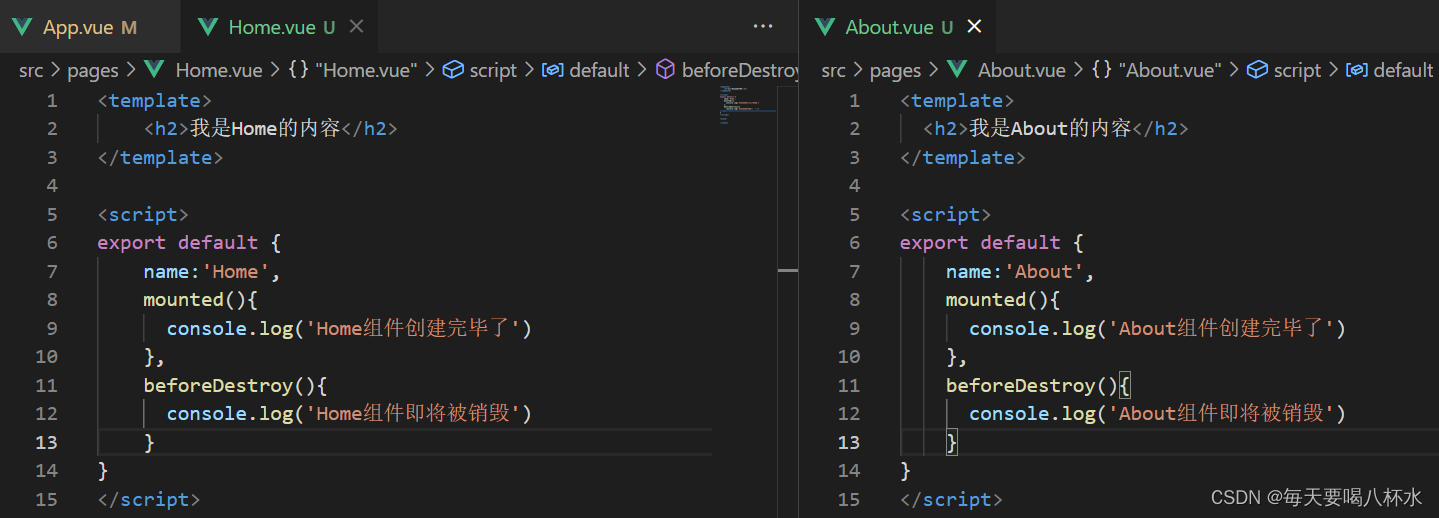
1、为了方便数据维护,components中存放一般组件;pages中存放路由组件

2、不用的路由组件即切走的路由组件被销毁了,而不是display:none隐藏了


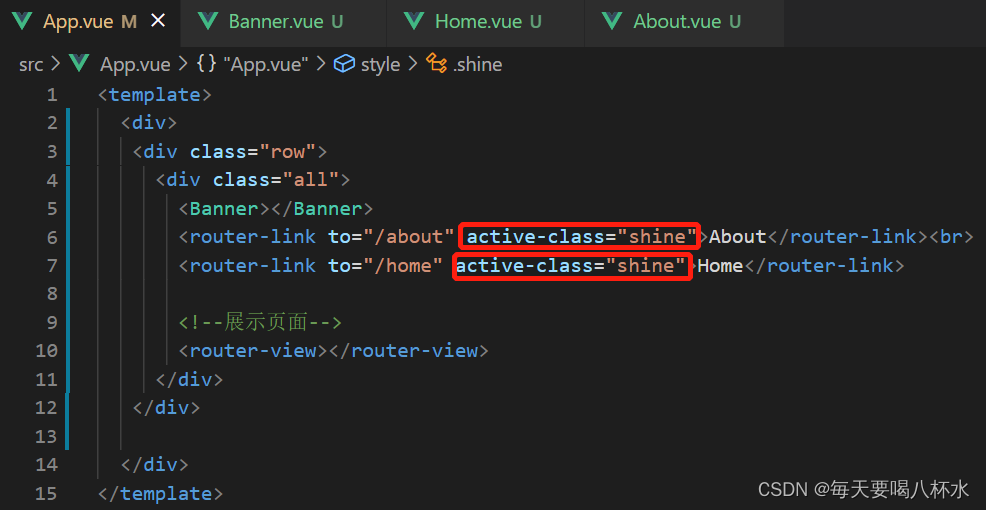
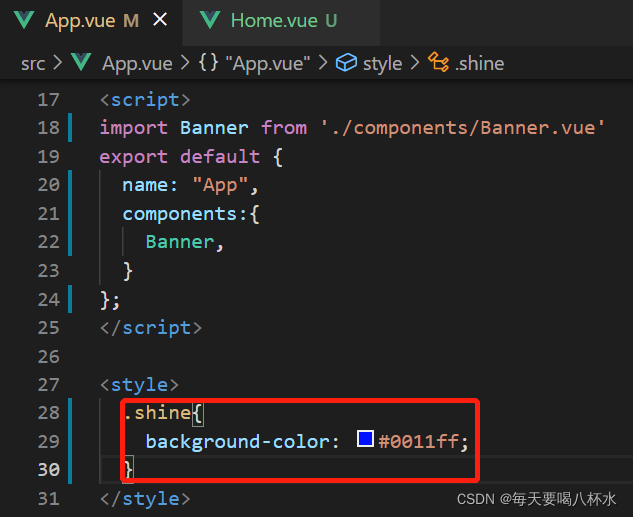
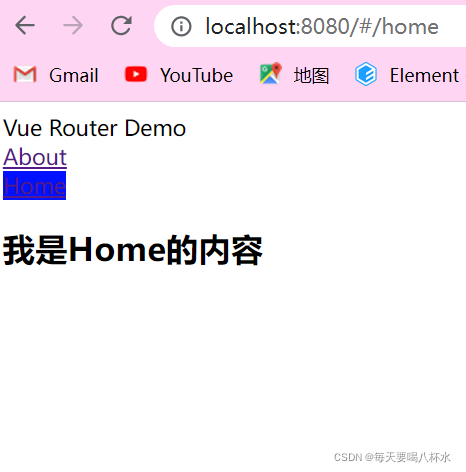
3、在router-link标签中添加active-class,对应路由将会添加对应的类名


借此可以实现路由切换实现高亮(有点丑不好意思了。意思到位就行。)


4、路由组件创建后,会多两个属性(mounted里面输出this)
一个是$route(每个路由组件都有这个属性,但是每个路由组件上的这个属性不同)
一个是$router(每个路由组件都有这个属性,但是每个路由组件上的这个属性相同,因为只有一个路由器)





















 2915
2915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








