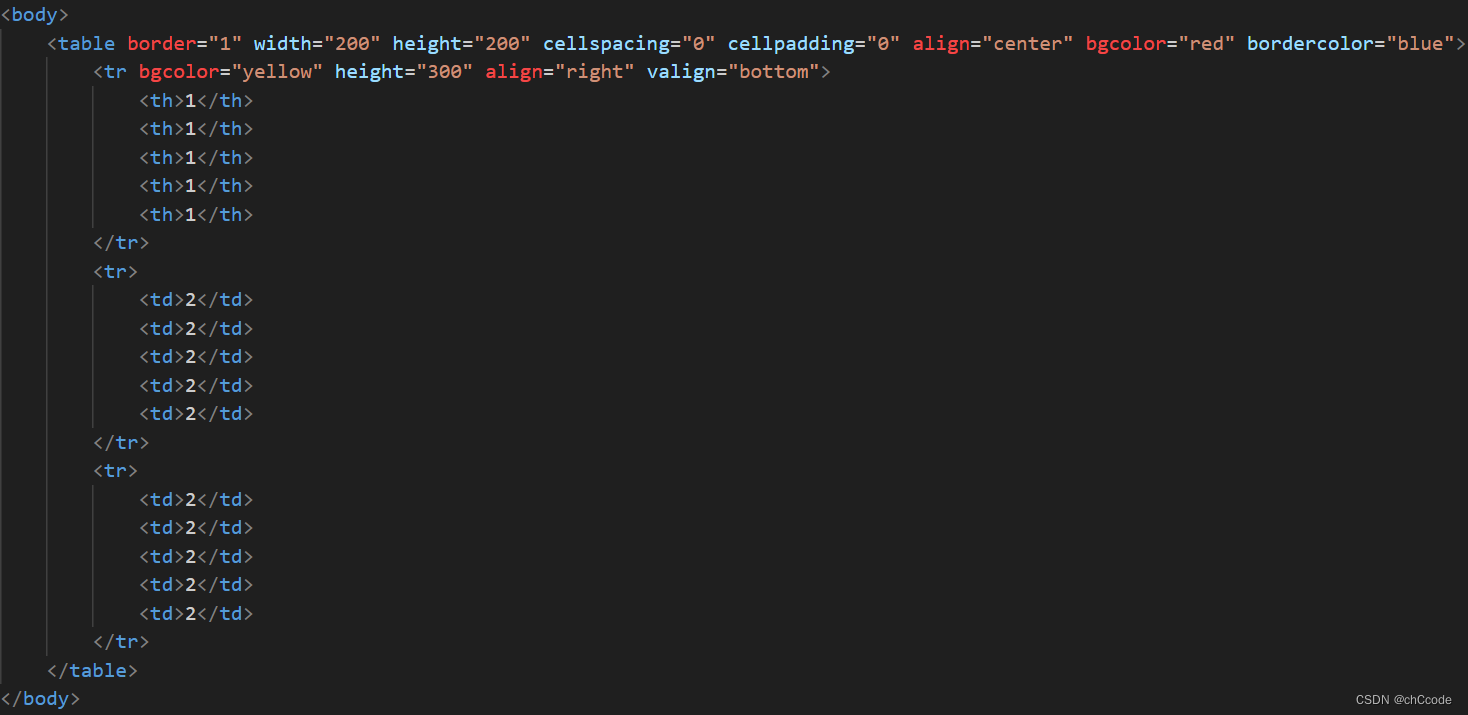
<table></table>
border用来定义表格边框的粗细
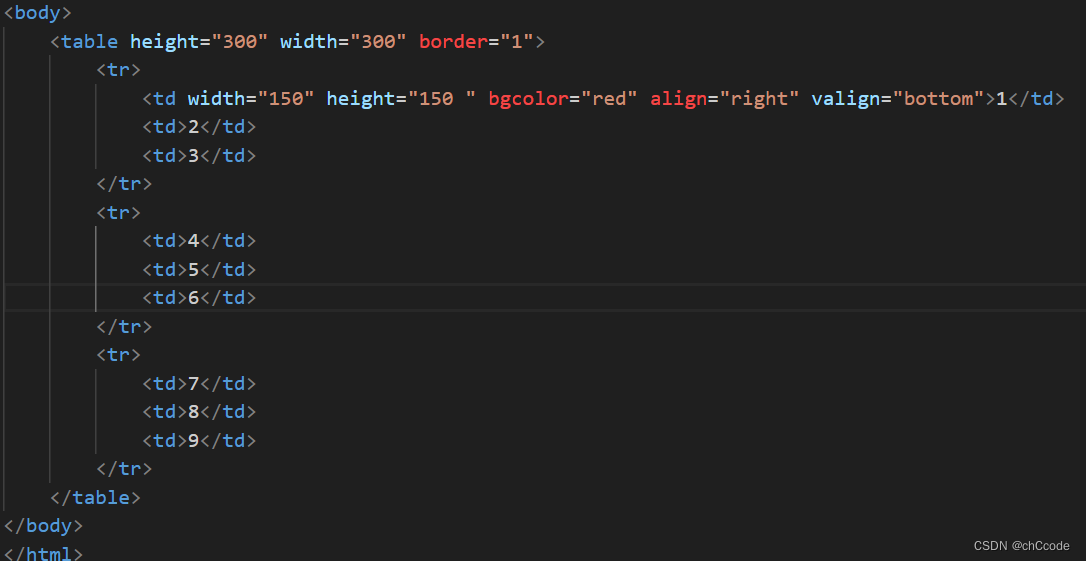
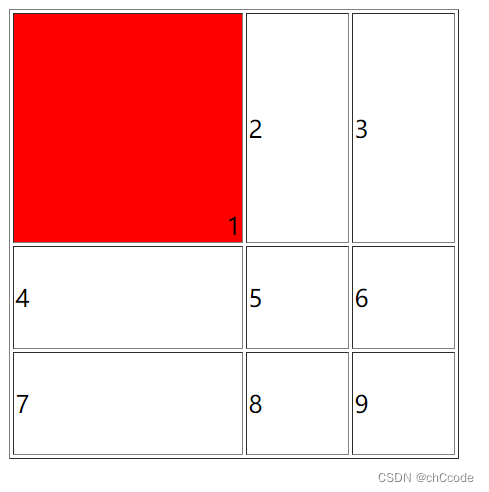
width用来定义单元格的宽 height用来定义单元格的高
cellspacing定义单元格之间的距离
cellpadding定义文本与单元格之间的距离
align用来修饰表格中文本在水平方向上的对齐方式left center right
bgcolor用来修饰表格背景颜色
bordercolor用来修饰表格边框颜色
<tr></tr>每个表格有若干行每行用<tr>定义,表示有几行
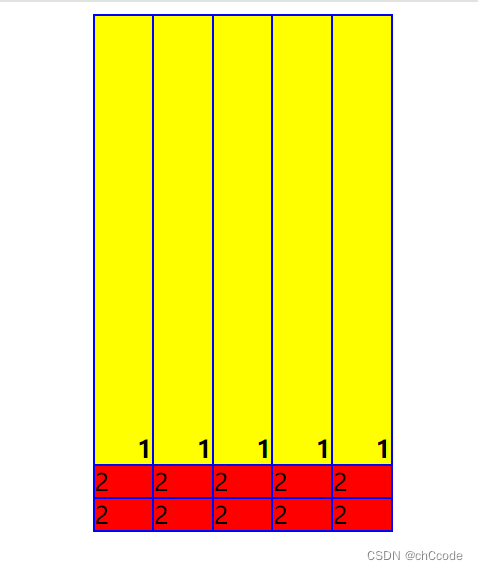
tr中的valign表示垂直对齐方式有 top bottom middle
<td></td>每行被分为不同的单元格用<td>定义,表示有几列
<th></th>表格可以包含标题行用于定义列的标题表示表头单元格,文本加粗并且居中显示


调整一个单元格的高会影响同一行单元格的高度,同样调整宽也会影响同一列单元格的宽度


注意这里只是动了第一个单元格的宽、高,同样影响到了该列和行的宽、高
rowspan
表示纵向合并单元格
colspan
表示横向合并单元格


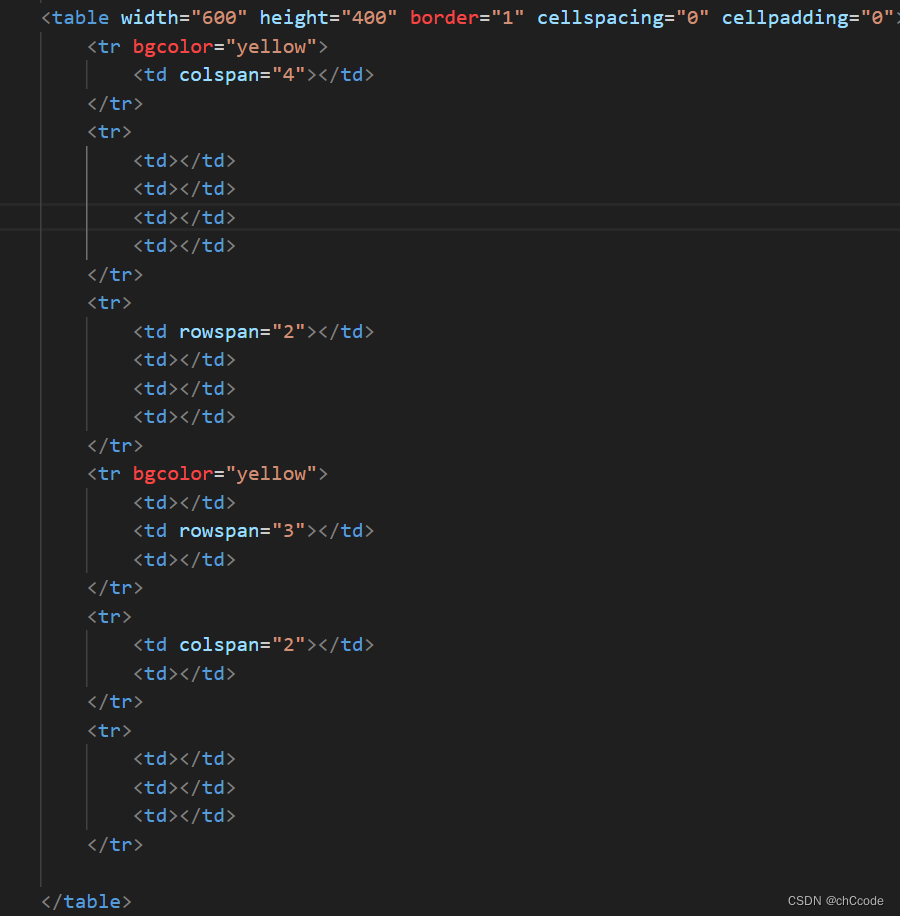
第一个<tr>为第一行
<td colspan="4"></td>
表示合并了这一行的一共四个单元格,只有一个<td>因为合并之后这一行只有这一个单元格只有这一列
第三个<tr>为第三行
<td rowspan="2"></td>
<td></td>
<td></td>
<td></td>
表示从这一个单元格起纵向合并了一共两个单元格,其余这一行没有变化,所以其余<td>没有修饰
第四行
<td></td>
<td rowspan="3"></td>
<td></td>
注意这里只有三个<td>因为第三行已经合并走了一个,表示从这个单元格起纵向合并一共三个单元格
第五行
<td colspan="2"></td>
<td></td>
注意第五行有两个单元格需要横向合并,有一个单元格已经被第四行合并走,还有一个不动,所以只有两个<td>
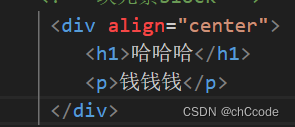
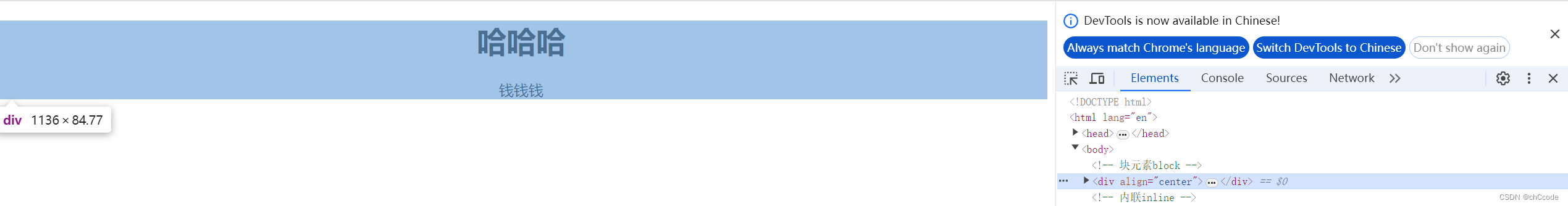
<div></div>
块元素
可以实现整块元素区域一起居中























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








