图片
1.图片的高度,宽度与框线
<body>
<img src="jp3.jpg" height="315" width="370">
<img src="jp3.jpg" height="158" width="185" border="10">
</body>2.图片的对齐方式,替代文字
align 的对齐方式有left,right,middle,top,bottom
alt 是当图片不存在时的替代文字。
<body>
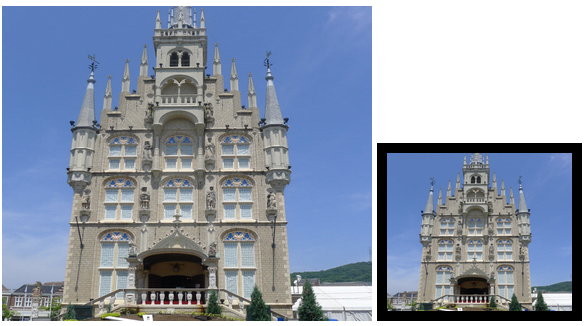
<img src="jp2.jpg" align="left" alt="与豪斯登堡吉祥物合照">
<h1>豪斯登堡之旅</h1>
<p>豪斯登堡位于日本九州岛,一处重现中古世纪欧洲街景的渡假胜地,命名由来是
荷兰女王陛下所居住的宫殿豪斯登堡宫殿,园内风景怡人俯拾皆画。</p>
</body>3.图片的超链接与缩略图
</head>
<body>
<a href="视频介绍.jpg"><img src="视频介绍.jpg" align="left" width="200"></a></a>
花木兰 (Mulan) 是个勇敢、独立的女孩,不爱刺绣女红,却爱耍刀弄剑。
有天头发花白的的父亲被征召上战场,以对抗匈奴,孝顺的木兰于心不忍,
遂假扮男装,代父从军去,最后在木须龙、汉马、蟋蟀、李翔的帮助下击退匈奴。
</body>
点击后显示大图。
























 1292
1292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








