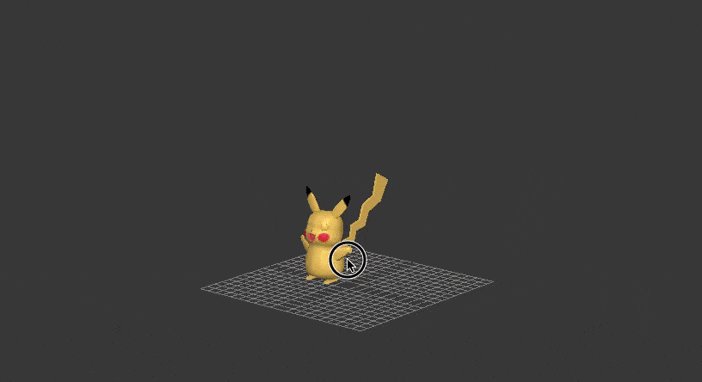
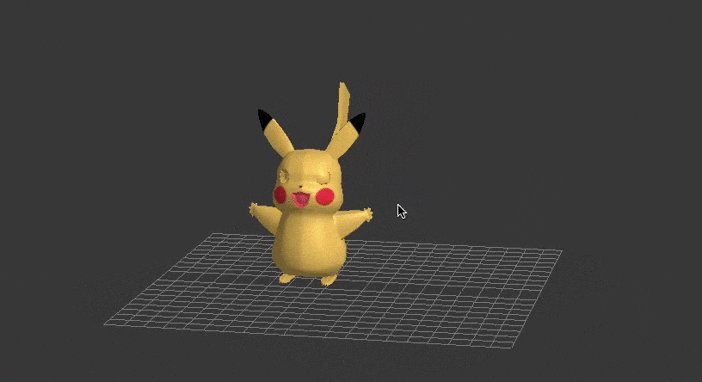
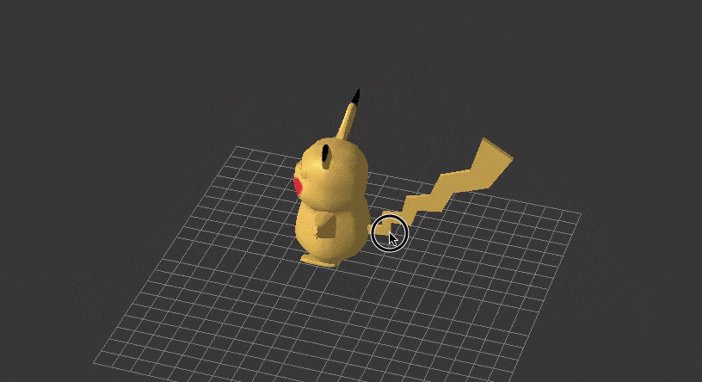
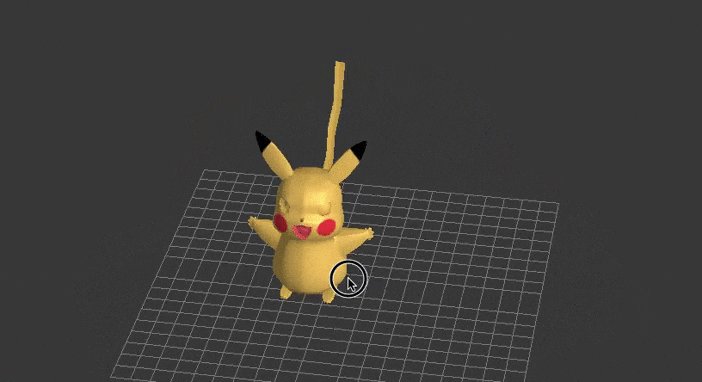
先来看下最终的效果。

导入obj模型
如果仅使用Mesh几何而不加载任何外部资源,则网页应直接在文件系统中运行,只需双击HTML文件打开即可以预览。而由于3D模型是从外部加载进来的,由于浏览器的原始策略安全性限制,从文件系统加载将失败,并出现安全异常。必须要启动本地Web服务器来运行文件。
下载的模型文件如下:

默认情况下,three.js 仅包含少数几个加载器(例如JSONLoader),其他加载器应单独添加到应用程序中。例如:导入OBJ格式的模型,除了导入必要的three.js文件外,还需要导入OBJLoader.js文件。three.js中导入外部模型的加载器下载地址:https://github.com/mrdoob/three.js/tree/dev/examples/js/loaders
可以使用 script 标签导入加载器文件
<script type="text/javascript" src="../js/loaders/OBJLoader.js"></script>
也可以使用 ES6 的 import 导入所需文件
import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader';
导入加载器后,就可以将模型添加到场景中了。语法在不同的加载程序中有所不同。OBJLoader的使用方法如下:
var objLoader = new THREE.OBJLoader();
//url 模型地址
//onLoad 加载完成后的回调函数,一般在这里操作将模型添加到场景中
//onProgress 加载过程中触发的函数,可以用来展示进度条
//onError 捕捉错误的回调函数
objLoader.load(url,onLoad,onProgress,onError);
function onLoad(object) {
//......
scene.add(object); //将模型添加到场景中
});
function onProgress( xhr ) {
if ( xhr.lengthComputable ) {
var percentComplete = xhr.loaded / xhr.total * 100;
console.log( 'model ' + Math.round( percentComplete, 2 ) + '% downloaded' );
}
}
function onError() {}
设置模型的缩放比例:
object.scale.set(1, 1, 1);
设置模型的坐标:
object.position.set(0, 0, 0);
添加模型周围的立方体边线:
var box = new THREE.Box3().setFromObject(object);
var box3Helper = new THREE.Box3Helper(box);
scene.add(box3Helper);
添加辅助工具x,y,z三维坐标轴:
scene.add(new THREE.AxesHelper(20));
添加模型皮肤:
object.traverse(function(child) {
if (child instanceof THREE.Mesh) {
//设置模型皮肤
child.material.map = THREE.ImageUtils.loadTexture( 'pikaqiu/p.jpg');
}
});
PI属性就是π,还表示了弧度π = 180°,Math.PI = 3.14 = 180°
Math.PI = 3.14 = 180°
案例的完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>皮卡丘</title>
</head>
<body>
</body>
<script type="text/javascript" src="../js/three.js"></script>
<script type="text/javascript" src="../js/loaders/OBJLoader.js"></script>
<script type="text/javascript" src="../js/controls/OrbitControls.js"></script>
<script>
//场景
var scene = new THREE.Scene();
//相机
var camera = new THREE.PerspectiveCamera(15, window.innerWidth / window.innerHeight, 0.1, 1000);
//设置相机坐标
camera.position.set(50, 30, 100);
//渲染器
var renderer = new THREE.WebGLRenderer();
//设置渲染器的颜色和大小
renderer.setClearColor(0x404040);
renderer.setSize(window.innerWidth, window.innerHeight);
//将renderer(渲染器)的dom元素(renderer.domElement)添加到我们的HTML文档中。
//这就是渲染器用来显示场景给我们看的<canvas>元素
document.body.appendChild(renderer.domElement);
//鼠标控制旋转
var controls = new THREE.OrbitControls(camera, renderer.domElement);
//设置是否可以缩放,默认值为true
// controls.enableZoom = false;
//设置鼠标交互,设置为false之后,不能移动位置,不能旋转物体,默认为true
// controls.enableRotate = false;
//设置光源
var light = new THREE.DirectionalLight(0xffffff, 0.5);
light.position.setScalar(100);
scene.add(light);
scene.add(new THREE.AmbientLight(0xffffff, 0.5));
//添加灰色网格线
scene.add(new THREE.GridHelper(20, 20));
//导入obj模型
var objLoader = new THREE.OBJLoader();
objLoader.load('/02-objectLoader/pikaqiu/pikaqiu.obj', function (object) {
//设置模型缩放比例
object.scale.set(1, 1, 1);
//设置模型的坐标
object.position.set(0, 0, 0);
//PI属性就是π,还表示了弧度π = 180°,Math.PI = 3.14 = 180°
//将模型z轴旋转90度,三种写法都可以
// object.rotation.z = -Math.PI * 0.5;
// object.rotateZ(-Math.PI * 0.5);
// object.rotation.set(0,0,-Math.PI * 0.5);
//绘制模型周围的立方体连线
// var box = new THREE.Box3().setFromObject(object);
// var box3Helper = new THREE.Box3Helper(box);
// scene.add(box3Helper);
//辅助工具,x,y,z三维坐标轴
// scene.add(new THREE.AxesHelper(20));
object.traverse(function(child) {
if (child instanceof THREE.Mesh) {
//设置模型皮肤
child.material.map = THREE.ImageUtils.loadTexture( '/02-objectLoader/pikaqiu/p.jpg');
}
});
//将模型添加到场景中
scene.add(object);
});
function render() {
//动画循环渲染
requestAnimationFrame(render);
//渲染到页面上
renderer.render(scene, camera);
}
render();
</script>
</html>






















 3621
3621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








