前言
这篇开始学习有关UI和C#的内容了。
UI界面的搭建
这里我们完成可以从UI界面进行运算的功能:A+B=?。
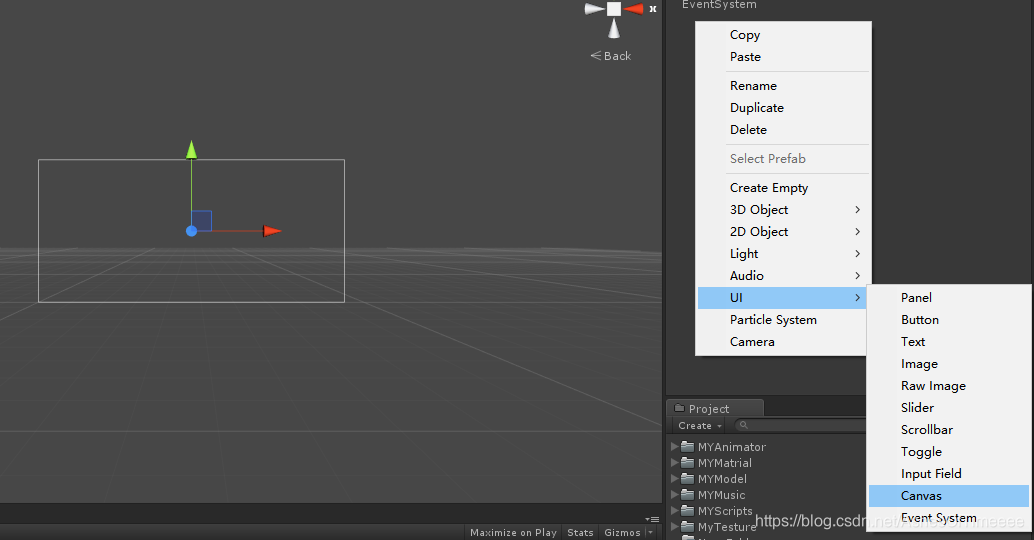
首先新建一个Canvas(布),之后的输入框和输出框都在这个Canvas上建立。

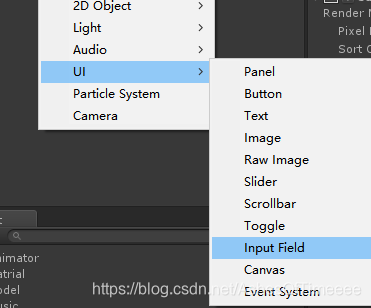
然后在Canvas中新建两个input Field,用来进行输入。

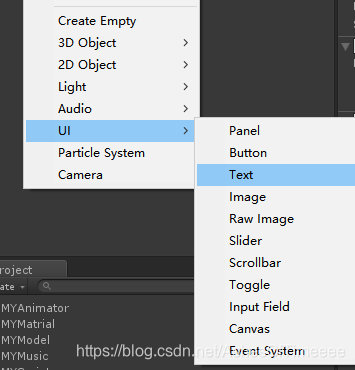
然后新建两个Text,用来表示+和结果Result,使界面更完整。根据自己的喜好调节颜色,位置和大小。

再建立一个点击按钮Button,只要一点击这个按钮,后面的TextResult就出结果,相当于=。
Note:这里可以调节字在框中的位置。

界面整体如图:
用代码将各部件连接,完成功能
首先创建一个空物体,我理解的是这些操作都要附着于一个物体上才可以。我给这个物体起名叫MainFuctions。

根据逻辑写好代码:
using UnityEngine;
using System.Collections;
using UnityEngine.UI; //
public class UI1 : MonoBehaviour {
public 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








