<h1>...<h6>标题标签
1、用来定义html中的标题其大小顺次减小,重要程度依次递减


2、文字自带加粗
3、独占一行
4、html中只定义了1-6,没有h7、h8....
5、<h1>里可以用align来定义标题水平方向上的对齐方式(center表示水平方向上居中对齐)
<p>段落标签
用于存放文本
1、段落与段落之间有间隔
2、独占一行
<font>
如若想改变<p>中某一段或者单独字的颜色可以用<font>
<p><font color="red">需要变色的文字</font></p>
<audio>
在页面中插入音频

| 属性名 | 功能 |
| src | 音频路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放 |
| loop | 循环播放 |
<video>
在页面中插入视频
![]()
| 属性名 | 功能 |
src | 音频路径 |
controls | 显示播放的控件 |
autoplay | 自动播放(谷歌中需要配合muted实现静音播放) |
loop | 循环播放 |
poster
第一帧展示的图片
<img>
1、定义HTML的图像
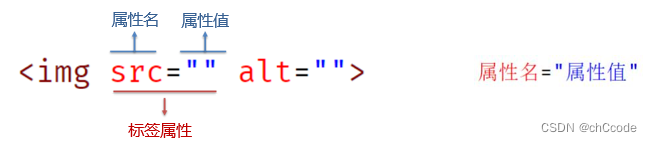
2、<img src="" alt="" title="">
src为目标图片的路径
相对路径(常用):
概念:
指从当前文件出发找目标文件的过程
分类:
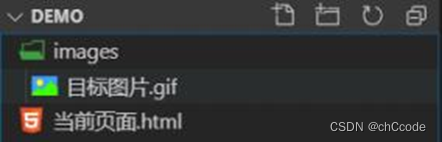
同级目录
当前文件和目标文件在同一目录中

代码步骤:直接写目标文件的名字即可
方法一: <img src="目标图片.gif">
方法二: <img src="./目标图片.gif">
./表示在当前文件夹下查找
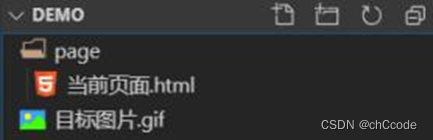
下级目录
目标文件在下级目录中

1. 先知道在哪个文件夹里面 → 文件夹名字
2. 进入这个文件夹 → /
3. 此时看到目标文件直接喊她 → 直接写目标文件名字

上级目录
目标文件在上级目录中

代码步骤:
1. 先出当前文件夹,到上一级目录 → ../
2. 此时看到目标文件直接喊她 → 直接写目标文件

绝对路径(了解):
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
盘符开头: D:\day01\images\1.jpg
alt
替换文本,文本提示但仅仅会在所要引用图片无法显示时才会出现alt中的文本提示,当图片可以显示时alt内容不会出现
一般会出现的情况
1、网络延迟时
2、路径错误时
title
中的文本在鼠标放在引用图片上时会显示出来
alt和title都可以帮助搜索引擎理解图片
width
控制图片的宽
height
控制图片的高
设置宽、高其一另一个属性也会改变,图片会等比例缩放

属性注意点:
1. 标签的属性写在开始标签内部
2. 标签上可以同时存在多个属性
3. 属性之间以空格隔开
4. 标签名与属性之间必须以空格隔开
5. 属性之间没有顺序之分
<a>
1、定义HTML链接
2、<a href=""></a>
href
中写需要超链接到的地址
两组尖角号中间为需要添加超链接的文本


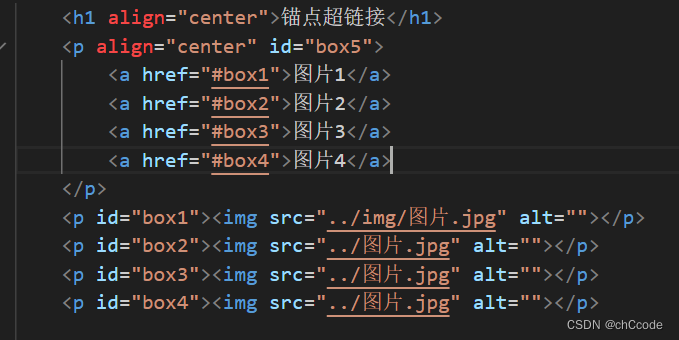
3、锚点超链接

给每个<p>添加id属性在该段落后加入img,将图片地址引入。
在设置一个<p>在p中用a来超链接到每个p中的id处注意此处要用#+id名 ,此处图片1,图片2,图片3,图片4为锚点
id
定义元素的唯一id
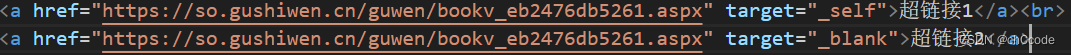
target
目标网页的打开形式
| 取值 | 效果 |
| _self | 默认值,在当前窗口打开(覆盖原网页) |
| _blank | 在新窗口中打开(保留原网页) |
空连接
![]()
功能:
1、点击之后回到网页顶部
2、开发中不确定该链接最终跳转位置,用空链接占个位置
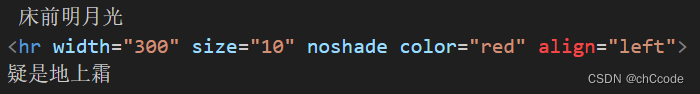
<hr>水平线标签
在HTML页面中创建水平线,可用于分隔标题和段落
width
控制水平线的宽
size
控制水平线的位置
noshade
去掉分割线阴影,也叫纯色
当标签的属性名和属性值一致的时候,可以只写属性名
标签的属性不分先后顺序
color
水平线颜色
align
控制水平对齐方式(right center left)


<pre></pre>
预格式化文本,网页内容将会严格按照格式书写,保留了格式与换行。


<map></map>
usemap
1、定义一个图像映射,name属性必须定义,name属性和img标签的usemap属性相关联
area
2、内涵area标签 来定义热点区域的位置 大小 形状
herf
3、herf定义热点区域链接的目标地址
shape
4、shape定义区域形状(default所有区域 rect矩形 circle圆形 poly多边形)
corrds
5、coords 定义可点击区域的坐标

<b>
加粗文本
<strong>
加粗文本,同时有语义上的强调效果
<br>换行标签
换行标签,可以多次进行折行操作,几个br折几行
<del>
删除线标签
<i>
文本倾斜
<em>
文本倾斜,同时加强语气
<sub>
下角标
![]()

<sup>
上角标
![]()
![]()
<u>
下划线标签
<span>
范围元素
例如只想添加注释不想加粗
![]()

意为只有光标放在世界二字上面时才会出现注释





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








