实验三 列表框
一、实验目的
1.掌握Android列表框界面布局定义及属性设置。
2.掌握Android适配器定义及创建。
3.掌握Android列表框及适配器绑定方法。
二、实验内容
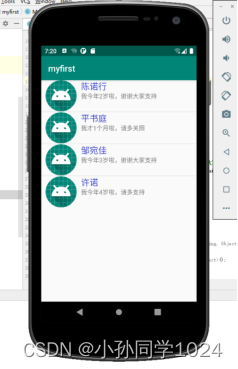
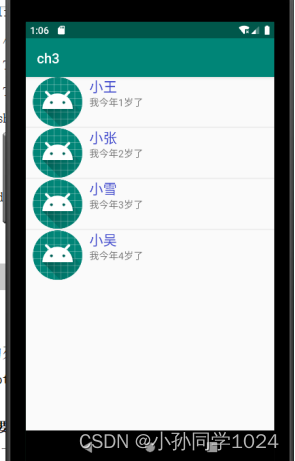
使用ListView列表框,展示用户信息,每个列表项(item)给出某位用户的头像、姓名及简介描述信息,如图1。当点击某位用户,在窗口下面显示该用户名字,如图2。


图1 初始化界面 图2 点击用户界面
三、实验仪器、设备
硬件:PC 微型计算机、8G以上内存、500G以上硬盘。
软件:Windows 7/10、Android Studio (Eclipse)、JDK、Android SDK。
四、实验步骤
1.建立Android 项目
2.拷贝头像(图标文件)到mipmap_mdpi下。
3.修改默认布局文件(主窗口),添加ListView控件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
android:id="@+id/listuser"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:divider="#eee"
android:dividerHeight="2dp"
android:headerDividersEnabled="false"
android:listSelector="#666"/>
</LinearLayout>4.创建列表项布局文件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView android:id="@+id/photo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="#3f48cc"
android:paddingLeft="10dp"
android:layout_alignParentTop="true"/>
<TextView android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dp"
android:paddingLeft="10dp"
android:layout_below="@id/name"
android:layout_alignLeft="@id/name"/>
</RelativeLayout>
</LinearLayout>5.修改主窗口java程序文件,添加列表视图相关代码
package com.sun.ch3;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private String[] names = new String[]{"小王", "小张", "小雪", "小吴"};
private String[] desc = new String[]{"我今年1岁了", "我今年2岁了", "我今年3岁了", "我今年4岁了"};
private int[] icons = new int[]{R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < names.length; i++) {
Map<String, Object> item = new HashMap<String, Object>();
item.put("image", icons[i]);
item.put("name", names[i]);
item.put("desc", desc[i]);
list.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(this, list,
R.layout.simpleitem, new String[]{"image", "name", "desc"},
new int[]{R.id.photo, R.id.name, R.id.desc});
ListView lv = (ListView) findViewById(R.id.listuser);
lv.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
// TODO Auto-generated method stub
TextView f = (TextView) arg1.findViewById(R.id.name);
Toast.makeText(MainActivity.this, f.getText().toString(), Toast.LENGTH_LONG).show();
}
});
lv.setAdapter(adapter);
}
}6.启动模拟器,运行。

7.修改列表项布局文件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="#3f48cc"
android:paddingLeft="10dp"
android:layout_alignParentTop="true"/>
<TextView android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dp"
android:paddingLeft="10dp"
android:layout_below="@id/name"
android:layout_alignLeft="@id/name"/>
<ImageView android:id="@+id/photo"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"/>
</RelativeLayout>
</LinearLayout>8.启动模拟器,运行。

五、实验思考题
1.本例程中的列表布局文件的名称是什么?
答:simpleitem.xml
2. SimpleAdapter具有何种作用?
答:可以将数据源内容映射到视图。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










