Cocos Creator创建客户端和服务端的连接
准备
首先下载并安装 node.js node.js
双击安装 不断下一步就OK了
完成后安装目录如图
在Dos下 (windows 为 win + R -> cmd)
输入node 后显示箭头 > 则安装完成
创建服务端
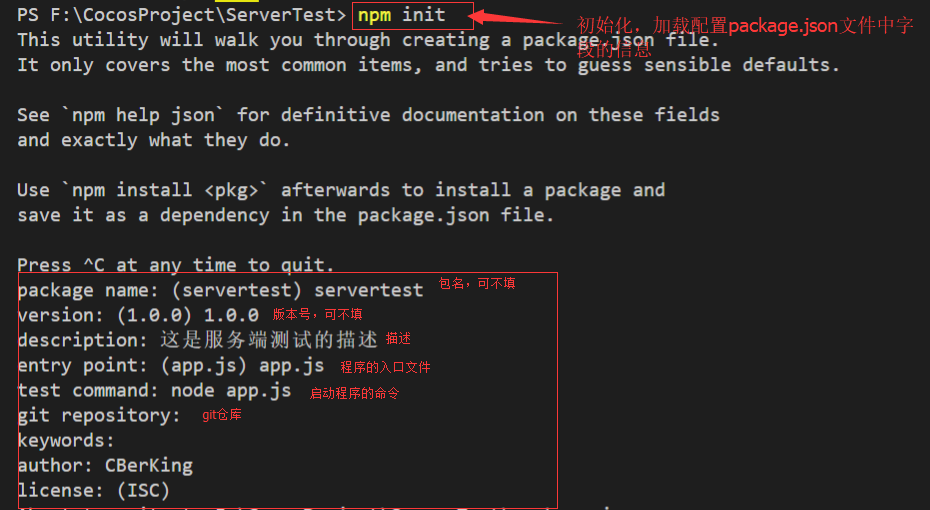
打开VSCode,新建文件作为服务端的工作目录,打开VSCode的终端调试,输入命令:npm init加载配置package.json文件中字段的信息:
接着输入命令:npm install socket.io --save 加载服务端的依赖
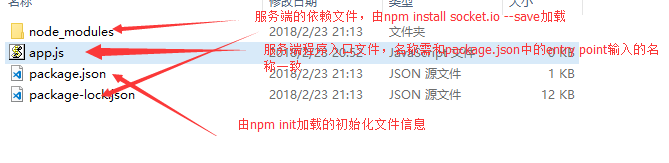
服务端文件目录如下图:
接下来实现服务端程序 终端输入:node app.js启动服务端;
客户端创建
打开软件,创建空的工程,创建javascript脚本文件,命名为MainScene
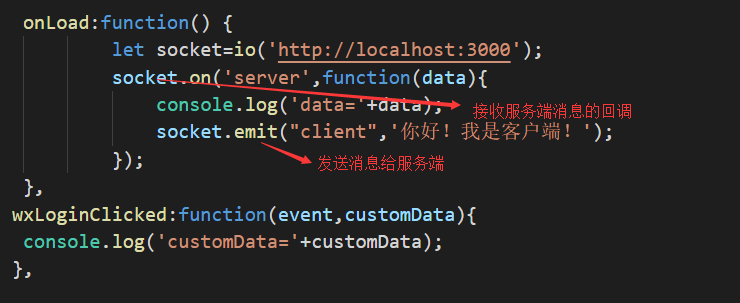
代码如下:
到此客户端和服务端接收发送消息就结束了,后面会附上类似案例!



























 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








