看来前端开发不可避免要学一些photoshop的知识
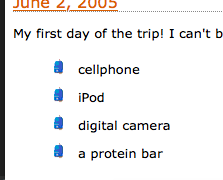
网页上的列表样式如果可以自定义,用自己喜欢的图片来排版,那是非常愉快的体验。当然,这是被广泛应用的一项技术,现在浏览各种网页的时候几乎每个网页都有自己独特的列表样式。
今天的体会是前段开发一定要学一些基本的Photoshop知识,比如如何消除背景,如何制作web图片,好,我大概地来介绍一下。
首先网页中的列表是用:
<ul>
<li>...</li>
<li>...</li>
</ul>或者是ol写成的结构,样式统一在css中设置,举个例子:
li {
list-style-image: url(images/backpack.gif);
padding: 5px;
margin-left: 20px;
}很显然样式用到了images文件夹中的一个图片,然后用这个图片在作为每个列表的开头,下面我来说说如何制作这个图片,让它为我们所用。
你要有一张图,可以bing上搜一下,下载下来。作为列表的图片需要透明背景,因此格式必须是gif,网上并没有如此现成的资源,于是我们需要自力更生,其实这是个非常快速的过程。
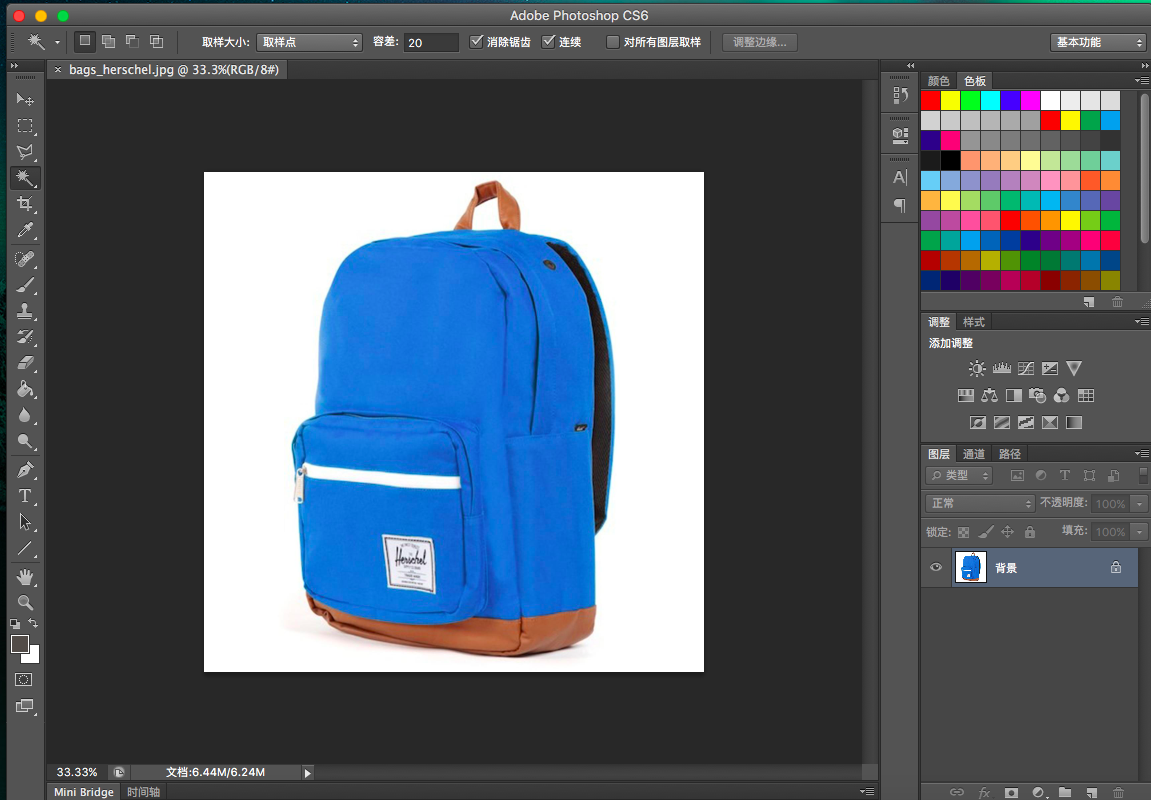
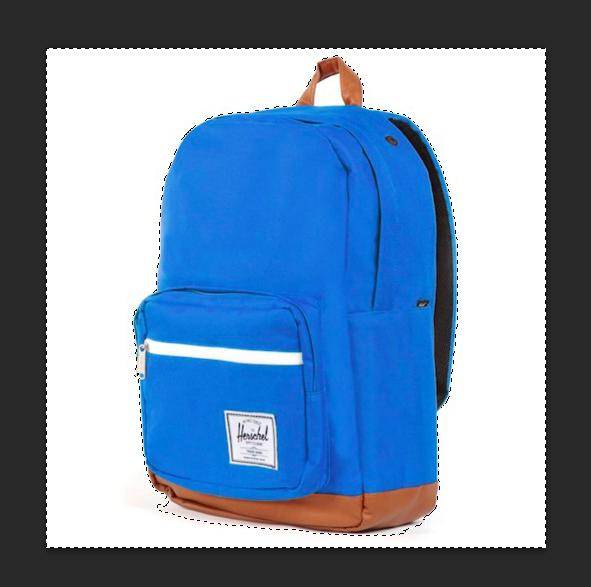
下载完图片后用Photoshop打开:

然后是设置透明背景,需要用到魔棒工具:

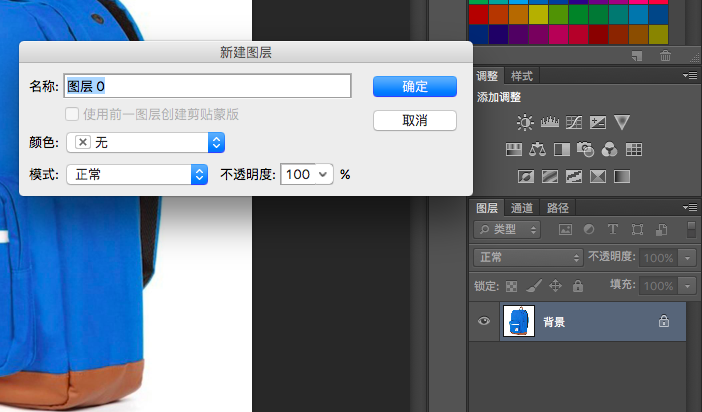
如图形状的就是魔棒工具,各个版本的ps都有。然后我们要双击一下背景图层:

然后回车,让背景图层变成一个普通图层,名称你可以任意命名,我还是用的系统默认的图层0.

接下来用魔棒点击一下背景,你会发现背景被选中了:

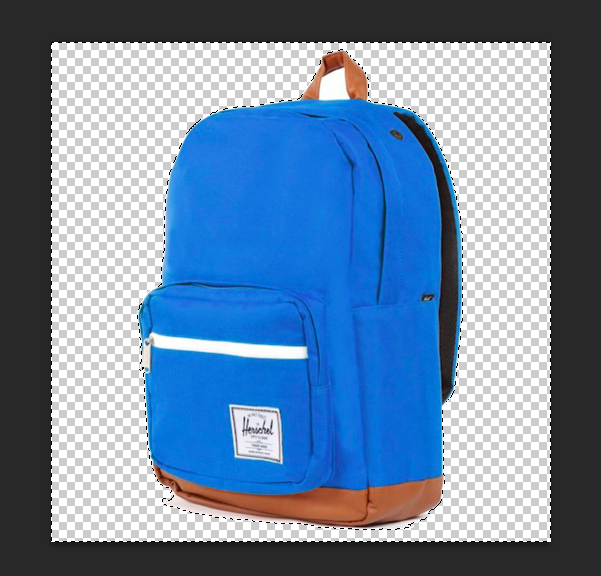
按一下删除键,或者编辑-删除,就可以把背景弄掉了:

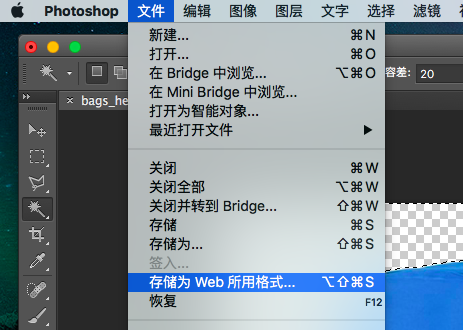
当你看见背景变成了灰白格子,就成功了!接下来要用到一个特殊功能:存储为web所用格式:

进去以后把大小调成15px 15px,格式一定要是gif,保存即可。接着把路径写入css里面,自定义的列表就做好了。























 4594
4594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








