一、position属性值

二、属性值详解
- positation:static;
默认属性,不支持top、left等属性
- position:absolute;
1、无父元素或父没有定位
脱离文档流(不会将所在元素位置空下来),处于浏览器第一屏的绝对位置(滚动浏览器会随着移动位置),其他元素会从浏览器开头进行展示

2、父有定位
子盒子相对父盒子位置设置:通常情况父盒子相对定位,不设置top、left等属性,子盒子设置绝对定位,支持top、left等的属性设置,会脱离文档流
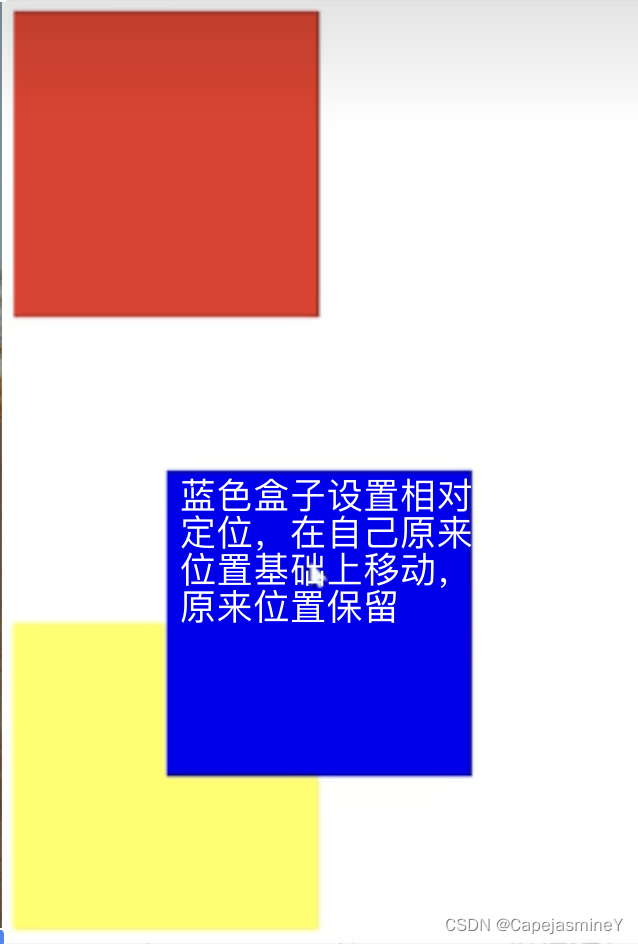
- positation:relative;
相对自己原来位置有偏移,会覆盖其他元素位置,原来位置还在。有top、left等属性

positition:relative;
top:100px;
left:100px
注意:上下不同时设置,左右不同时设置
- positition:fixed;
相对于浏览器窗口位置,不会随滚动条移动
- positation:sticky;粘性定位
position:sticky;
top:0px;
滚动到距离屏幕0px位置停止滚动,脱离文档流。
不兼容低版本浏览器,后面学了js后用js来做较好。
注意:
1、对于行内元素,设置position:absolute;可以使其变为块元素,能设置长宽高
2、两个盒子都有定位,后面设置的会覆盖前面设置的盒子,后来者居上
三、层级z-index
z-index 设置层级,值越大,层级越大,越靠上显示,解决多盒子定位问题
1、父子关系中在父盒子中设置z-index层级关系会失效,需要在子盒子上设置z-index为负值让他置底
2、兄弟关系中,可以使用z-index
z-index:10;
四、行内元素转换块元素方法
1、display:block;
2、position:absolute;
3、float:left;
五、设置水平垂直居中
先将盒子移到紧靠坐标轴的右下角,在向左上移动半个盒子的距离
position:absolute;
top:50%;
left:50%
margin-left:-100px; #盒子一半的宽度
margin-top:-100px;
六、float浮动于absolute绝对定位区别
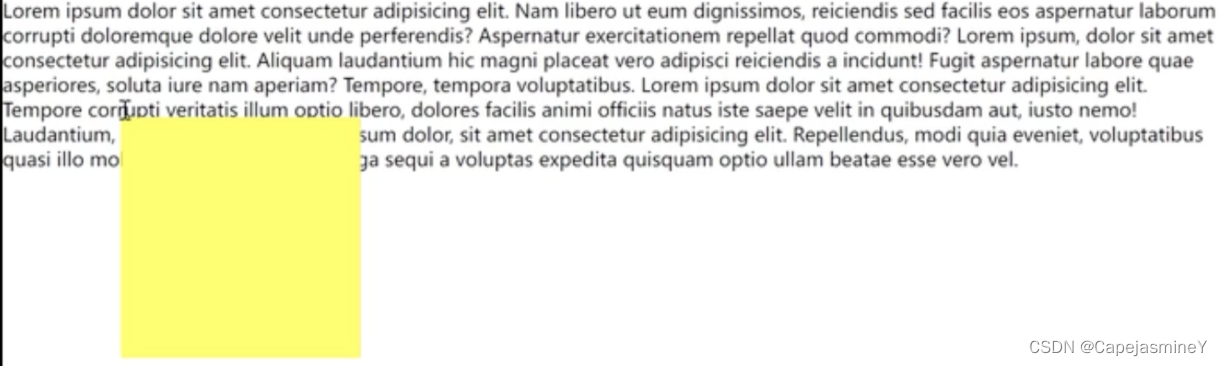
float:半脱离文档流,文字环绕
absolute:全脱离,不会出现文字环绕效果






















 7373
7373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








