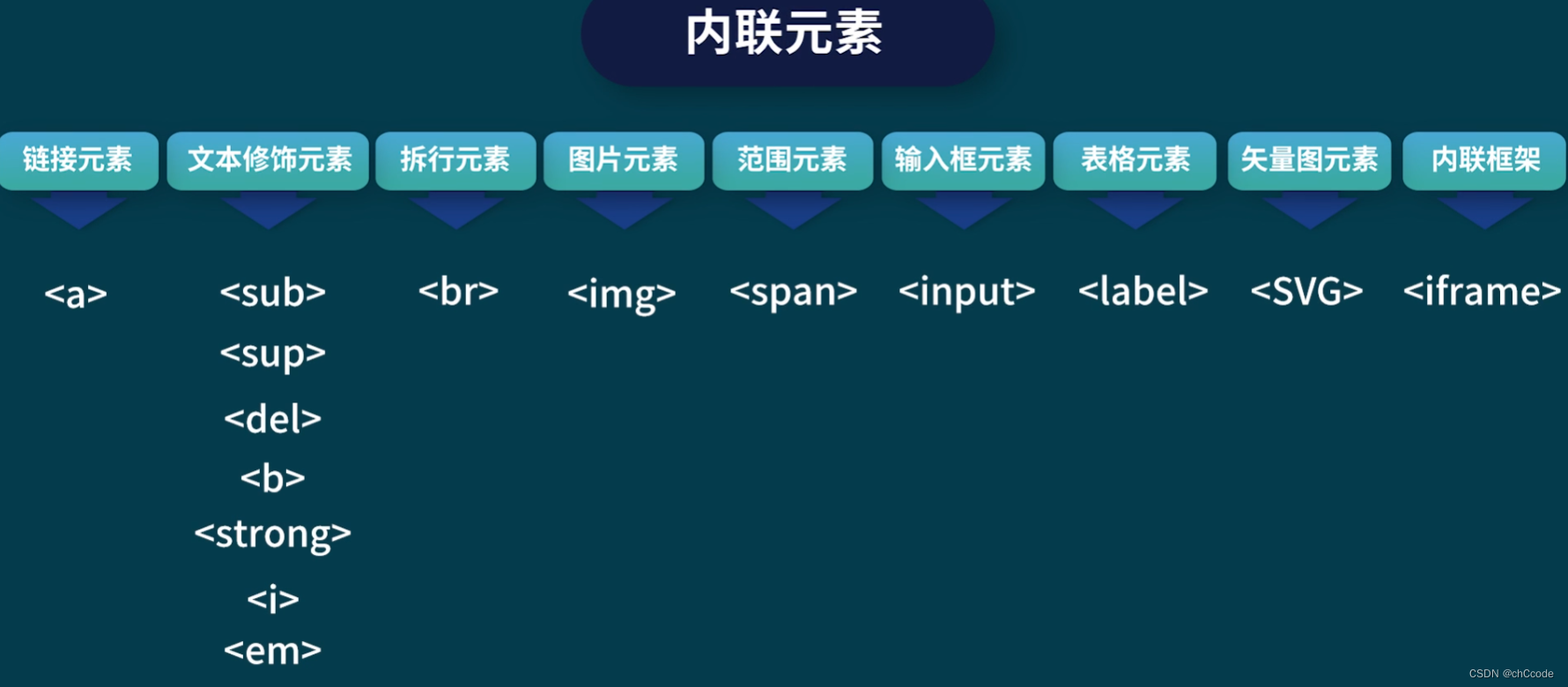
行内元素(display:inline)

特点:
1、行内元素不能设置宽高样式
2、行内元素可以设置边框线样式
3、行内元素可以设置内填充样式
4、行内元素可以设置左右方向的外边距样式
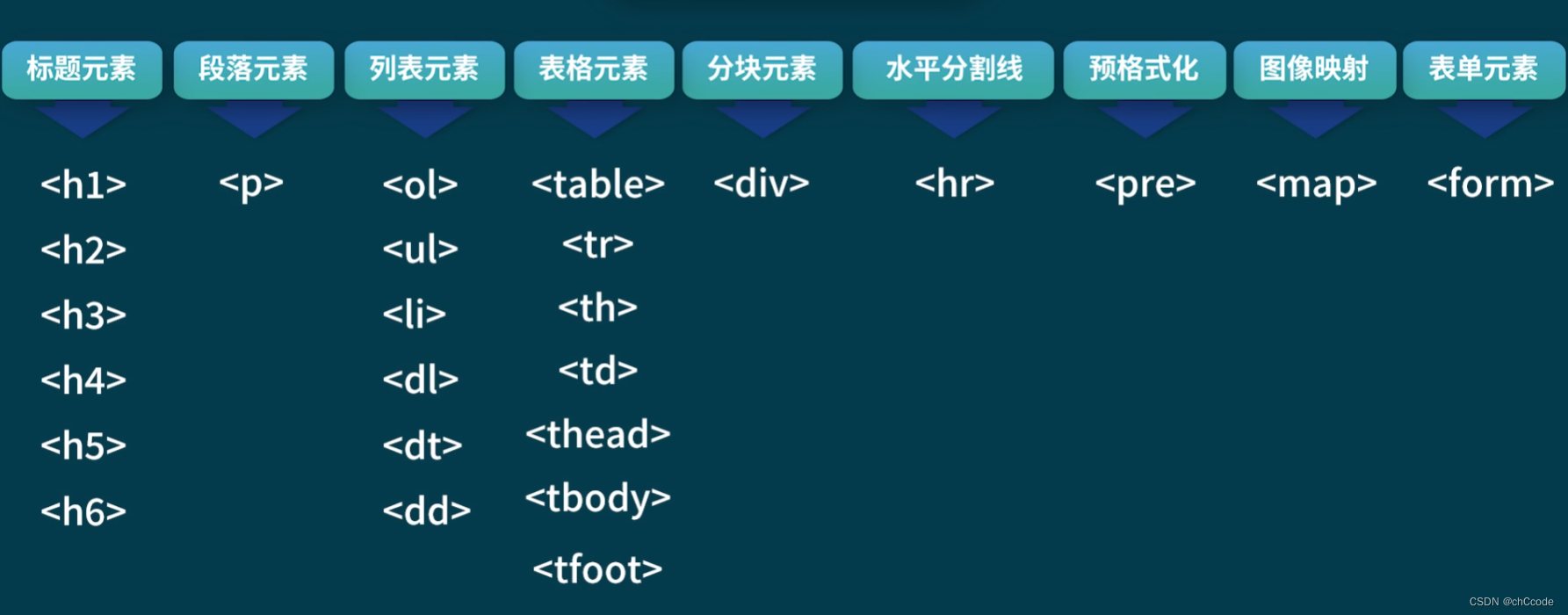
块元素(display:block)

特点:
给块元素设置宽高、边框线、内填充、外边距样式,都是有效的。
display:inline-block可以将块元素转化为行内块元素,使元素在一行内排列
设置一个元素的 display 属性只能改变该元素的显示方式,而不能真正的改变 html元素的类型。比如,一个具有 display: inline;的块元素还是不允许在它的内部有其他块元素。
嵌套规则:
规则一:块元素可以包含行内元素或某些块元素,但行内元素却不能包含块元素,它只能包含其他的行内元素。
规则二:块元素不能放在p元素里面。
规则三:有几个特殊的块级元素只能包含行内元素,不能再包含块元素,这几个特殊的元素是:h1、h2、h3、h4、h5、h6、p、dt。
规则四:块级元素一般与块级元素并列、行内元素一般与行内元素并列。
隐藏元素(none)
元素显示隐藏元素
隐藏元素后原本占据的空间就消失了 ,不影响页面布局





















 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








