我们先来看一下Google是如何实现一个控件的,它首先是定义一个atts.xml文件用来配置我们所需要的自定义属性,然后重写控件满足我们的要求,最后在xml中使用我们的控件。
大致过程为首先设计需要的属性-->实现一个我们的View(将定义的TopBar继承自RelativeLayout)-->引用我们的View
新建MyTopBar工程
(1) 先来创建我们需要的属性,在values目录下新建atts.xml内容为
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Topbar">
<attr name="myTitle" format="string"/>
<attr name="mytitleTextSize" format="dimension"/>
<attr name="mytitleTextColor" format="color"/>
<attr name="leftText" format="string"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="rightText" format="string"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightBackground" format="reference|color"/>
</declare-styleable>
</resources>(2) 创建一个我们自己的View,在源代码目录,新建TopBar继承自RelativeLayout
package com.davebobo.mytopbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by DaveBobo on 2016/9/28.
*/
public class Topbar extends RelativeLayout{
private Button leftButton,rightButton;
private TextView tvTitile;
private String leftText;
private int leftTextColor;
private Drawable leftBackground;
private String rightText;
private int rightTextColor;
private Drawable rightBackground;
private String title;
private float titleTextSize;
private int titleTextColor;
private LayoutParams leftParams,rightParams,titleParams;
private topbarClickListener listener;
public interface topbarClickListener{
public void leftClick();
public void rightClick();
}
//通过接口和方法将调用者和模板联系在一起
public void setOnTopbarClickListener(topbarClickListener listener){
this.listener = listener;
}
//将控件和属性关联
public Topbar(final Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.Topbar);
leftText =ta.getString(R.styleable.Topbar_leftText);
leftTextColor = ta.getColor(R.styleable.Topbar_leftTextColor, 0);
leftBackground = ta.getDrawable(R.styleable.Topbar_leftBackground);
rightText =ta.getString(R.styleable.Topbar_rightText);
rightTextColor = ta.getColor(R.styleable.Topbar_rightTextColor, 0);
rightBackground = ta.getDrawable(R.styleable.Topbar_rightBackground);
title = ta.getString(R.styleable.Topbar_myTitle);
titleTextSize = ta.getDimension(R.styleable.Topbar_mytitleTextSize, 0);
titleTextColor = ta.getColor(R.styleable.Topbar_mytitleTextColor, 0);
ta.recycle();//避免浪费资源 避免由于缓存所引起的错误
//属性值获取完毕,处理我们所使用的控件
leftButton = new Button(context);
rightButton = new Button(context);
tvTitile = new TextView(context);
leftButton.setText(leftText);
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
rightButton.setText(rightText);
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightBackground);
tvTitile.setText(title);
tvTitile.setTextColor(titleTextColor);
tvTitile.setTextSize(titleTextSize);
tvTitile.setGravity(Gravity.CENTER);
setBackgroundColor(0xFFF59563);//设置背景颜色
//将控件放到Layout中
leftParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);
addView(leftButton, leftParams);
rightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(rightButton, rightParams);
titleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(tvTitile, titleParams);
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.leftClick();
}
});
rightButton.setOnClickListener(new OnClickListener() {//接口回调机制
@Override
public void onClick(View v) {
listener.rightClick();
}
});
}
public void setLeftIsvisable(boolean flag){
if (flag)
leftButton.setVisibility(View.VISIBLE);
else
leftButton.setVisibility(View.GONE);
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context="com.davebobo.mytopbar.MainActivity">
<com.davebobo.mytopbar.Topbar
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:leftText="Back"
custom:leftTextColor="#FFFFFF"
custom:leftBackground="@drawable/blue_button"
custom:rightText="More"
custom:rightTextColor="#FFFFFF"
custom:rightBackground="@drawable/blue_button"
custom:myTitle="自定义标题"
custom:mytitleTextSize="10sp"
custom:mytitleTextColor="#123412">
</com.davebobo.mytopbar.Topbar>
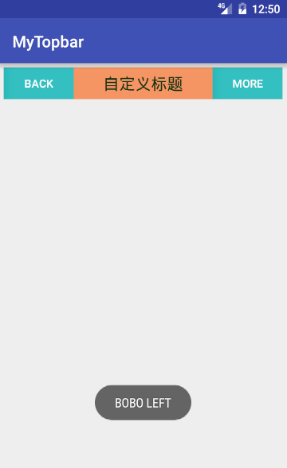
</RelativeLayout>(4) 在MainActivity中获得Topbar引用并使用它
package com.davebobo.mytopbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Topbar topbar = (Topbar) findViewById(R.id.topbar);
topbar.setOnTopbarClickListener(new Topbar.topbarClickListener() {
@Override
public void leftClick() {
Toast.makeText(MainActivity.this, "BOBO LEFT", Toast.LENGTH_SHORT).show();
}
@Override
public void rightClick() {
Toast.makeText(MainActivity.this, "BOBO RIGHT", Toast.LENGTH_SHORT).show();
}
});
}
}
体会、思考经典的设计模式,在编程的道路上,只有理解思想才能将其成为自己的东西。



























 739
739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










