在客户端应用程序中,创建一个名为Components的新文件夹。这不是一个特殊的名称,我们可以选择任何希望的名称。
创建新的Components文件夹后,在其中创建一个名为MyFirstComponent.razor的文件,然后输入以下标记。
<div>
<h2>This is my first component</h2>
</div>
现在编辑Index.razor文件。此时,我们可以使用完全限定的名称来引用该组件:
<CreatingAComponent.Client.Components.MyFirstComponent/>
或编辑/_Imports.razor并添加@using CreationAComponent.Client.Components。这里的using语句级联到所有Razor视图中–这意味着在/Pages/Index.razor中使用新组件的标记不再需要名称空间。
@page "/"
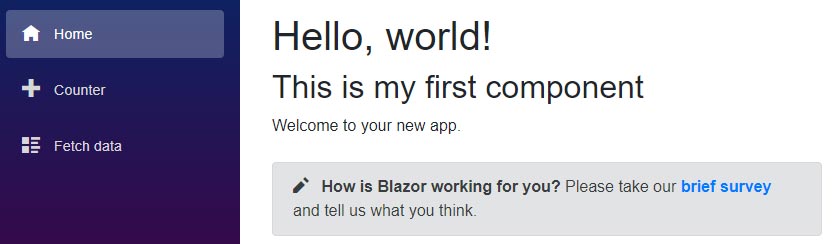
<h1>Hello, world!</h1>
<MyFirstComponent/>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
现在运行该应用程序,我们将看到以下内容。



























 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










