HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
action 属性定义了表单数据提交的目标 URL
form的action属性表示用户点击提交按钮后 做什么动作,下面表示跳转到百度页面,如果不定义action默认当前页面为action的值
method 属性定义了提交数据的 HTTP 方法
method 在form里面定义
get默认值浏览器把收集好的表单数据,加到服务器地址后面发送给服务器
post不但能收集表单数据,而且不会在地址栏里暴露隐私数据。
method-设置请求数据的方式
get post 两者之间的区别(熟读背诵全文)
1、get 获取数据 post 传送数据
2、get 传送的数据在地址栏中能看得见 -明文传输 post 传送的数据在地址栏中看不见 -暗文传输
3、get 相对于 post安全性低,post相对于get安全性高
4、get 数据量小 2kb左右 post传输数据量理论上无限制,但是服务器会约束
5、对于get方式,服务器端用Request.Querystring获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
<input>元素是最常用的表单元素之一
<type>属性定义了输入框的类型
<name> 属性用于标识表单字段
<label> 元素用于为表单元素添加标签,提高可访问性。
文本框(text)
<input type="text">
![]()
![]()
placeholder属性-占位符(提示文本,书写文本时会自动覆盖)
密码框(password)
<input type="password">
![]()
![]()
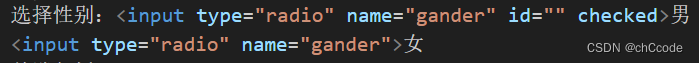
单选按钮(radio)
<input type="radio" name="gander" id="" checked>
1、单选框必须是成组使用才有意义,每组至少需要两个单选框
2、组 是通过name属性来建立的,凡是name值相同的就是一组
3、同组的单选框,只会有一个处于选中状态,其他的会自动呈现为未选中状态
4、单选框复选框默认选中属性都可以通过checked来定义,check的值只要不为空都可以,把checked放谁那里谁就会默认显示在最初界面

![]()
需要注意的是由于checked在男那里所以默认选择男,同时由于男、女的name为同一组,所以男女只能选择一个选一个另一个就会取消。
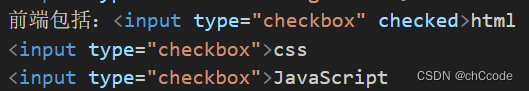
多选按钮(checkbox)
<input type="checkbox" checked>html
<input type="checkbox">css
<input type="checkbox">JavaScript

![]()
添加附件(file)
<input type="file">

![]()
在<input type="file">中加入multiply可以实现多文件上传<input type="file" multiply>
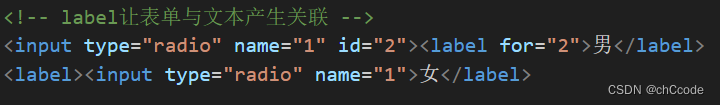
关联表单和文本(label)
通过点击文本内容来让相关控件获得焦点
方法一:
1.使用label标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
方法二:
1.直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2.需要把label标签的for属性删除即可

其中label中的 for 要和input中的 id 一致
![]() ‘
‘
效果为点击“请输入用户名”几个字光标会聚焦在后面的控件上
只读属性 (readonly)
给输入框一个默认值(value)
<input type="text" readonly value="15833330879">

![]()
此处默认输入框内容为这串数字,只读体现在不能删除但可以进行复制
禁用属性 (disabled)
可以添加给任何的表单控件

![]()
注意此处其他是被禁用的无法点击和勾选
表单分组 /字段集容器<fieldset></fieldset>
其中含有<legend></legend>标签为field标签的标题
也可以实现两个field嵌套
字段集标题(legend)
一般情况下只需要一个标题


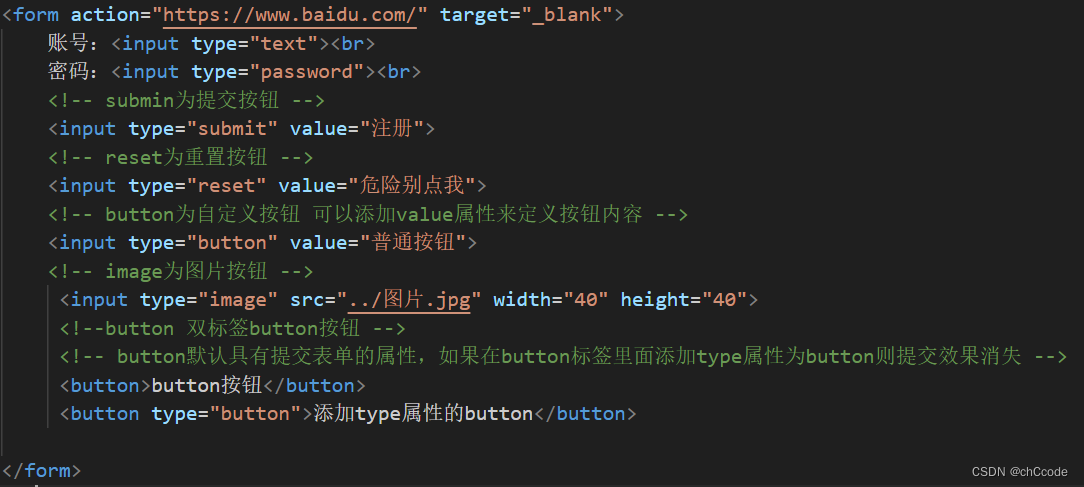
<input type="submit">提交按钮(submit)


此处可以加入value来修改按钮上的字


重置按钮(reset)
<input type="reset" value="危险别点我">
自定义按钮(button)
可以添加value属性来定义按钮内容
<input type="button" value="普通按钮">
图片按钮(image)
<input type="image" src="../图片.jpg" width="40" height="40">
双标签button按钮 (button)
button为双标签按钮默认具有提交表单的属性,如果在button标签里面添加type属性为button则提交效果消失
<button>button按钮</button>
<button type="button">添加type属性的button</button>


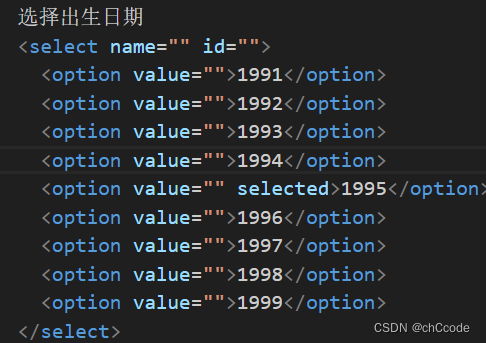
创建下拉列表<select>
下拉菜单 select 里面包含选项option 如果想让某个选项默认初始显示需要定义一个selected
定义一个单选下拉菜单


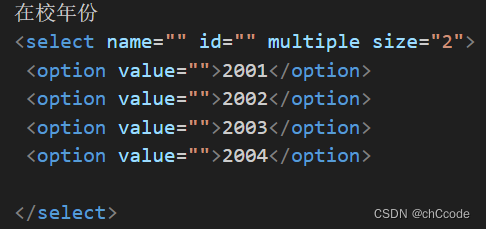
定义一个多选下拉菜单,给select定义一个multiple属性,定义size属性可以控制可见行数


此处加入multiple,要配合ctrl+鼠标左键区多选,size定义为2,可以显示两个,同样size也可以用在单选下拉菜单里面。
文本域标签(textarea)
可以拖拽缩放大小
1、row定义文本域中能看到多少行
2、cols定义文本每行有多少个字儿
----input的type属性新增属性值----
邮箱地址(email)
<input type="email" name="" id="">
注意:
书写时
1、要有@符号
2、@前后都需要有内容
实现多邮件地址则加入multiple <input type="email" multiple>
网址(url)
<input type="url">
注意:
书写时https:// 后面必须有内容
数字(number)
<input type="number" min="0" max="200" step="10" value="10">
注意:
1、min用于设置最小值
2、max用于设置最大值
3、step可以叫做数字间隔、也可以叫做库长
4、value可以定义数字框的起始数字(设置初始值)
滑块(range)
<input type="range" min="0" max="100" step="10">
注意:
1、min用于设置最小值
2、max用于设置最大值
3、step可以叫做数字间隔、也可以叫做库长
4、value可以定义滑块初始位置
年月日(date)
<input type="date">
年周(week)
<input type="week">
世界统一时间(datatime)
在苹果浏览器中部分支持
<input type="datetime">
年月(month)
<input type="month">
时间(time)
默认为本地时间
<input type="time">
年月日时间(datatime-local)
<input type="datetime-local">
------input标签新增加的属性值------
验证输入内容不能为空(required)
<input type="text" required>
提示文本/占位符(placeholder)
<input type="text" placeholder="请输入文字覆盖占位符">
自动获取光标(autofocus)
一个页面中最多存在一个,如果存在多个默认执行第一个
<input type="text" autofocus>
输入的最大长度(maxlength)
此处限制最大长度为11
<input type="text" maxlength="11">
------h5新增加的表单标签----------
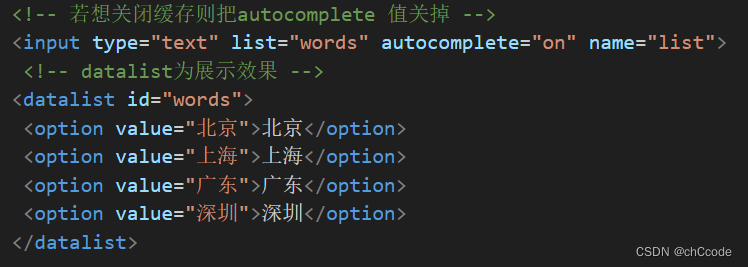
datalist

input中的list值要和datalist中id的值一样才能关联起来,若想不保留缓存则把autocomplete数据变为off





















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








