一、背景
随着 Web 应用程序的变得越来越复杂,前端性能优化变得越来越重要。在确保前端应用程序提供无与伦比的用户体验的同时,还需考虑到性能方面的因素。
二、前端性能、异常调试方式
前端性能分析和排查可以使用多种工具和方法,以下是一些常用的调试方式:
- 使用 Chrome 开发者工具:Chrome 提供了强大的开发者工具,包括 Performance、Memory、Network 、Performance Monitor和 Console 等选项卡,可以帮助开发者快速定位性能瓶颈,并提供详细的性能信息和建议。
- 使用 Lighthouse 工具:可以自动测试网站的性能、可访问性和最佳实践等指标,并提供建议和改进方案,帮助开发者全面评估网站的性能和质量。
- 使用第三方插件:如vue-devtools
三、适用的场景和举例
场景一:表格类(例如:优化子表单性能)
产生原因:
在表格类的场景下,通常需要加载大量的数据和样式,可能存在以下性能问题:
- 页面加载缓慢。
- 用户响应不及时。
- 表格滚动不流畅。
调试流程:
1、Network
查看选项卡中的请求响应时间和大小,尝试减少请求次数
2、vue-devtools
查看组件渲染时间,判断是否存在优化空间
3、Performance Monitor
可以通过Performance Monitor观察内存、CPU负载和DOM节点数量
4、Performance
使用 Chrome 开发者工具中的Performance 选项卡,查看页面加载过程中的时间线,并分析每个时间段的耗时情况。
场景二:首屏优化(例如:首页加载优化)
产生原因
对于需要快速显示的页面,需要尽快将首屏内容呈现给用户。这种情况下,可能存在以下性能问题:
- 首屏加载过慢,用户无法快速获取信息
- 单次请求的资源
调试流程
1、Network
查看资源、接口加载时间,判断是否存在优化空间
2、Performance Monitor
查看内存、CPU负载情况,查看在加载时是否有内存、CPU是否有飙高
3、vue-devTools
查看组件渲染时间,判断是否存在优化空间
4、LightHouse
对网站整体性能进行评估和分析,并提供相应的优化建议。
5、Performance
分析操作时产生的长任务,查看是否为某个函数执行时间很长
场景三:页面空白/网页崩溃
产生原因
- 代码错误:在 HTML、CSS 或 JavaScript 代码中存在语法或逻辑错误,导致页面无法正常渲染或执行。
- 缺少必要资源:例如图片、样式表、脚本等文件不存在或路径错误,导致页面无法加载或显示出错。
- OOM(内存溢出)、CPU 负载过高等问题, 导致页面无法响应请求或者数据渲染速度缓慢。
- 网络问题:网络连接不稳定或者存在网络屏蔽、DNS 解析失败等问题,导致页面无法从服务器正常获取数据和资源。
- 第三方库冲突:使用了多个第三方库或框架,可能会产生依赖冲突或版本不兼容的问题,导致页面无法正常运行。
- 安全问题:浏览器插件、恶意软件、攻击事件等可能会影响页面的安全性和可用性。
调试流程
1、Console
本地运行代码,查看是否存在报错的情况
2、Network
查看是否有资源加载失败,导致页面加载失败
3、Performance Monitor
查看内存、CPU负载情况
4、Memory
通过快照查看页面中的内存占用情况,并分析占用较多的内存对象和变量
5、LightHouse
对网站整体性能进行评估和分析,并提供相应的优化建议
6、Performance
分析内存溢出操作时的长任务,查看是否为某个函数执行时间很长
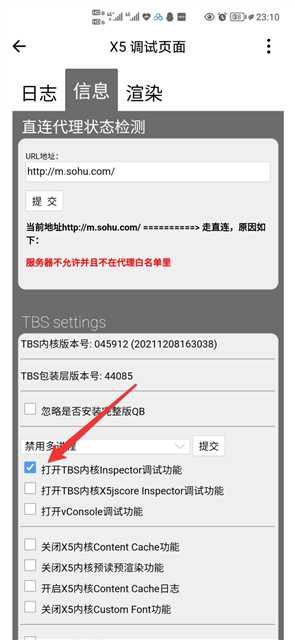
7、tbs调试
目前支持系统:安卓;
调试步骤:
1、手机打开usb调试模式;
2、用数据线将手机连接至电脑上;
3、在企业微信app上打开http://debugx5.qq.com;
4、按照以下步骤开启tbs


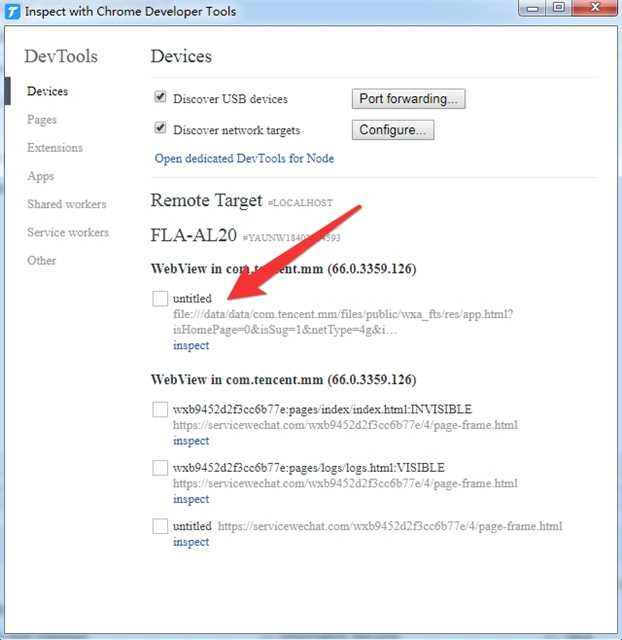
5、pc电脑上打开edge,输入edge://inspect/#devices
6、手机上切换至故障页面,在edge上点击对应页面进行排查(点击inspect)

四、调试方式使用技巧
Performance 使用技巧
- 本地运行代码,方便定位到源码
- 控制台找到 “Performance”, 圆形按钮为"开始录制"

3、点击“开始录制”,开始复现卡顿操作,就会得到这张图
其中长的Task就为长任务

4、点击长任务,可以看到执行的总时长,可以从这里分析是渲染的时间占比长还是函数调用的时间长

5、点击Call Tree 或者 Event Log进行分析
注:当电脑配置低或者该操作会造成很严重的卡顿时,不要点击Event Log,浏览器会崩溃!!!
点击执行长的活动,右边是对应的文件位置

最后,可以根据占比长的活动进行分析

Network 使用技巧
1、这里显示接口 + 资源加载的总时长

2、查看接口、资源执行时长,判断是否有优化空间
3、查看js资源执行是否正常,资源加载失败可能造成页面渲染失败或者函数执行失败

4、查看js资源是否加载时间过长,针对该资源进行拆解或加速
Console 使用技巧
在我们进行业务代码调试的时候,通过会通过console.log()进行输出一些信息
除此之外,还有哪些可以进行输出呢
1、console.table():以表格形式输出数据到控制台,便于查看和分析。
例子:console.table(this.operations)

2、console.assert():对一个条件表达式进行断言,并在条件不成立时输出指定的错误信息到控制台。
例子:
const errorMsg = 'the # is not even';
for (let number = 2; number <= 5; number += 1) {
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}
3、console.warn():输出警告信息到控制台,并标记为警告类别。
例子:console.warn(this.operations)

4、console.error():输出错误信息到控制台,并标记为错误类别。
例子:console.error(this.operations)

5、console.count():统计代码执行次数,并输出结果到控制台。
例子:
for (i = 0; i < 10; i++) {
for (j = 0; j < 10; j++){
console.count();
}
}
6、console.trace(): 方法用于显示当前执行的代码在堆栈中的调用路径。
例子:
<button onclick="myFunction()">跟踪轨迹</button>
function myFunction() {
myOtherFunction();
}
function myOtherFunction() {
console.trace();
}调用轨迹会显示在控制台上

lightHouse 使用技巧

开始分析之后,静等一段时间,会生成一份性能分析报告

这里是性能的各项指标,并在下面给出了优化建议

第一个减少未使用的js,可以针对这个建议进行首屏优化,优化后可以大幅度提高加载速度

Memory 使用技巧
参数介绍
Constructor:对象的类名
Distance:对象到根的引用层级
Objects Count:对象的数量
Shallow Size:对象本身占用的内存,不包括引用的对象所占内存
Retained Size:对象所占总内存,包含引用的其他对象所占内存
Retainers:对象的引用层级关系
点击“take snapshot” 添加快照

建立第一张快照,可以看到内存大小,以及对应的对象或数组大小,点击之后可以在下面看到详情


执行一些业务(添加数据,滚动,编辑等),添加第二张快照
在右侧可以看到内存增加了多少MB

点击左上角的“comparison” 后可以跟前一张快照进行对比
#New - Comparison 特有 - 新增项
#Deleted - Comparison 特有 - 删除项
#Delta - Comparison 特有 - 增量

vue-devtools 使用技巧
打开vue-devTools后,进行页面刷新,可以看到各项组件的渲染时间

备注:vue-devtools版本 6.5.0及以上才有这个功能!

Performance Monitor 使用技巧
切换到性能(Performance),按钮ctrl + ` 打开第二控制台,选中性能监视器(Performance Monitor),就可以实时查看内存和CPU的情况

作者:道一云低代码
作者想说:喜欢本文请点点关注~

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










