介绍
本示例介绍了@ohos.web.webview组件和Web以及CustomDialog接口实现H5页面调用自定义输入法的功能。 该场景多用于浏览器需要使用安全输入法时。
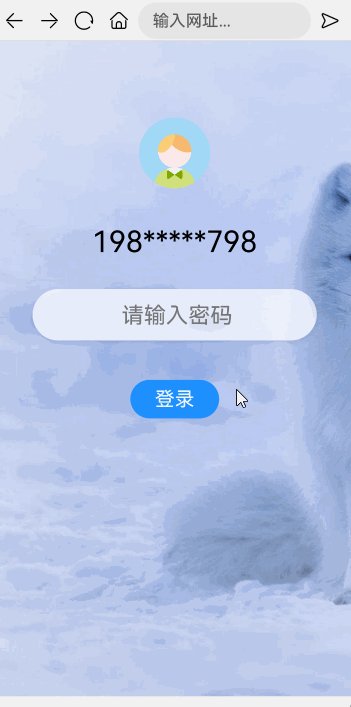
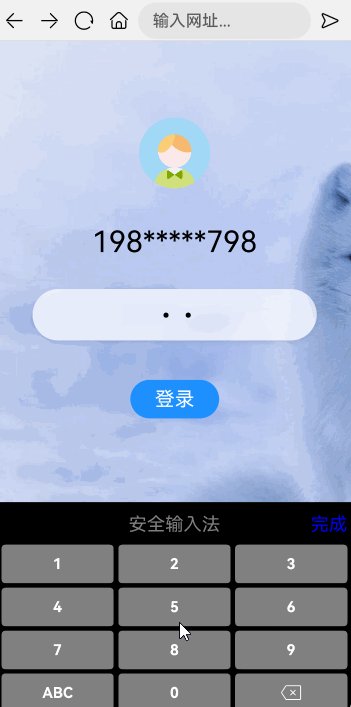
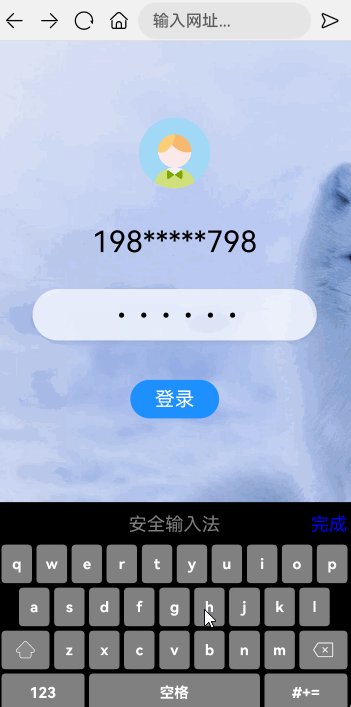
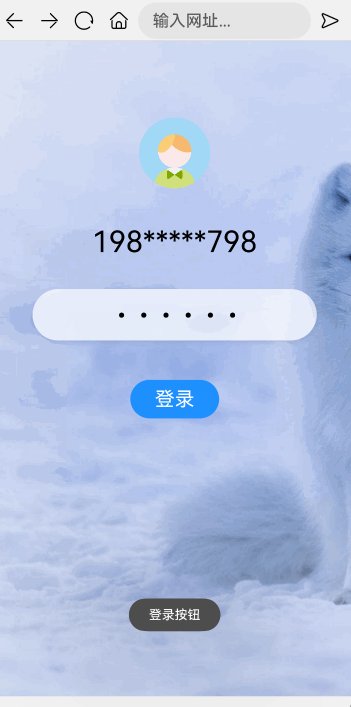
效果图预览

使用说明:
- 点击密码输入框,弹出自定义键盘。
- 在自定义键盘上输入内容,能成功映射到h5页面内。
实现步骤
实现H5页面调用自定义输入法,有两个关键点,一是需要将arkTS方法注册到h5页面中;二是要实现弹出键盘的组件。
- 构建一个 Browser 对象,集成浏览器的方法。创建一个自定义组件 TabletTitle,构成浏览器的工具栏。
// 自定义浏览器对象
export class Browser {
inputValue: string = "";
progress: number = 0;
isRegistered: boolean = false;
hideProgress: boolean = true;
tabsController: TabsController = new TabsController();
webController: WebviewController = new web_webview.WebviewController();
// 跳转页面
loadUrl(addr: string | Resource) {
this.webController.loadUrl(addr);
}
// 返回页面
back(): boolean {
if (this.webController.accessBackward()) {
this.webController.backward();
return true;
}
return false;
}
// 前进页面
forward() {
if (this.webController.accessForward()) {
this.webController.forward();
}
}
// 刷新页面
refresh() {
this.webController.refresh();
}
}- 自定义键盘传入js对象 WebKeyboardObj, 构建两个函数:点击登录按钮事件和输入法弹窗弹出事件。其中输入法弹出事件中使用CustomDialog修饰的组件,打开自定义弹窗。
dialogController: CustomDialogController | null = new CustomDialogController({
builder: CustomKeyboard({
dialogClose: this.dialogClose,
items: this.items,
inputValue: this.inputValue,
curKeyboardType: this.curKeyboardType,
onKeyboardEvent: this.onKeyboardEvent,
closeDialog: this.closeDialog
}),
isModal: false,
alignment: DialogAlignment.Bottom,
customStyle: true
});
// ...
webKeyboardObj: WebKeyboardObj = {
// 点击登录按钮事件
login: () => {
promptAction.showToast({
message: $r('app.string.custom_keyboard_to_h5_login_button'),
duration: 2000
});
this.closeDialog();
},
// 输入法弹窗弹出事件
openDialog: (value: string) => {
this.dialogController?.open();
this.dialogClose = false;
if (value?.length) {
this.inputValue = value;
}
}
}- 将webKeyboardObj对象通过webController.registerJavaScriptProxy注册到h5页面中,使页面中可以调用arkTS的方法。
// 注册方法到h5的js中
registerFunc(browser: Browser) {
if (!browser.isRegistered) {
browser.webController.registerJavaScriptProxy(this.webKeyboardObj, 'etsObj',
['login', 'openDialog'])
browser.isRegistered = true;
browser.webController.refresh();
}
}
构建一个h5页面,在js层中调用注册进入的arkTS方法。
<script>
function tapInput() {
document.activeElement.blur();
let input = document.getElementById("searchCon");
etsObj.openDialog(input.value); // 打开自定义弹窗
}
function setInput(value) {
let input = document.getElementById("searchCon");
input.value = value;
}
function login() {
etsObj.login(); // 点击登录按钮
}
</script>高性能知识点
不涉及
工程结构&模块类型
customkeyboardtoh5 // har
|---components
| |---Browser.ets // 浏览器对象类型
| |---CustomKeyboard.ets // 自定义键盘组件
| |---TitleBar.ets // Web组件
|---model
| |---Constants.ets // 键盘组件对象类型
|---view
| |---BrowserSafeCheck.ets // 容器页面模块依赖
不涉及
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取~限时开源!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。


























 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








