1. Request上传文件简介
本文将继续介绍该部件,同时演示如何使用该部件上传文件到服务器。
2. request的常用方法
鸿蒙封装的request对象位于模块request中,使用如下的方式导入:
import request from '@ohos.request';
request模块包括了众多的对象和操作方法,就本文而言,重点需要掌握的是uploadFile方法:
uploadFile(context: BaseContext, config: UploadConfig): Promise<UploadTask>
该方法执行异步上传,使用promise形式返回结果,结果为UploadTask类型。可以通过UploadTask类型的on('complete'|'fail')订阅任务上传时的完成、失败信息,也可以通过on('progress')订阅任务的上传进度信息。
3. request上传示例
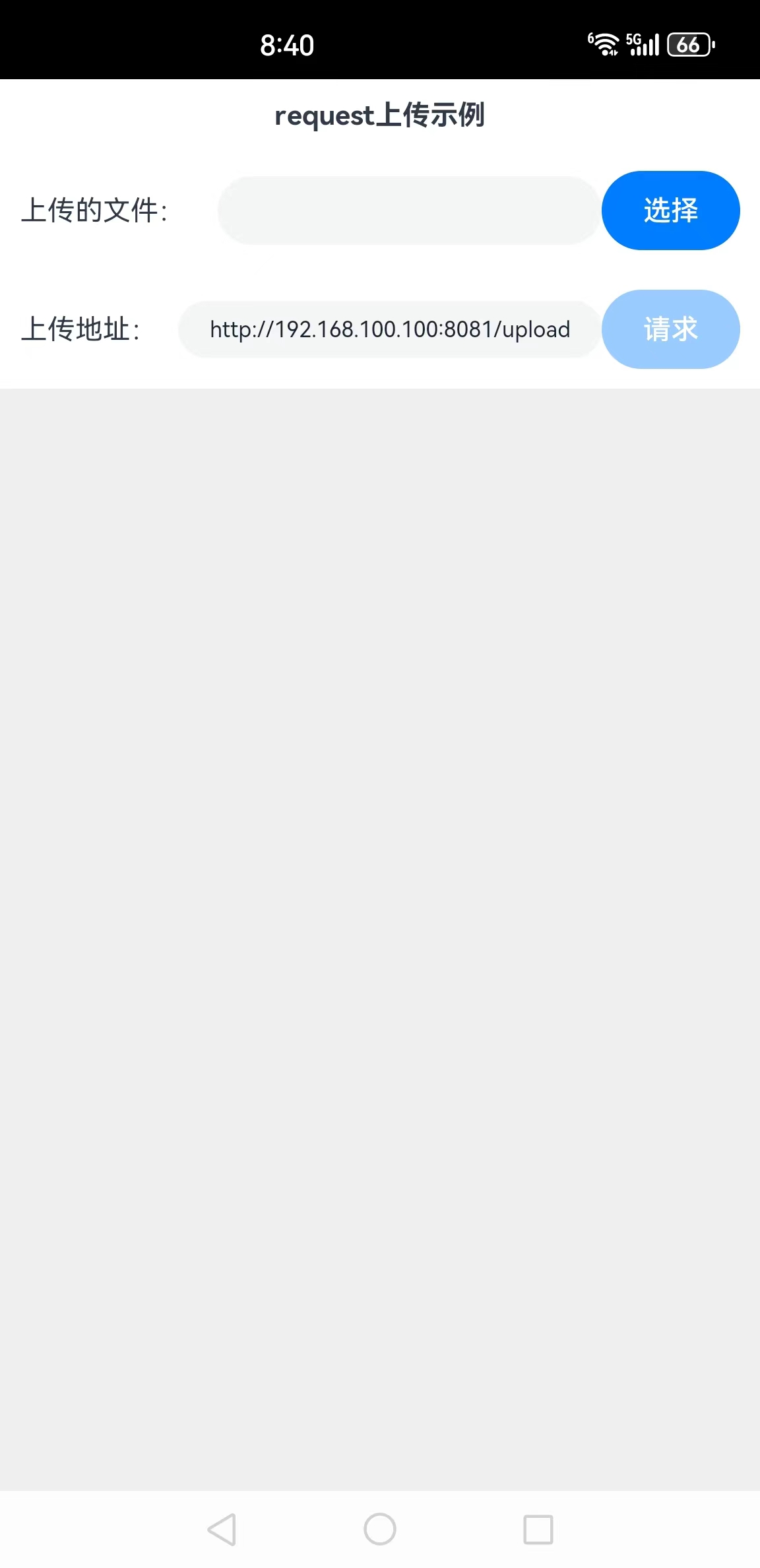
本文上传文件不需要登录,可以直接上传,本示例运行后的界面如图所示:

单击选择按钮,从本地选择文件后,然后单击请求按钮即可上传文件到服务端。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]复制这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import http from '@ohos.net.http';
import util from '@ohos.util';
import fs from '@ohos.file.fs';
import picker from '@ohos.file.picker';
import systemDateTime from '@ohos.systemDateTime';
import request from '@ohos.request';
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
//上传地址
@State uploadUrl: string = "http://192.168.100.100:8081/upload"
//要上传的文件
@State uploadFilePath: string = ""
//是否允许上传
@State canUpload: boolean = false
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
Text("request上传示例")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("上传的文件:")
.fontSize(14)
.width(100)
.flexGrow(0)
TextInput({ text: this.uploadFilePath })
.enabled(false)
.width(100)
.fontSize(11)
.flexGrow(1)
Button("选择")
.onClick(() => {
this.selectFile()
})
.width(70)
.fontSize(14)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("上传地址:")
.fontSize(14)
.width(80)
.flexGrow(0)
TextInput({ text: this.uploadUrl })
.onChange((value) => {
this.uploadUrl = value
})
.width(110)
.fontSize(11)
.flexGrow(1)
Button("请求")
.onClick(() => {
this.uploadFile()
})
.enabled(this.canUpload)
.width(70)
.fontSize(14)
.flexGrow(0)
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//上传文件
async uploadFile() {
let context = getContext(this)
let segments = this.uploadFilePath.split('/')
//文件名称
let fileName = segments[segments.length-1]
//计划复制到的目标路径
let realUri = context.cacheDir + "/" + fileName
//复制选择的文件到沙箱cache文件夹
try {
let file = await fs.open(this.uploadFilePath);
fs.copyFileSync(file.fd, realUri)
} catch (err) {
this.msgHistory += 'err.code : ' + err.code + ', err.message : ' + err.message;
}
let uploadTask: request.UploadTask
let uploadConfig: request.UploadConfig = {
url: this.uploadUrl,
header: { 'Accept': '*/*' },
method: "POST",
files: [{ filename: fileName, name: fileName, uri: `internal://cache/${fileName}`, type: "txt" }],
data: [],
};
try {
request.uploadFile(context, uploadConfig).then((data) => {
uploadTask = data;
uploadTask.on("progress", (size, tot) => {
this.msgHistory += `上传进度:${size}/${tot}\r\n`
})
uploadTask.on("complete", () => {
this.msgHistory += "上传完成\r\n"
})
}).catch((e) => {
this.msgHistory += "请求失败:" + e.message + "\r\n"
})
} catch (err) {
this.msgHistory += 'err.code : ' + err.code + ', err.message : ' + err.message;
}
}
//选择文件,为简单起见,选择一个不太大的文本文件
selectFile() {
let documentPicker = new picker.DocumentViewPicker();
documentPicker.select().then((result) => {
if (result.length > 0) {
this.uploadFilePath = result[0]
this.msgHistory += "select file: " + this.uploadFilePath + "\r\n";
this.canUpload = true
}
}).catch((e) => {
this.msgHistory += 'DocumentViewPicker.select failed ' + e.message + "\r\n";
});
}
}
复制步骤4:编译运行,可以使用模拟器或者真机。
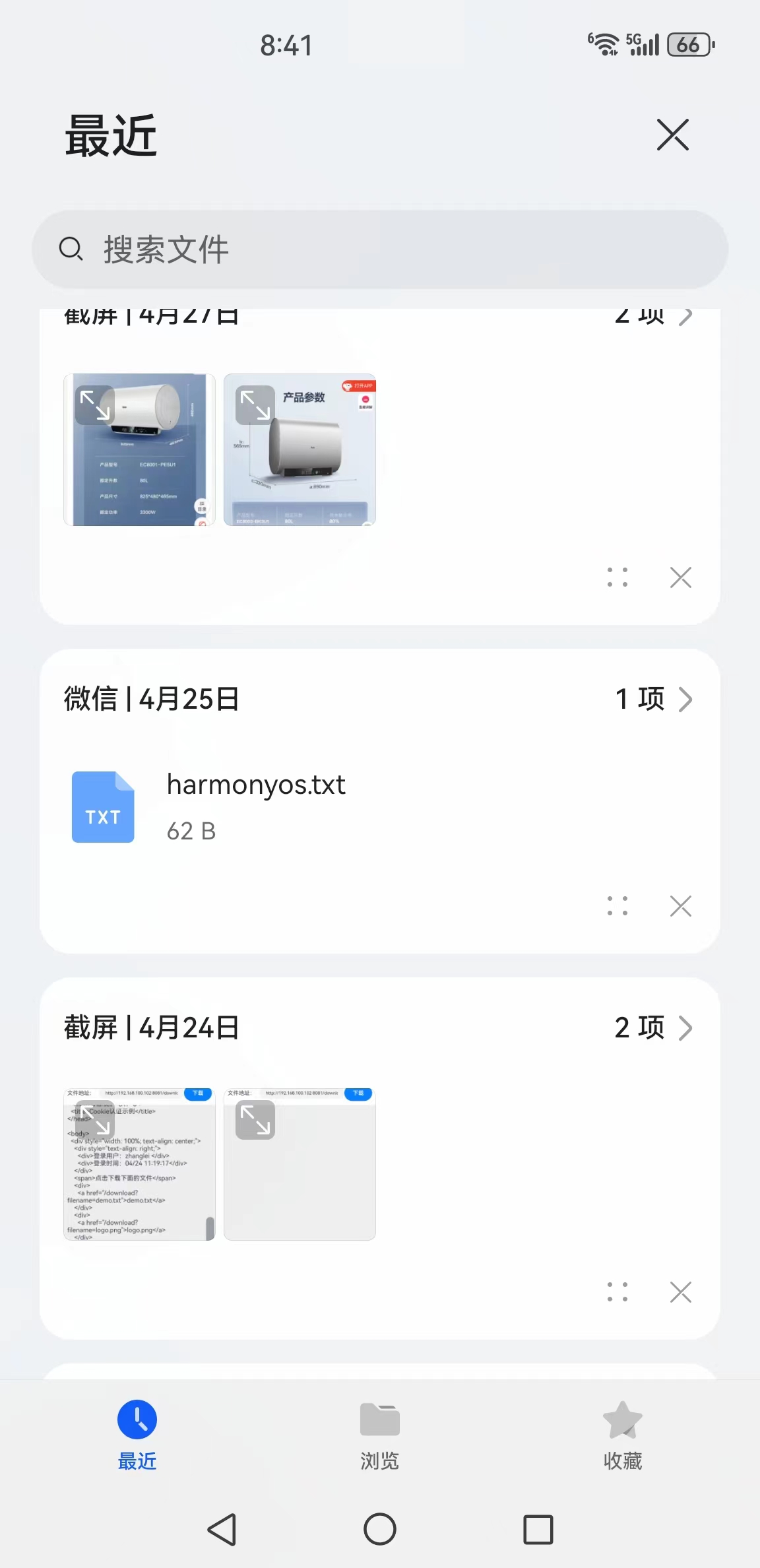
步骤5:单击“选择”按钮,弹出文件选择窗口,如图所示:

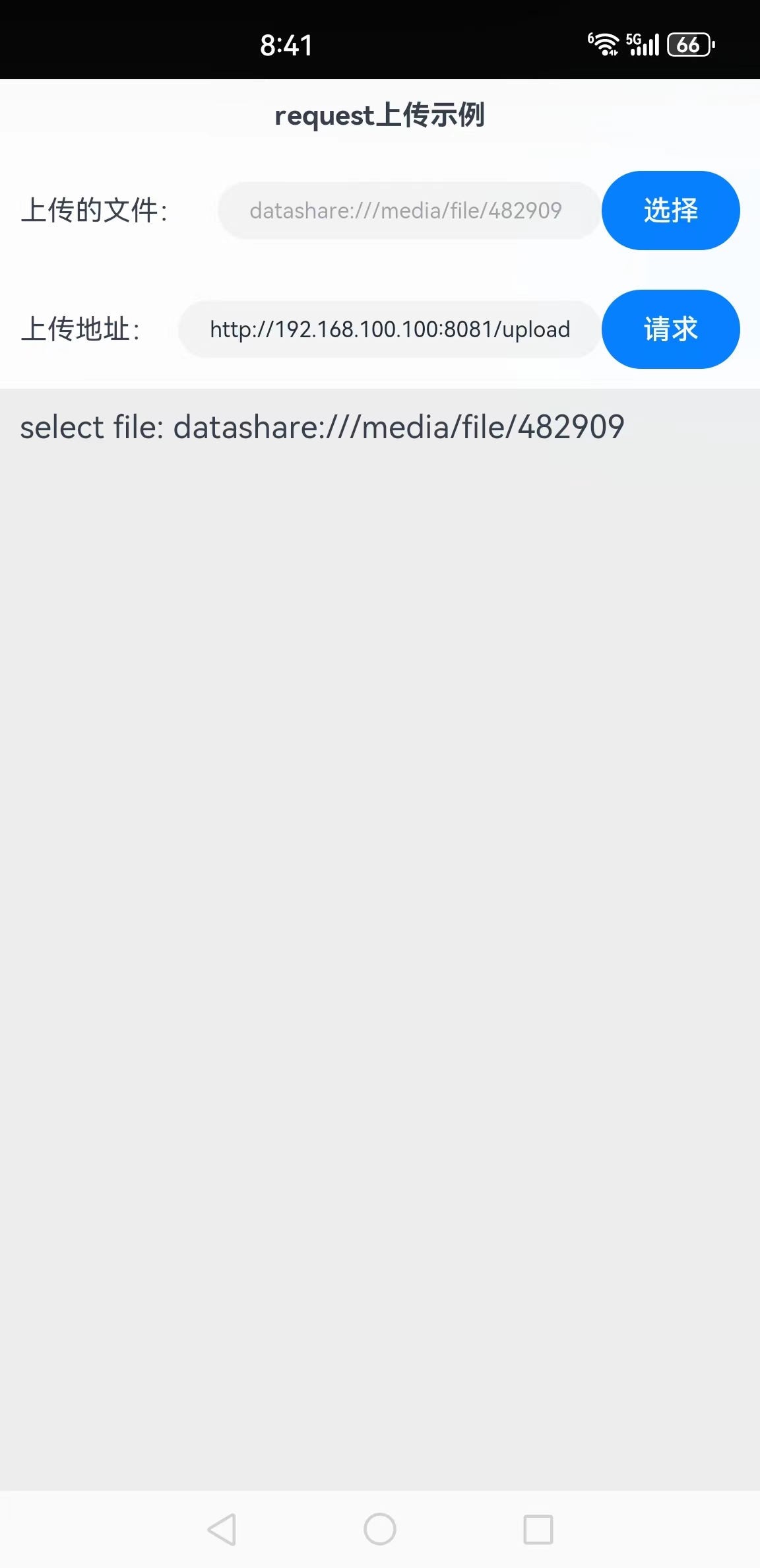
步骤6:选择要上传的文件,这里选择"harmonyos.txt",返回应用后的截图如下所示:

因为鸿蒙系统对物理文件和沙箱文件作了隔离,在应用看来,这个文件的路径是file: datashare:///media/file/482909
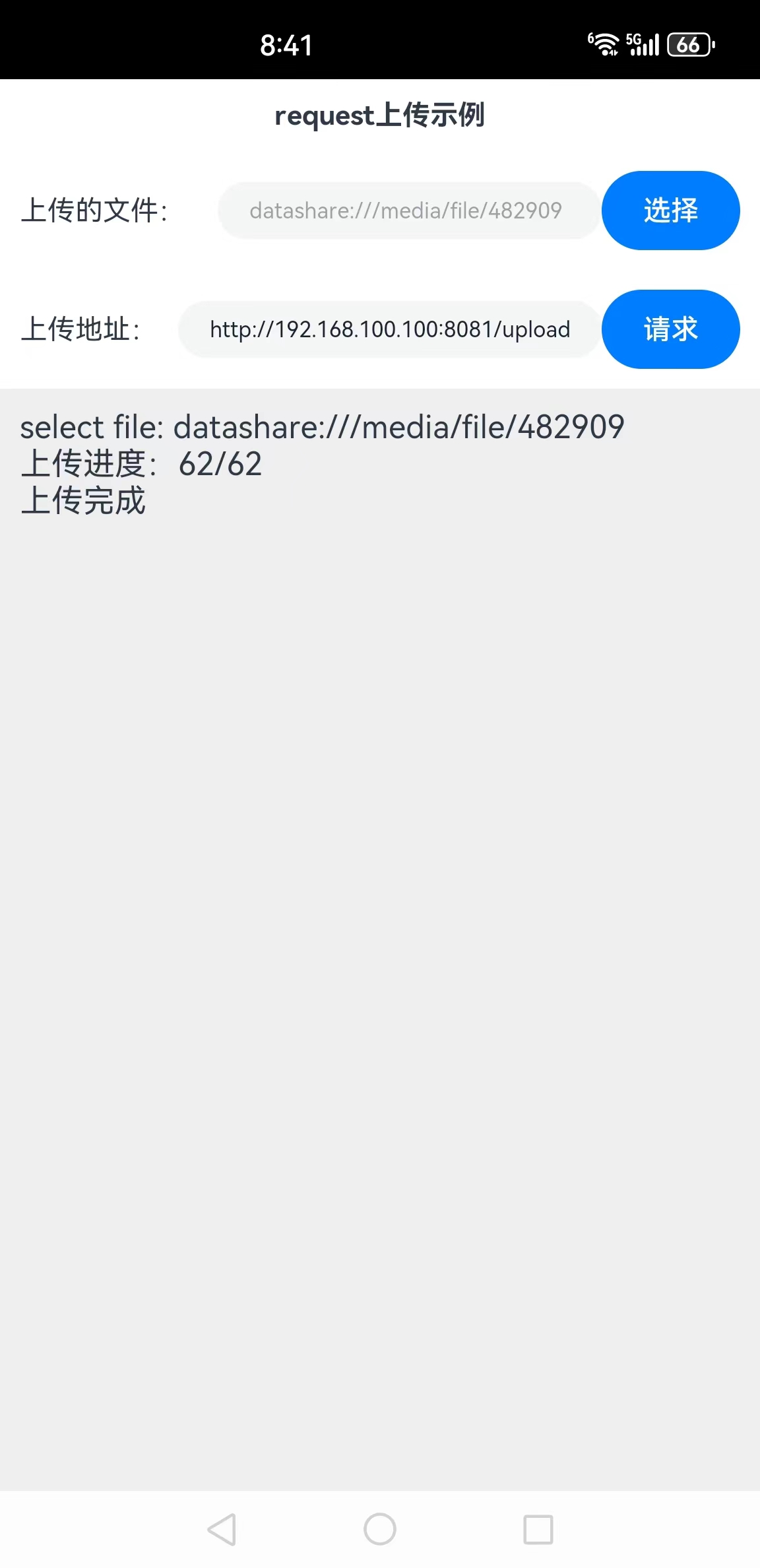
步骤7:单击“请求”按钮,上传文件到服务端,截图如下所示:

这样就完成了文件的上传。
3. 上传功能分析
要实现上传功能,关键点在上传文件路径的构造,选择上传文件后得到的文件uri是file: datashare:///media/file/48290,但是,上传要求文件格式为“internal://cache/”,这两个文件的格式是不一致的,为了达到一致的目的,需要复制file: datashare:///media/file/48290文件到沙箱缓存中,具体的代码如下所示:
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








