
DrawerLayout 是实现了侧滑菜单效果的控件。
DawerLayout 分为侧边菜单和主内容区两部分:
- 主内容区要放在侧边菜单前面,还有就是主内容区最好以 DrawerLayout 最好为界面的根布局,否则可能会出现触摸事件被屏蔽的问题。
- 侧滑菜单部分的布局必须设置 layout_gravity 属性,表示侧滑菜单是在左边还是右边,设置了 layout_gravity=“start/left” 的视图才会被认为是侧滑菜单。
使用的注意事项
- 主内容视图一定要是 DrawerLayout 的第一个子视图
- 主内容视图宽度和高度需要 match_parent
- 必须显示指定侧滑视图的 android:layout_gravity 属性 android:layout_gravity = “start” 时,从左向右滑出菜单 android:layout_gravity = "end"时,从右向左滑出菜单 不推荐使用left和right!!!
- 侧滑视图的宽度以dp为单位,不建议超过320dp(为了总能看到一些主内容视图) 设置侧滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListene
DrawerLayout 示例:
要使用 DrawerLayout,可以在 layout xml 文件中将 DrawerLayout 设置为根视图。
从左边滑出的抽屉视图(侧滑栏)
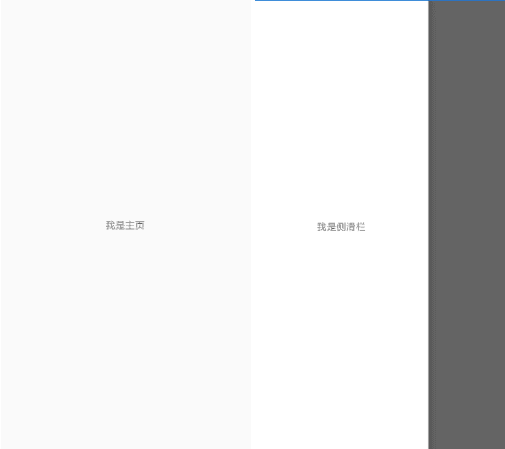
一个简单的从左边滑出侧滑栏的例子。
侧滑栏滑出后,后面的视图会有个阴影。
layout 文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:openDrawer="start">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我是主页" />
</RelativeLayout>
<RelativeLayout
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#ffffff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我是侧滑栏" />
</RelativeLayout>
</androidx.drawerlayout.widget.DrawerLayout>
效果:

需要注意的是,DrawerLayout 要设置tools:openDrawer="start";而且侧滑栏layout要设置android:layout_gravity="start"。
如果改成tools:openDrawer="end",侧滑栏 layout 要设置android:layout_gravity="end"。侧滑栏可以从右边滑出。
现在侧边栏放的是RelativeLayout。 也可以放一个RecyclerView。
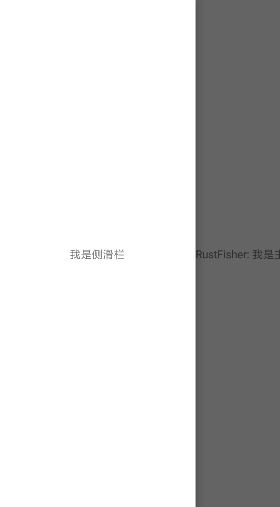
抽屉出来时推动页面
监听侧滑栏的滑动事件,使用ActionBarDrawerToggle。侧滑栏滑出时,在onDrawerSlide方法中计算出滑动的距离。 然后主视图设置水平相对偏移距离setTranslationX即可。
可在activity的onCreate方法执行配置操作
DrawerLayout root = findViewById(R.id.root);
final View contentView = findViewById(R.id.content_field);
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this, root, android.R.string.yes, android.R.string.cancel) {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
float slideX = drawerView.getWidth() * slideOffset;
contentView.setTranslationX(slideX);
}
};
root.addDrawerListener(actionBarDrawerToggle);

改变滑出时的阴影
使用 DrawerLayout 的setScrimColor方法,改变阴影颜色。默认的阴影颜色是 DEFAULT_SCRIM_COLOR = 0x99000000。
DrawerLayout root = findViewById(R.id.root);
root.setScrimColor(Color.TRANSPARENT);

锁定 DrawerLayout
root.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED); // 解锁
root.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED); // 不检测从左到右的滑动动作
最后分享一份
【腾讯技术团队出品】Android零基础入门到精通,Android Studio安装教程+全套安卓基础教程
Android编程入门教程
Java语言基础从入门到熟悉

Kotlin语言基础从入门到熟悉

Android 技术栈从入门到熟悉

Android Jetpack 全家桶全面学习

对于新手来说可能安装Android Studio存在一定困难你可以看着以下视频,一步步的跟着学习安装运行
Android Studio 安装教程

有了Java阶段的学习,这一阶段建议以视频学习为主辅以图书查漏补缺。如果以图书为主,可以根据图书讲解敲代码,辅以教学视频查漏补缺。遇到问题可以去百度,入门的问题一般会有很多人遇到,并且给出比较好的解答。
需要掌握基本知识点,比如四大组件如何使用、如何创建Service、如何进行布局、简单的自定义View、动画、网络通信等常见技术。
全套零基础教程已经为你们准备好了,需要的可以添加下方二维码免费领取

全套安卓基础教程




























 7818
7818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








