1、HTML能做什么
HTML的中文译名为超文本标记语言
HTML中是通过HTML标签来对网页中内容进行描述的
1.网页开发(用的最多的,只要是浏览器能看到的,都需要用到前端)
2.小程序,公众号(微信,支付宝,头条等好多都用前端语言进行开发)
3.Hybrid App(混合应用开发,手机应用 例如,支付宝,淘宝等)
4.Native App(原生应用开发,例如React Native 等框架的开发)https://www.reactnative.cn/
5.桌面应用开发(电脑软件)
6.游戏开发(例如,微信小游戏,其实好多游戏都可以用前端语言进行编写)
7.后端开发(前端学到的nodejs可以实现后端的开发)
2、网站的建设流程
1、注册域名
2、租用空间
3、网页建设:a、确定网站主题 b、搜集资料 c、规划网站 d、制作页面
4、网站推广
5、网站维护
3、网页的组成
基本组成为:文字、图片、音频、视频、超链接,同时程序员写代码是通过浏览器转换成网页的
4、浏览器
是网页显示、运行平台,前端开发的必备利器
常见的五大浏览器:火狐浏览器、ie浏览器、opera浏览器、safari浏览器、谷歌浏览器
其中渲染引擎不同,解析代码时 速度、性能、效果也不同,同时由于渲染引擎的不同,相同网页在不同浏览器中的显示效果也会存在差异。
谷歌浏览器为常用浏览器优势为:速度快、效果好、性能高
5、web标准
概念:
让不同的浏览器按照相同的标准显示结果,让展示的效果统一
三个构成:
| 构成 | 语言 | 说明 |
| 结构 | HTML | 页面元素和内容(在页面中添加元素) |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小....)(修饰) |
| 行为 | JavaScript | 网页模型的定义与页面交互,页面交互的动态效果(实现功能) |
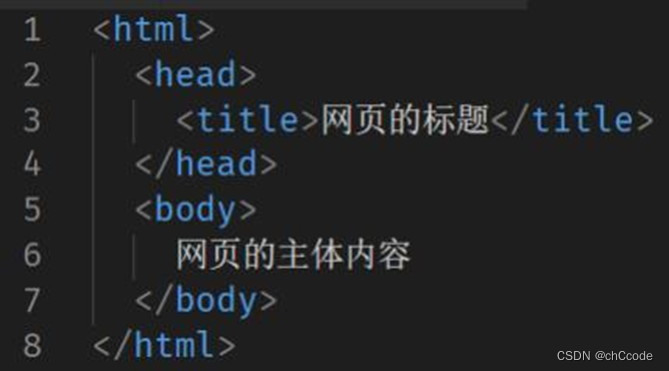
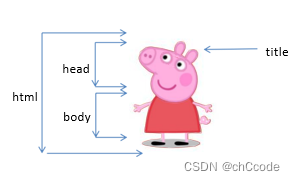
6、HTML 页面固定结构
Html
为根元素 定义代码只能写html的内容
head
为头部
Title
为网页的标题
Body
是主体内容























 1266
1266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








