往期知识点整理
- 【鸿蒙UI实战开发】基于List和Scroller由简单到复杂列表布局开发实践
- 【鸿蒙UI实战开发】基于原生能力的键盘控制
- 【鸿蒙UI实战开发】基于ArkUI现有能力实现自定义弹窗封装方案
- 【鸿蒙ArkUI实战】基于ImageKit对图片进行处理
- 【鸿蒙ArkUI开发】基于ArkUI的验证码实现
- 【鸿蒙ArkUI实战开发】基于原生能力的深色模式适配
- 【鸿蒙ArkUI实战开发】基于ArkUI的动效能力
- 【鸿蒙ArkUI实战开发】基于ArkUI的透明页面效果
- 【鸿蒙ArkUI实战开发】基于Search组件实现搜索栏
- 【鸿蒙ArkUI实战开发】基于Swiper的页面布局
- 【鸿蒙ArkUI实战开发】基于promptAction全局弹窗
- 持续更新中……
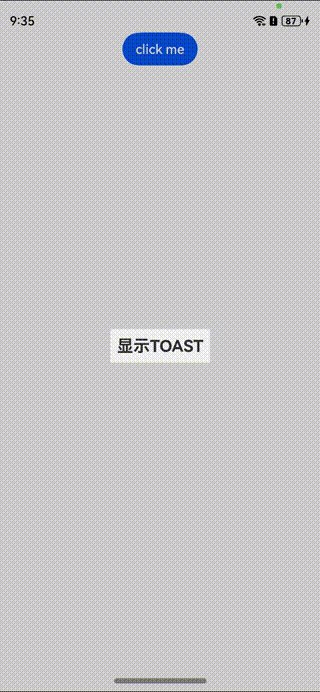
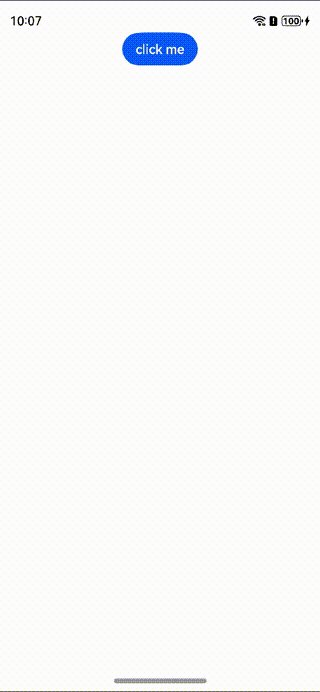
场景一:创建并显示全局自定义弹窗

方案
可以使用openCustomDialog接口, 创建并弹出dialogContent对应的自定义弹窗,使用Promise异步回调。
创建Params类方便开发者进行传参的,开发者可以在@Builder里自定义组件的内容,宽度跟随子节点自适应,圆角为0,弹窗背景色为透明色;
let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message))
上述代码中uiContext代表上下文,wrapBuilder(buildText)代表自定义节点,new Params(this.message)代表传参。
核心代码
import { BusinessError } from '@ohos.base';
import { ComponentContent } from "@ohos.arkui.node";
class Params {
text: string = ""
constructor(text: string) {
this.text = text;
}
}//传参
@Builder
function buildText(params: Params) {
Row(){
Column() {
Text(params.text)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin({bottom: 36})
}.backgroundColor('#FFF0F0F0')
}
.height("100%")
} //自定义组件的内容
@Entry
@Component
struct Index {
@State message: string = "显示TOAST"
build() {
Row() {
Column() {
Button("click me")
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message));//上下文、自定义节点、传参
try {
promptAction.openCustomDialog(contentNode);
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
};
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
import { BusinessError } from '@ohos.base';
import { ComponentContent } from "@ohos.arkui.node";
class Params {
text: string = ""
constructor(text: string) {
this.text = text;
}
}//传参
@Builder
function buildText(params: Params) {
Row(){
Column() {
Text(params.text)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin({bottom: 36})
}.backgroundColor('#FFF0F0F0')
}
.height("100%")
} //自定义组件的内容
@Entry
@Component
struct Index {
@State message: string = "显示TOAST"
build() {
Row() {
Column() {
Button("click me")
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message));//上下文、自定义节点、传参
try {
promptAction.openCustomDialog(contentNode);
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
};
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
场景二:全局弹窗拦截返回并监听返回事件

方案
onWillDismiss Callback,当用户执行点击遮障层关闭、左滑/右滑、三键back、键盘ESC关闭交互操作时,如果注册该回调函数,则不会立刻关闭弹窗。在回调函数中可以通过reason得到阻拦关闭弹窗的操作类型,从而根据原因选择是否能关闭弹窗。
| 名称 | 描述 |
|---|---|
| PRESS_BACK | 点击三键back、左滑/右滑、键盘ESC。 |
| TOUCH_OUTSIDE | 点击遮障层时。 |
| CLOSE_BUTTON | 点击关闭按钮。 |
当前组件返回的reason中,暂不支持CLOSE_BUTTON的枚举值。
核心代码
import { BusinessError } from '@ohos.base';
import { ComponentContent } from "@ohos.arkui.node";
class Params {
text: string = ""
constructor(text: string) {
this.text = text;
}
} //传参
@Builder
function buildText(params: Params) {
Row() {
Column() {
Text(params.text)
.fontSize(20)
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.padding(8)
Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi')
.fontSize(16)
.textAlign(TextAlign.Center)
.padding({ left: 14, right: 14 })
.margin({ top: -4 })
Row({ space: 64 }) {
Button("不允许")
.onClick(() => {
let link1: SubscribedAbstractProperty<number> = storage.link('PropA');
let numsss = link1.get()
console.log('nums', link1.get())
link1.set(++numsss)
})
Button("允许")
}
.padding(24)
}
.width("90%")
.borderRadius(8)
.backgroundColor('#FFF0F0F0')
}
.height("100%")
} //自定义组件的内容
let para: Record<string, number> = { 'PropA': 1 };
let storage: LocalStorage = new LocalStorage(para); // 创建新实例并使用给定对象初始化
@Entry(storage)
@Component
struct Index {
@State message: string = "允许“应用”在您使用该应用时访问您的位置吗?"
@LocalStorageLink('uiContext') aaa: UIContext = this.getUIContext();
@LocalStorageLink('PropAA') shjsh: ComponentContent<Params> | null = null
@LocalStorageLink('PropA') @Watch('onchang') nums: number = 0;
onchang() {
try {
this.aaa.getPromptAction().closeCustomDialog(this.shjsh);
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
}
}
build() {
Row() {
Column() {
Button("click me")
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
let contentNode =
new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); // 上下文、自定义节点、传参
this.shjsh = contentNode
try {
promptAction.openCustomDialog(contentNode,
{
onWillDismiss: (dismissDialogAction: DismissDialogAction) => {
console.info("reason" + JSON.stringify(dismissDialogAction.reason))
console.log("dialog onWillDismiss")
}
});
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
}
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
import { BusinessError } from '@ohos.base';
import { ComponentContent } from "@ohos.arkui.node";
class Params {
text: string = ""
constructor(text: string) {
this.text = text;
}
} //传参
@Builder
function buildText(params: Params) {
Row() {
Column() {
Text(params.text)
.fontSize(20)
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.padding(8)
Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi')
.fontSize(16)
.textAlign(TextAlign.Center)
.padding({ left: 14, right: 14 })
.margin({ top: -4 })
Row({ space: 64 }) {
Button("不允许")
.onClick(() => {
let link1: SubscribedAbstractProperty<number> = storage.link('PropA');
let numsss = link1.get()
console.log('nums', link1.get())
link1.set(++numsss)
})
Button("允许")
}
.padding(24)
}
.width("90%")
.borderRadius(8)
.backgroundColor('#FFF0F0F0')
}
.height("100%")
} //自定义组件的内容
let para: Record<string, number> = { 'PropA': 1 };
let storage: LocalStorage = new LocalStorage(para); // 创建新实例并使用给定对象初始化
@Entry(storage)
@Component
struct Index {
@State message: string = "允许“应用”在您使用该应用时访问您的位置吗?"
@LocalStorageLink('uiContext') aaa: UIContext = this.getUIContext();
@LocalStorageLink('PropAA') shjsh: ComponentContent<Params> | null = null
@LocalStorageLink('PropA') @Watch('onchang') nums: number = 0;
onchang() {
try {
this.aaa.getPromptAction().closeCustomDialog(this.shjsh);
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
}
}
build() {
Row() {
Column() {
Button("click me")
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
let contentNode =
new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); // 上下文、自定义节点、传参
this.shjsh = contentNode
try {
promptAction.openCustomDialog(contentNode,
{
onWillDismiss: (dismissDialogAction: DismissDialogAction) => {
console.info("reason" + JSON.stringify(dismissDialogAction.reason))
console.log("dialog onWillDismiss")
}
});
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
}
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
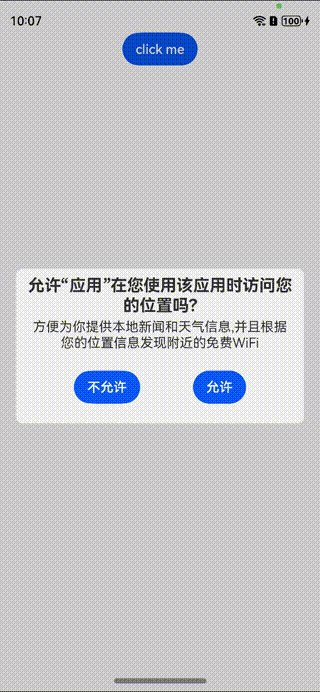
场景三:自定义弹窗样式
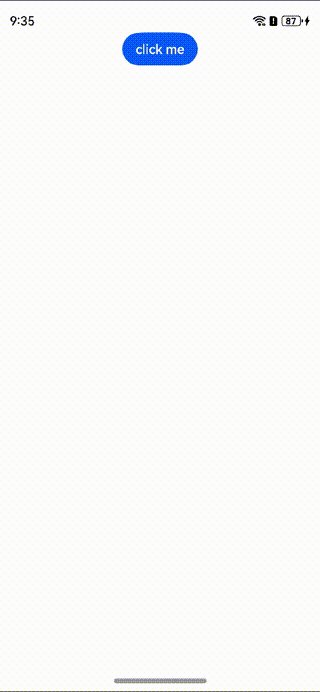
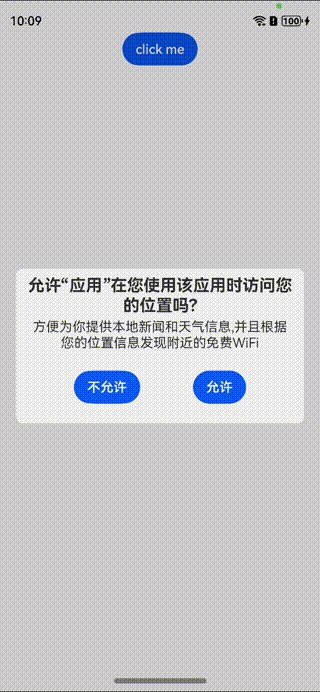
样式一:渐隐渐显的方式弹出
效果图

方案
promptAction.openCustomDialog接口,弹窗的样式相当于customdialog设置customStyle为true时;此时弹窗的样式完全按照dialogContent中设置的样式显示,完全由开发者自己来定义。
核心代码
import { BusinessError } from '@ohos.base';
import { ComponentContent } from "@ohos.arkui.node";
class Params {
text: string = ""
constructor(text: string) {
this.text = text;
}
} //传参
@Builder
function buildText(params: Params) {
Row(){
Column() {
Text(params.text)
.fontSize(20)
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.padding(8)
Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi')
.fontSize(16)
.textAlign(TextAlign.Center)
.padding({ left:14,right:14})
.margin({top:-4})
Row({space:64}){
Button("不允许")
Button("允许")
}
.padding(24)
}
.width("90%")
.borderRadius(8)
.backgroundColor('#FFF0F0F0')
}
.height("100%")
} //自定义组件的内容
@Entry
@Component
struct Index {
@State message: string = "允许“应用”在您使用该应用时访问您的位置吗?"
build() {
Row() {
Column() {
Button("click me")
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
let contentNode =
new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); //上下文、自定义节点、传参
try {
promptAction.openCustomDialog(contentNode);
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
}
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
import { BusinessError } from '@ohos.base';
import { ComponentContent } from "@ohos.arkui.node";
class Params {
text: string = ""
constructor(text: string) {
this.text = text;
}
} //传参
@Builder
function buildText(params: Params) {
Row(){
Column() {
Text(params.text)
.fontSize(20)
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.padding(8)
Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi')
.fontSize(16)
.textAlign(TextAlign.Center)
.padding({ left:14,right:14})
.margin({top:-4})
Row({space:64}){
Button("不允许")
Button("允许")
}
.padding(24)
}
.width("90%")
.borderRadius(8)
.backgroundColor('#FFF0F0F0')
}
.height("100%")
} //自定义组件的内容
@Entry
@Component
struct Index {
@State message: string = "允许“应用”在您使用该应用时访问您的位置吗?"
build() {
Row() {
Column() {
Button("click me")
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
let contentNode =
new ComponentContent(uiContext, wrapBuilder(buildText), new Params(this.message)); //上下文、自定义节点、传参
try {
promptAction.openCustomDialog(contentNode);
} catch (error) {
let message = (error as BusinessError).message;
let code = (error as BusinessError).code;
console.error(`OpenCustomDialog args error code is ${code}, message is ${message}`);
}
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
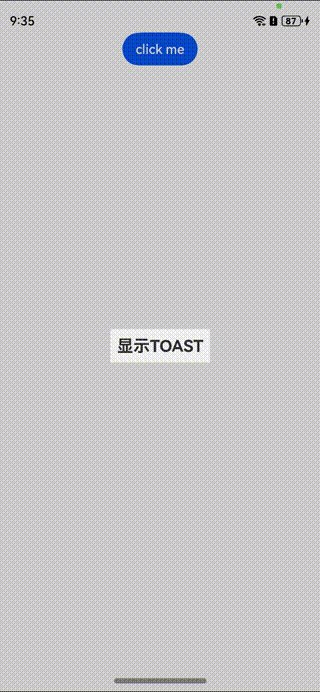
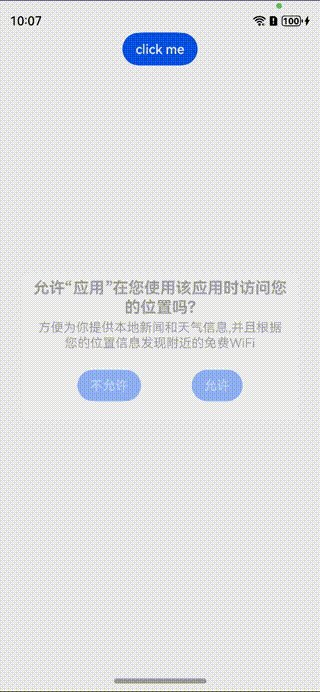
样式二:由下往上的方式弹出
效果图.

方案
在自定义组件Builder里添加组件内转场动画(transition),设置组件转场时的平移效果和纵向的平移距离。
核心代码
@Builder
function buildText(params: Params) {
Row(){
Column() {
Text(params.text)
.fontSize(20)
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.padding(8)
Text('方便为你提供本地新闻和天气信息,并且根据您的位置信息发现附近的免费WiFi')
.fontSize(16)
.textAlign(TextAlign.Center)
.padding({ left:14,right:14})
.margin({top:-4})
Row({space:64}){
Button("不允许")
Button("允许")
}
.padding(24)
}
.width("90%")
.borderRadius(8)
.backgroundColor('#FFF0F0F0')
}
.height("100%")
.visibility(800)
// 定义进场出场转场动画效果
.transition(TransitionEffect.OPACITY.animation({duration: 800}).combine(TransitionEffect.translate({y: 100})))
} //自定义组件的内容
总是有很多小伙伴反馈说:鸿蒙开发不知道学习哪些技术?不知道需要重点掌握哪些鸿蒙开发知识点? 为了解决大家这些学习烦恼。在这准备了一份很实用的鸿蒙全栈开发学习路线与学习文档给大家用来跟着学习。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植……等)技术知识点。

《鸿蒙 (Harmony OS)开发学习手册》(共计892页):https://gitcode.com/HarmonyOS_MN/733GH/overview
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):https://gitcode.com/HarmonyOS_MN/733GH/overview

OpenHarmony 开发环境搭建

《OpenHarmony源码解析》:https://gitcode.com/HarmonyOS_MN/733GH/overview
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……
- 系统架构分析
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://gitcode.com/HarmonyOS_MN/733GH/overview


























 49
49

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








