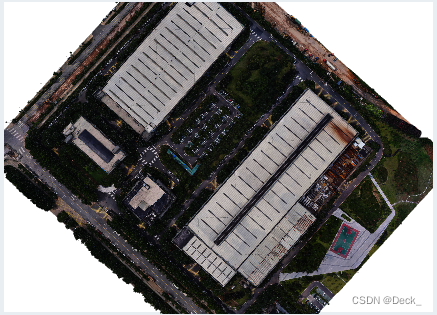
使用three.js加载模型的时候,可以通过设置相机的位置点以及相机观察的位置点来展示模型的不同角度。当相机向自己的正下方观察时就是鸟瞰效果,但是模型的初始旋转角度应该是根据模型的坐标系来自动显示的,有时候就无法达到想要的效果,如图:

本来模型是个矩形的,想要放到一个矩形的容器里面显示,由于该模型的坐标轴是模型的对角线而不是边缘,因此导致初始状态下的显示效果不佳。
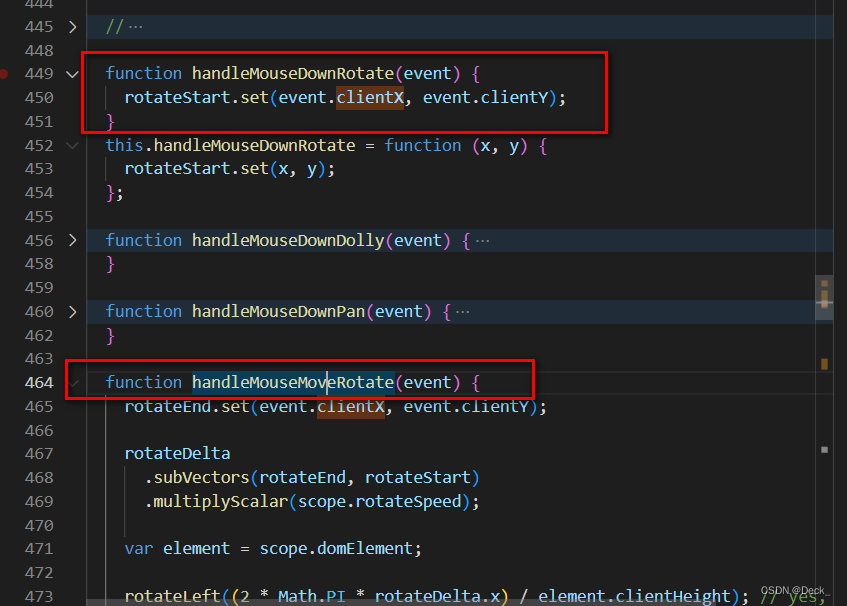
由于OrbitControl的操作方式是鼠标左键单击可以进行模型的旋转操作,因此观察OrbitControl.js文件里面的对应方法,大概在450行左右,如图:

观察方法得知是通过鼠标单击事件的屏幕坐标来进行旋转的转换的。因此可测试得到鼠标单击和松开的位置,直接执行这两个方法来达到我们想要的模型旋转角度。在这两个方法里面log可以得到鼠标单击操作的起点和终点坐标。
由于这两个方法是绑定在鼠标单击事件里面的,无法直接调用,因此原封不动的复制成可调用的函数,参数改为xy坐标即可。
this.handleMouseDownRotate = function (x, y) {
rotateStart.set(x, y);
};







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








