AJAX
概述
-
概念:: AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
-
作用:
-
与服务器进行数据交换:通过AJAX可以给服务器发0送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用HTML+ AJAX来替换JSP页面了- JSP中可以嵌入Java代码,JSP页面在服务器端被解析成Servlet并生成HTML后,整个页面需要重新加载才能更新内容。
-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…
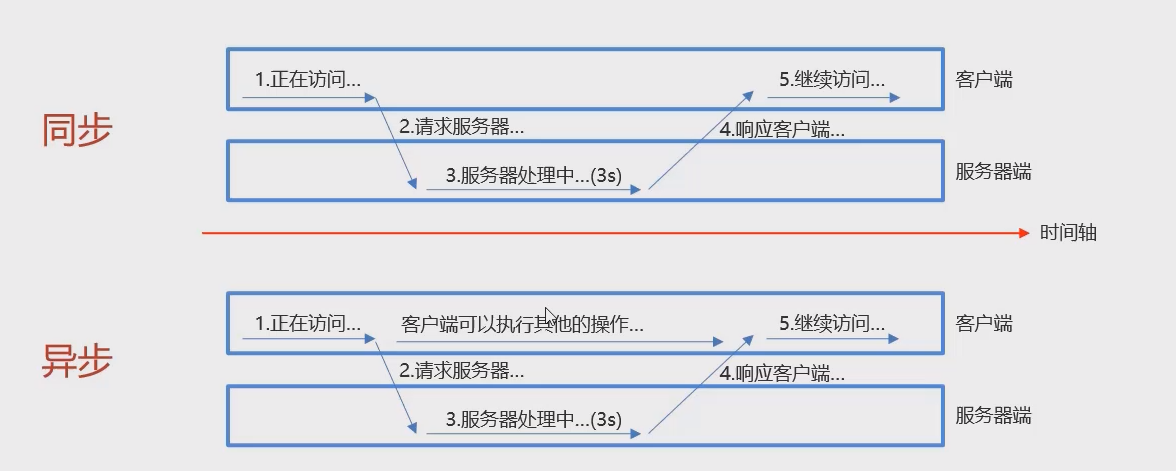
同步和异步
-
步骤
- 包的导入:
- javax.servlet:javax.servlet-api:3.1.0 (provided)
- com.alibaba:fastjson:1.2.62
- 后端:java
编写AjaxServlet,并使用response输出字符串
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String responseData = "Hello from AjaxServlet";
response.getWriter().write(responseData);//响应数据
}
}
-
前端
-
创建XMLHttpRequest对象:用于和服务器交换数据
var xmIhttp; if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmIhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } -
向服务器发送请求
xmIhttp.open("GET", "url");//url要用全路径,不能写相对路径 xmIhttp.send(); // 发送请求 -
获取服务器响应数据
xmIhttp.onreadystatechange = function () { if (xmIhttp.readyState == 4 && xmIhttp.status == 200) { alert(xmIhttp.responseText); } }
-
| 属性/方法 | 描述 |
|---|---|
| onreadystatechange | 定义了当readyState属性发生改变时所调用的函数。 |
| readyState | 保存了XMLHttpRequest的状态。 |
| 0: 请求末初始化 | |
| 1: 服务器连接已建立 | |
| 2: 请求已接收 | |
| 3: 正在处理请求 | |
| 4: 请求已完成且响应已就绪 | |
| status | 200: “OK” |
| 403: “Forbidden” | |
| 404: “Page not found” | |
| 如需完整列表,请访问Http消息参考手册 | |
| statusText | 返回状态文本(例如"OK"或"Not Found") |
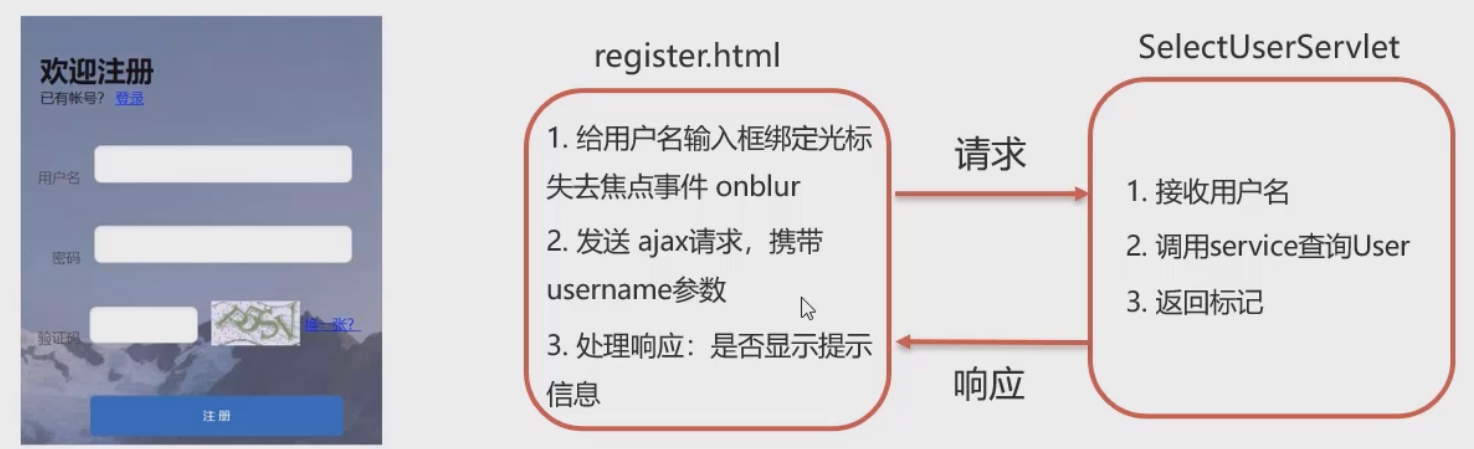
案例
在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在

Axios库
概述
axios 是一个流行的 JavaScript 库,用于在浏览器和 Node.js 环境中进行 HTTP 请求。它提供了简洁易用的 API,可以帮助开发者发送各种类型的网络请求,如 GET、POST、PUT、DELETE 等,以及处理响应数据。axios 还支持 Promise API,使得处理异步请求变得更加方便。
使用步骤
-
在webapp的js包中配置axios的js文件

-
引入axios的js文件
<script src="js/axios-0.18.0.js"></script>
- 使用axios发送请求,并获取响应结果
axios({
method: "get",
url: "http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"//从此
}).then(function(resp) {
alert(resp.data);
});
axios({
method: "post",
url: "http://localhost:8080/ajax-demo1/aJAXDemo1",
data: "username zhangsan"
}).then(function(resp) {
alert(resp.data);
});
后端servlet
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("get...");
//1. 接收请求参数
String username = request.getParameter("username");
System.out.println(username);
//2. 响应数据
response.getWriter().write("hello Axios~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post...");
this.doGet(request, response);
}
}
请求方式别名
为了方便起见,Axios 已经为所有支持的请求方法提供了别名。
| 方法 | 描述 |
|---|---|
axios.get(urI[, config]) | 发送GET请求,获取资源数据 |
axios.delete(urI[, config]) | 发送DELETE请求,删除指定资源 |
axios.head(urI[, config]) | 发送HEAD请求,获取资源的头信息 |
axios.options(urI[, config]) | 发送OPTIONS请求,获取服务器支持的HTTP方法 |
axios.post(urI[, data[, config]]) | 发送POST请求,向服务器提交数据 |
axios.put(url[, data[, config]]) | 发送PUT请求,更新指定资源 |
axios.patch(urI[, data[, config]]) | 发送PATCH请求,部分更新资源 |
和原来的对比:
<script>
//1.get
/* axios({
method:"get",
url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})*/
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {
alert(resp.data);
})
</script>
JSON
javascript对象表示法
是一种轻量级的数据交换格式,它以易于阅读和编写的文本格式表示结构化的数据。JSON常用于将数据从服务器传输到客户端,或者在不同应用程序之间交换数据。JSON数据由键值对构成,键是字符串,值可以是字符串、数字、布尔值、数组、对象等。
语法
- 数据类型:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
- 示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京",".上海","西安"]};
和js对象的转换
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}';
//alert(jsonStr);
//2. 将JSON字符串转为JS对象
let jsObject = JSON.parse(jsonStr);
//alert(jsObject);
let name = jsObject.name;
//alert(name);
//3. JS对象转为JSON字符串
let jsonStr2 = JSON.stringify(jsObject);
alert(jsonStr2)
</script>
- json转js:
let jsObject = JSON.parse(jsonStr); - js转json:
let jsonStr2 = JSON.stringify(jsObject);
Axios中,可以实现自动转换
和java对象的转换
- 请求数据: JSON字符串转为Java对象
- 响应数据: Java对象转为JSON字符串
使用Fastjson
可以实现Java对象和JSON字符串的相互转换。
- 导入坐标
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
- Java 对象转 JSON
String jsonStr = JSON.toJSONString(obj);
- JSON 字符串转 Java 对象
User user = JSON.parseObject(jsonStr, User.class);
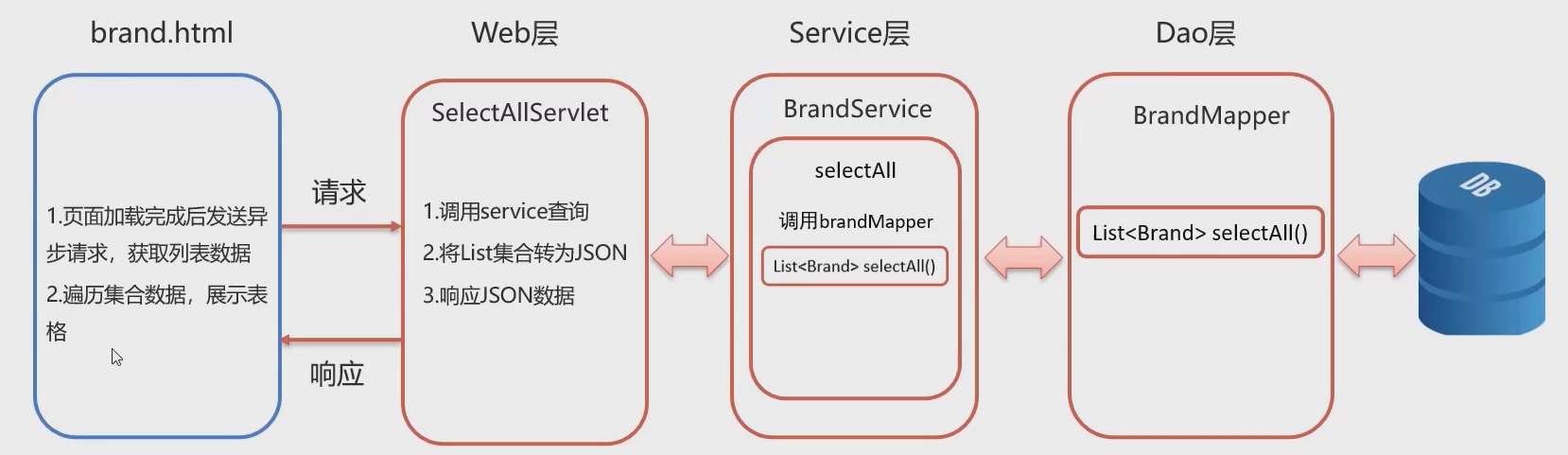
案例























 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








