点击上方“开发者技术前线”,选择“星标”
12:00 在看 真爱
作者: 刘望舒 | 来源:刘望舒

前言
最近的Google I/O大会上,Flutter1.5 预览版开始支持移动、Web、桌面和嵌入式设备,从不温不火的sky一直进化到如今热门的Flutter,Flutter的发展已经超出很多人的想象。我对跨平台技术一直不感冒,虽然也学了一些,但更多是为了工作而不是出于兴趣,因为我认为它们都是过度产物,不会掀起多大的风浪,但是Flutter可能是个例外,关于Flutter的好处网上有很多,这里就不多说了,也不想吹嘘这门技术,只是想说现在是时候了解Flutter了。关于Flutter和其他跨平台的技术对比请查看文末的相关文章。
一开始没想写Flutter的相关文章的,因为这些看官方文档就够了,但是有不少同学说想看我写的,因此也写个Flutter系列文章。既然要学习Flutter肯定要先学习环境的搭建,我们可以在Windows、MAC、Linux上来进行Flutter开发,虽然我建议大家用Mac进行开发,但由于本系列文章是面向Android开发来编写的,大部分人还是用Windows进行开发,因此还是选择照顾大部分人。
本篇文章的目录为:
Flutter概述
Flutter开发环境搭建
运行一个Flutter Demo
Hello World
1.Flutter概述
Flutter是谷歌的移动UI框架,可以快速在Android和iOS上构建高质量的原生用户界面, 它的前身是谷歌试验项目Sky。主要有以下几个特点:
符合各个平台的用户体验
Flutter内置了Material Design和Cupertino风格(iOS风格)的Widgets,使得我们可以开发出符合Android和iOS风格的应用,另外Flutter提供了丰富的motion API、平滑而自然的滑动效果和平台感知,为用户带来全新体验。
响应式框架
使用Flutter的响应式框架和一系列基础widget,可以轻松构建您的用户界面。使用功能强大且灵活的API(针对2D、动画、手势、效果等)可以帮助开发者解决艰难的UI挑战。
跨平台自绘引擎
Flutter与Hybrid App、React Native这些跨平台技术不同,Flutter既没用使用WebView,也没有使用各个平台的原生控件,而是本身实现一个统一接口的渲染引擎来绘制UI,这样做可以保证不同平台UI的一致性。另外采用自绘引擎后,Flutter在布局过程中不需要像RN那样要在JavaScript和Native之间通信,可以节省性能开销。Flutter使用Skia作为其2D渲染引擎,Skia是Google的一个2D图形处理函数库,包含字型、坐标转换,以及点阵图都有高效能且简洁的表现,Skia是跨平台的,并提供了非常友好的API。
关于Flutter与其他跨平台技术的区别可以查看移动开发的跨平台技术演进这篇文章。
采用Dart开发
Flutter App采用Dart语言来开发。与JavaScript相比,Dart在 JIT(即时编译)模式下,速度与 JavaScript基本持平。但是当Dart以 AOT模式运行时,Dart性能要高于JavaScript。
访问本地功能和SDK并支持插件
Flutter可以复用Java、Swift或ObjC代码,访问Android和iOS上的原生系统功能。另外通过Flutter插件也可以访问原生系统功能,比如蓝牙、相机、WiFi等等。
2.Flutter开发环境搭建
在Windows平台开发的话,官方的环境要求是Windows 7 SP1或更高版本(64位),至少400 MB的硬盘空间,如果是在Mac和Linux上搭建开发环境请查看官方文档。
2.1 安装Git for Windows和PowerShell 5.0
Git for Windows下载地址为:https://git-scm.com/download/win,如果此前安装过,win + R 输入cmd,在cmd中输入git 命令来验证下,比如git --version。
PowerShell是微软推出的代替cmd的更方便的命令行工具,win7、win8、win10系统都自带有这个命令行工具。右键点击WIn10的开始按钮搜索PowerShell,如果没有,去powershell官网下载PowerShell,地址为:https://docs.microsoft.com/zh-cn/powershell/scripting/install/installing-windows-powershell?view=powershell-6#upgrading-existing-windows-powershell
2.2 下载Flutter SDK
下载Flutter SDK有多种方法,看看哪种更适合自己:
flutter官网下载最新Beta版本的进行安装:https://flutter.dev/docs/development/tools/sdk/releases
Flutter github项目中去下载,地址为:https://github.com/flutter/flutter/releases。
通过 git 命令来下载 Flutter 的 beta 版:
git clone -b beta https://github.com/flutter/flutter.git
这里下载最新的Beta版本就可以了。
将下载下来的zip安装包解压到你想安装Flutter SDK的路径,比如:F:\Flutter。需要注意的是,不要将flutter安装到需要一些高权限的路径,比如C:\Program Files\。
2.3 配置环境变量
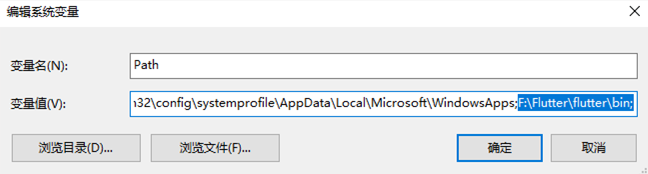
配置 flutter 环境变量
如果想在命令行中使用 flutter 命令,需要添加flutter的路径到系统变量path中。
我的flutter路径为F:\Flutter\flutter,那么就将F:\Flutter\flutter\bin放到系统变量path中。

在cmd中输入flutter --version来验证是否配置成功。
配置国内镜像
如果在国内安装或使用Flutter,使用Flutter的官方镜像或者其他镜像能够免于限制并且加快速度,Flutter的官方镜像为
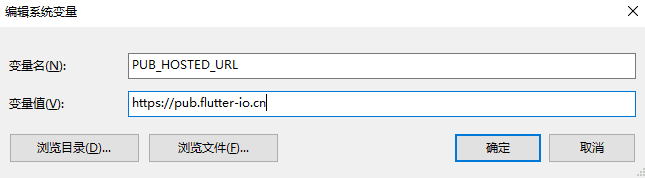
PUB_HOSTED_URL=https://pub.flutter-io.cn
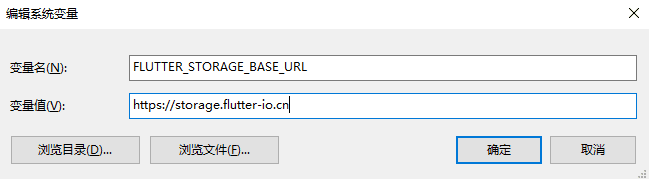
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
这两个镜像是会变的,具体可以查看官方说明:https://flutter.dev/community/china
除此之外还有上海交通大学 Linux 用户组:
PUB_HOSTED_URL: https://dart-pub.mirrors.sjtug.sjtu.edu.cn
FLUTTER_STORAGE_BASE_URL: https://mirrors.sjtug.sjtu.edu.cn
这里使用Flutter的官方镜像,将这两个url配置到用户环境变量中:


2.4 安装和检查各种依赖项
打开cmd输入如下命令:
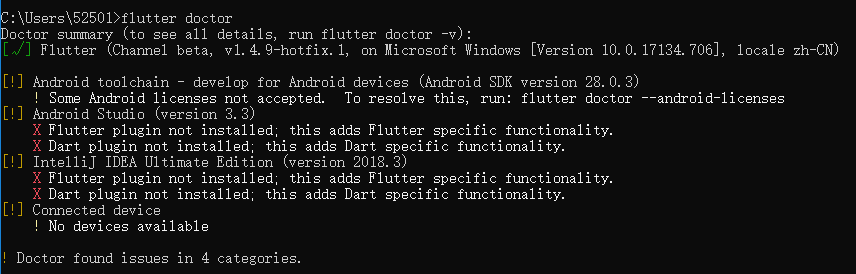
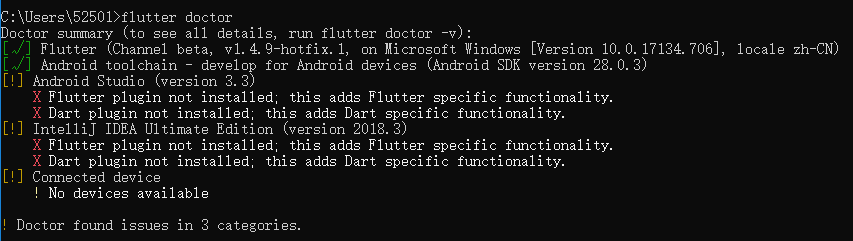
flutter doctor
这时会打印一些提示信息:

可以看到有五个类别的依赖项,如果安装的IDE不同,类别内容也会不同。其中√是没有问题的类别,!指的是有问题的类别。
Flutter的版本和运行环境
Android的工具链的情况
Android Studio的版本,以及Flutter插件安装情况
IntelliJ IDEA Community的版本,以及Flutter插件安装情况
设备的连接情况
安装任何缺少的依赖项后,可以再次运行flutter doctor命令来验证是否已正确设置所有内容。比如第二项有问题,上面提示可以运行flutter doctor --android-licenses来解决,照做后,再次运行flutter doctor命令,打印的提示信息会变为:

2.5 设置编辑器
安装Android Studio或者 IntelliJ IDEA
安装Android Studio的过程我就不多说了,需要安装3.0 或者更高的版本。没有下载的去这里下载:https://developer.android.google.cn/studio/
除了Android Studio还可以使用IntelliJ IDEA:
IntelliJ IDEA Community, 2017.1版本或更高版本
IntelliJ IDEA Ultimate, 2017.1版本或更高版本
下载地址为:https://www.jetbrains.com/idea/download/#section=windows
安装Flutter和Dart插件
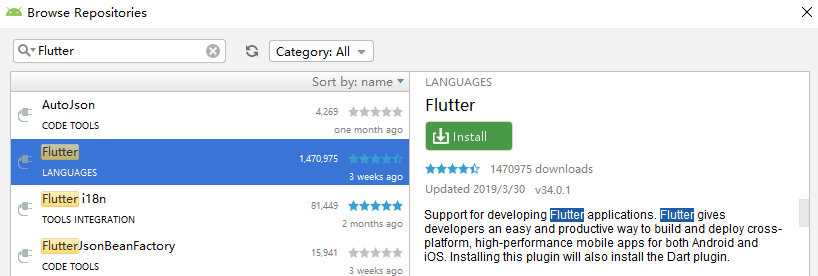
Android Studio的File --> settings --> Plugins --> Browse repositories,在搜索框输入Flutter和Dart来安装它们。

安装成功后重启Android Studio。这时cmd输入flutter doctor命令,就会看到提示信息的Android Studio的版本依赖项为√。
2.6 设置Android设备和模拟器
设置Android设备和开发Android一样,需要注意的的是,这个设备的应该为Android 4.1(API级别16)或更高版本。
模拟器选择Android Studio和Genymotion创建的都可以,推荐使用x86或者x86_64镜像。
至于怎么连接设备和创建模拟器就不讲了,不是本文的重点。
3.运行一个Flutter Demo
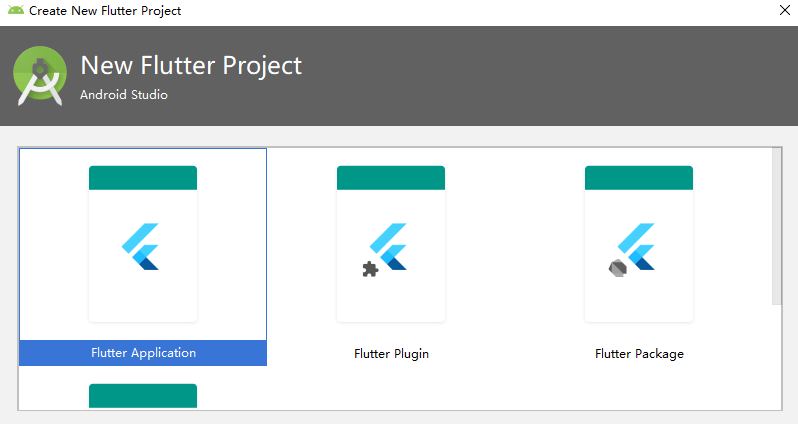
Android Studio菜单栏的File --> New Flutter Project,选择Flutter application:

Project name需要小写,接着设置Flutter SDK的位置和项目的位置,如果没有下载Flutter SDK,可以点击install SDK下载,如下图所示。

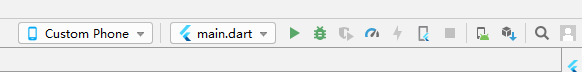
项目创建完成后,在Android Studio顶部的工具栏中的目标选择器里选择要运行的设备或者模拟器,我这里选择的是Genymotion创建的Custom Phone(Android 9.0)。

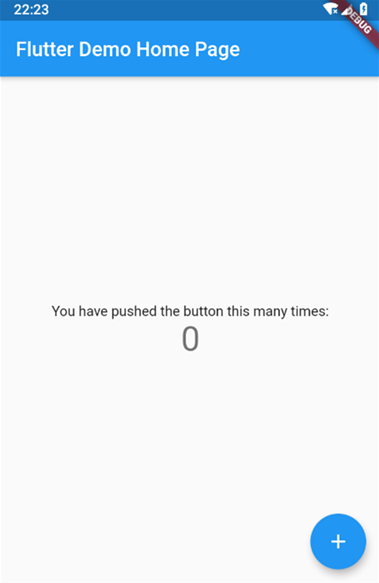
单击工具栏中的运行图标,或调用菜单项的Run -->Run ‘main.dart’ 运行Flutter Demo,效果如下图所示。

10.png
热重载
Flutter提供了快速开发周期和热重载,能够重新加载一个实时运行的应用程序的代码,而无需重新启动或丢失应用程序状态,我们来做个实验。
打开lib/main.dart,将字符串You have pushed the button this many times,改为You have clicked the button this many times。
然后Save All或者点击工具栏中的黄色闪电图标,就可以发现字符串更新了我们修改的值。
4.Hello World
将lib/main.dart中的所有代码替换为如下内容:
import 'package:flutter/material.dart';//1
void main() => runApp(MyApp());//2
class MyApp extends StatelessWidget {//3
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(//4
child: Text('Hello World'),
),
),
);
}
}
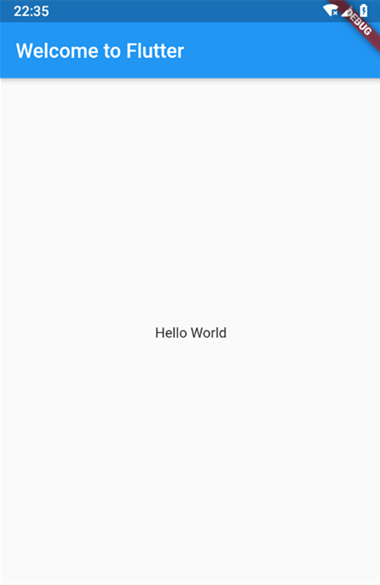
这时Flutter的Hello World就大功告成了。下面对代码进行简单的讲解:
注释1处用来引入 Material Design设计风格的基础包,每一个dart文件几乎都会引入它,Flutter中提供了丰富的Material widgets。
注释2处的main方法是Dart程序的入口,使用了
=>符号,这是Dart中单行函数或方法的简写,等价于如下代码:
void main(){
return runApp(Widget app);
}
runApp方法是Flutter框架的入口,如果不返回runApp方法,那么执行的是一个Dart控制台应用。
注释3处说明MyApp继承了 StatelessWidget,这会使应用本身也成为一个widget。Flutter中有一切皆widget的概念,widget分为StatelessWidget(无状态widget)和StatefulWidget(有状态widget)。
build方法用来描述如何用其他较低级别的widget来显示自身。
MaterialApp封装了App实现Material Design所需要的一些widget,其中title为在任务管理窗口中所显示的应用名字,home为应用默认显示的界面widget。
Scaffold是Material Design布局结构的基本实现,Scaffold内部包含了appBar和body,appBar为应用程序栏,它在Scaffold的顶部;body为Scaffold的主要内容,通俗来讲就是屏幕的大部分。注释4处,body包含了一个Center widget,Center widget中有一个子widget Text,这样字符Hello World就会显示在body的中心。

历史阅读开发者技术前线 ,汇集技术前线快讯和关注行业趋势,大厂干货,是开发者经历和成长的优秀指南。


 喜欢就点个好看吧
喜欢就点个好看吧























 2447
2447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








