最近一直在看《八小时学会html》一直没搞明白,
一个田字格的右侧怎么放置一个盒子,百思不得其解。
今天在百度上提问,很快有一个人开始回答,虽然答案被百度屏蔽....了
但是很巧的是他找到了我,要求我给他好评。。
因为我看不到他的答案,所以告诉他,他的答案被屏蔽了。
因为……我问了他一些课外话题,没想到,他是自学的前端开发,只学了4个月就开始工作了,后来才知道,他有朋友教他,指点他。。还是别人聪明主要
然后他很乐意打开了电脑,远程控制,去控制我的sb软件,看了一会,
首先发现我把width:200PX; 分号写成了冒号:
然后,发现,我没有把田字格 设置为一个盒子里,导致,右侧的盒子跑到 下面去了。
下面是他帮忙修改之后的代码,
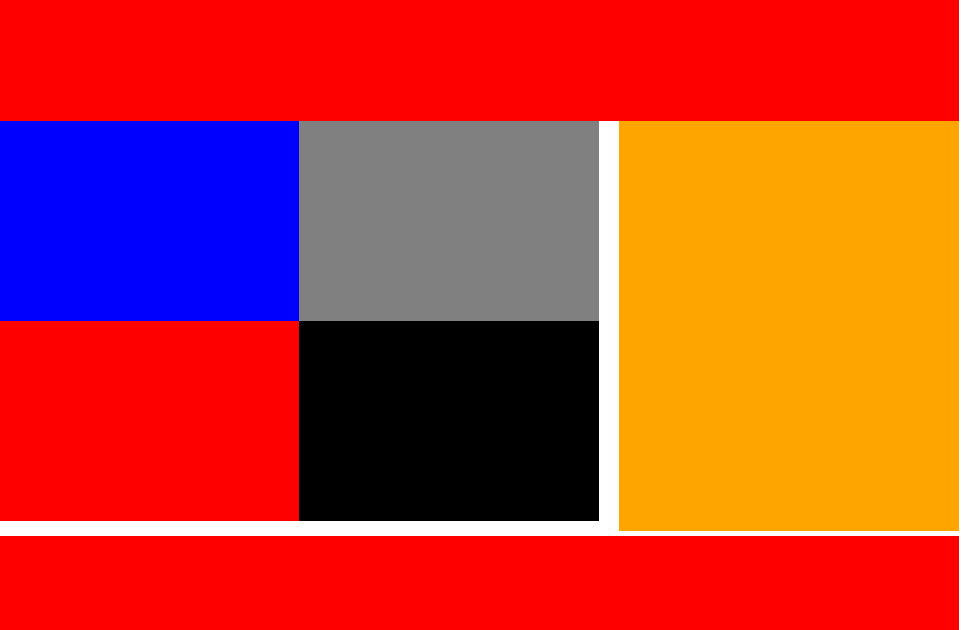
下面是效果图,完美!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>knowledge</title>
<style type="text/css">
#but1{width: 1920px;height: 300px;background: red; }
#but2{width:1920px;height: 830px;}
.but2In{float: left;}
.h1{width:600px;height:400px;background: blue; float: left;}
.h2{width:600px;height:400px;background: gray;float: left;}
.h3{width:600px;height:400px;background:red;float: left;clear: left;}
.h4{width:600px;height:400px;background: black;float: left;}
.h5{width:680px;/*:*/height:820px;float:right; background:orange; }
#but4{width: 1920px;height: 300px;background: red;}
</style>
</head>
<body>
<div id="but1"></div>
<div id="but2">
<div class="but2In"><!-- 就是你左侧那个大的DIV -->
<div class="h1"></div>
<div class="h2"></div>
<div class="h3"></div>
<div class="h4"></div>
</div>
<div class="h5"></div>
</div>
<div id="but4"></div>
</body>
</html>





















 6056
6056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








