tion')) //false
</script>8.toLowerCase() 和 toUpperCase()
toLowerCase():大写转小写。
toUpperCase():小写转大写。
<script>
var str='hello'
var upper=str.toUpperCase()
console.log(upper); //HELLO
var lower=upper.toLowerCase()
console.log(lower) //hello
</script>




















 49
49











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








